Editor Studio: lavorare con agganci, margini e spaziatura interna
Tempo di lettura: 9 min.
In un mondo di dispositivi in continua evoluzione, è importante controllare la posizione degli elementi in modo che si presentino esattamente come desideri su tutte le dimensioni di schermo. Nell'Editor Studio, gli elementi vengono agganciati automaticamente per assicurarti che ciò avvenga.
Questo ti dà la libertà di spostare gli elementi, senza doverti preoccupare del posizionamento tra i punti di interruzione. Tuttavia, puoi sempre impostare autonomamente la posizione, l'aggancio e i margini dal pannello Ispezione.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
この記事では、さらに詳しい情報をお届けする:
Posizionare gli elementi nell'area di lavoro
Trascina e rilascia gli elementi per impostarne la posizione direttamente nell'area di lavoro, separatamente per ogni punto di interruzione. Ciò ti consente di assicurarti che l'elemento appaia davvero dove vuoi su ogni schermo.
Finché l'elemento rimane all'interno dello stesso parent (ad esempio sezione, cella), puoi spostarlo, e farlo non influisce sugli altri punti di interruzione. Se sposti un elemento su un parent diverso (reparent), questo si applica a tutti i punti di interruzione.

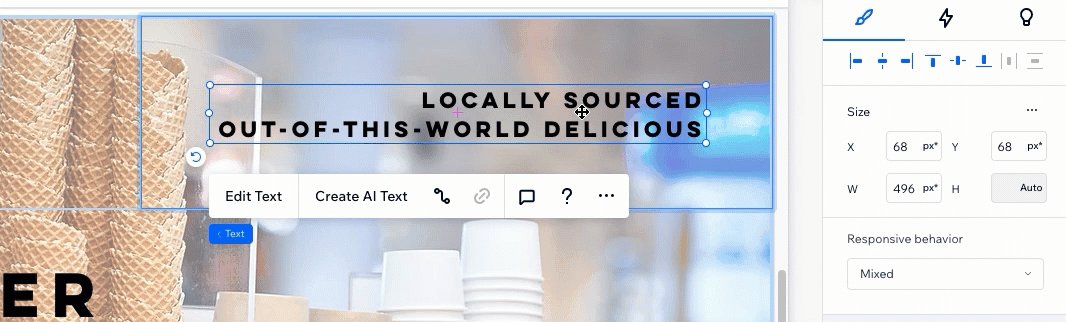
Coordinate X e Y nel pannello Ispezione
