Moduli Wix: progettare il design dei moduli del tuo sito
Tempo di lettura: 4 min.
Progetta il design del tuo modulo per aggiungere un tocco personale all'esperienza dei tuoi visitatori. Personalizza il colore di sfondo, modifica il testo del tasto o regola le ombre e i bordi per dare vita al modulo.
Nota:
La progettazione del modulo è attualmente disponibile solo per i moduli del sito. Per i moduli autonomi, puoi gestire i campi del modulo ma non aggiornarne il design.

Come faccio a sapere se sto utilizzando i vecchi Moduli Wix o i nuovi Moduli Wix?
Questo articolo ti aiuterà a capire le differenze tra i vecchi e i nuovi Moduli Wix.
Per progettare i moduli del tuo sito:
Nuovi moduli
Vecchi moduli
- Clicca sul modulo pertinente nella tua pagina
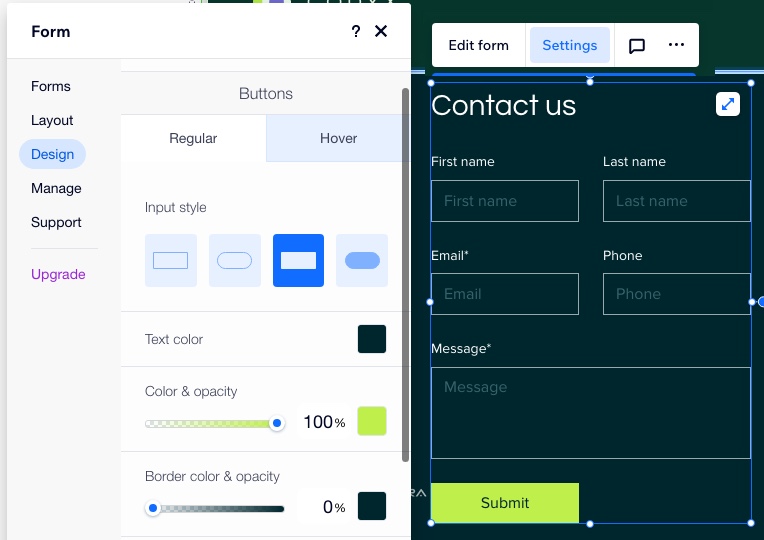
- Clicca su Impostazioni
- Clicca sulla scheda Design
- Personalizza il design del modulo utilizzando le opzioni disponibili:
- Sfondo del modulo: scegli il colore di sfondo del modulo, nonché il colore e la larghezza del bordo
- Campi del modulo: seleziona uno stile per i campi del modulo e personalizza l'opacità, il carattere, la dimensione del carattere, ecc.
Suggerimento: puoi progettare l'aspetto dei campi in diversi stati: Normale, Passaggio del mouse ed Errore - Intestazione e paragrafo: scegli un carattere e un colore per il testo del modulo
- Tasti: progetta i tasti del modulo, incluso il modo in cui appaiono al passaggio del mouse (es. tasto Invia, tasto Indietro, ecc.)

Nota:
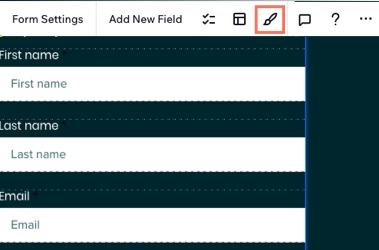
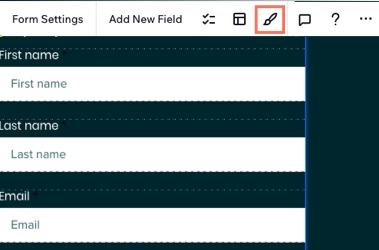
Se stai personalizzando un modulo creato con la versione precedente di Moduli Wix (ad esempio un modulo di ordine), clicca sull'icona Design  nel pannello delle impostazioni sopra il modulo per personalizzarlo.
nel pannello delle impostazioni sopra il modulo per personalizzarlo.

 nel pannello delle impostazioni sopra il modulo per personalizzarlo.
nel pannello delle impostazioni sopra il modulo per personalizzarlo.
この記事は役に立ちましたか?
|