Puoi controllare le coordinate X e Y del tuo elemento per vedere la sua posizione esatta in base alle dimensioni dell'area di lavoro corrente.
- X: il piano orizzontale, dal bordo sinistro al bordo destro dell'elemento parent (ad esempio sezione, contenitore, pila)
- Y: il piano verticale, dalla parte superiore alla parte inferiore dell'elemento parent
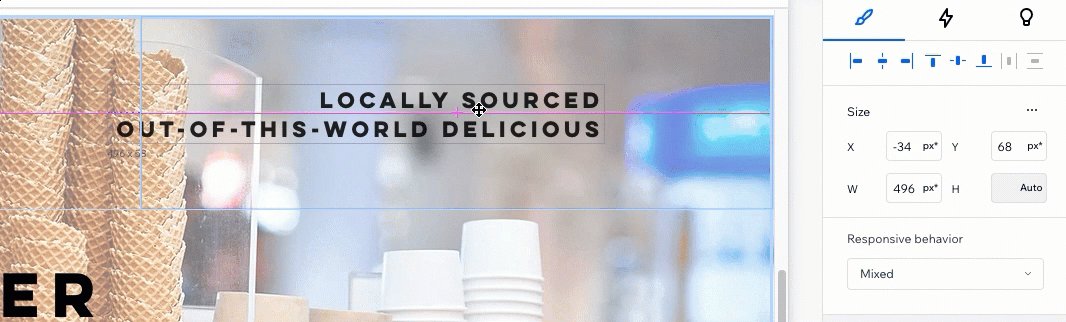
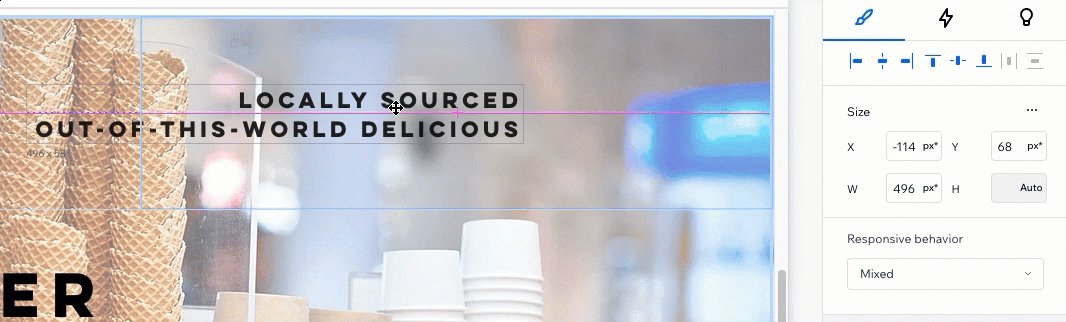
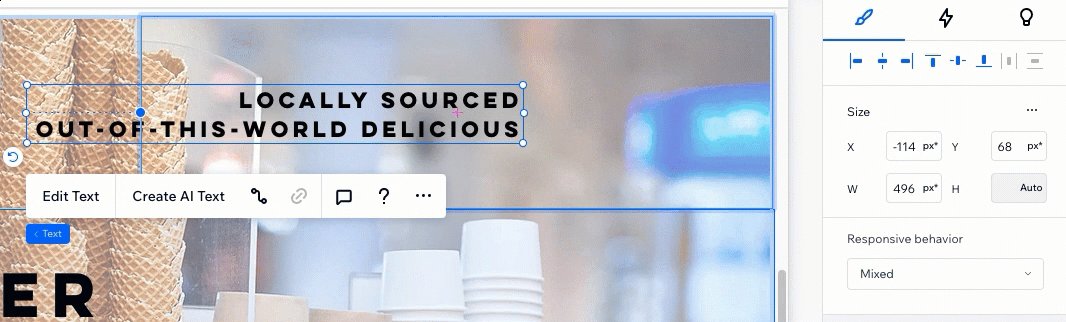
Nell'esempio seguente, puoi vedere il valore px* diventare negativo mentre spostiamo l'elemento di testo all'esterno del suo elemento parent: la cella.

Che cos'è px*?
px* è un'unità di misura nell'Editor Studio, che mostra i "pixel sull'area di lavoro". Il valore in px* che vedi è l'equivalente in pixel, rilevante per le dimensioni attuali dell'area di lavoro. Passa a un punto di interruzione diverso per vedere come il valore in px* cambia automaticamente.
Agganci automatici e manuali
Quando aggiungi un nuovo elemento nell'Editor, questo viene agganciato automaticamente per garantire che rimanga al suo posto su tutti gli schermi e dispositivi. Tuttavia, puoi sempre disabilitare l'aggancio automatico e scegliere manualmente i punti di aggancio.
Clicca su un argomento qui sotto per saperne di più.
Agganci automatici nell'Editor
Regolare manualmente gli agganci
Usare i margini quando si agganciano gli elementi
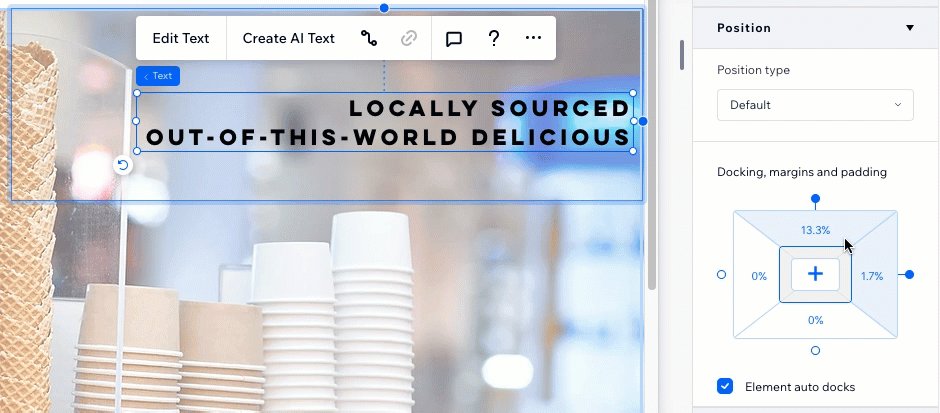
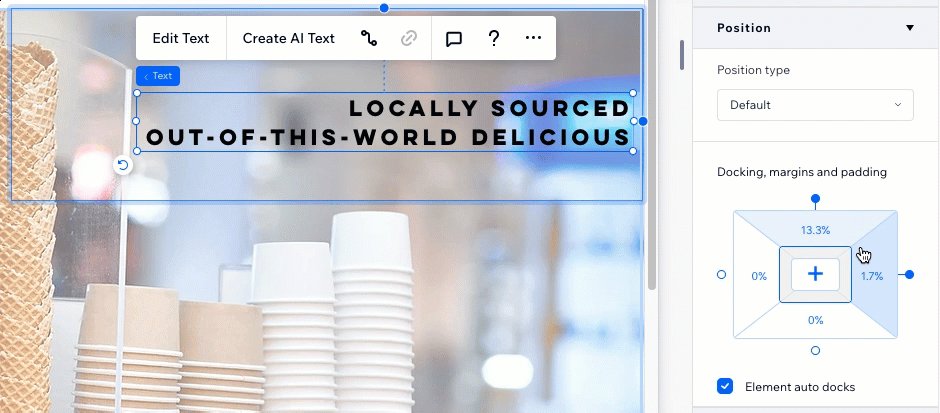
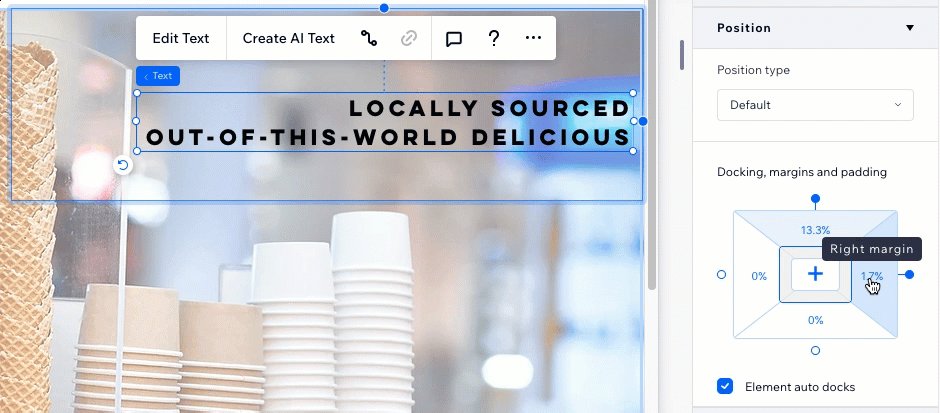
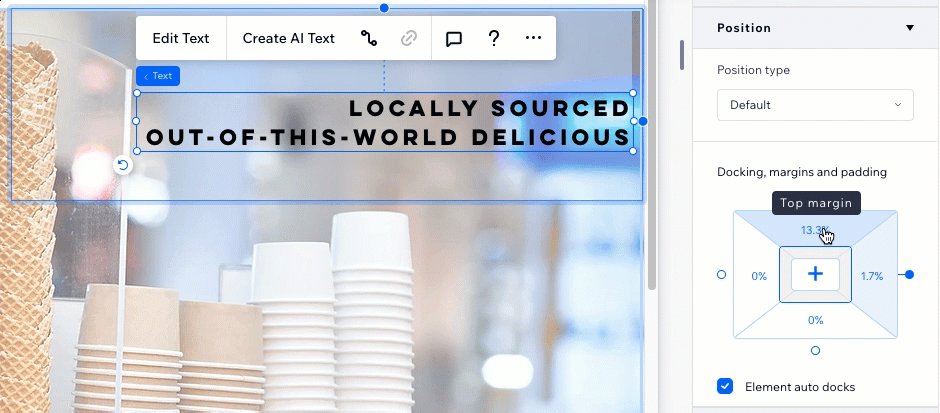
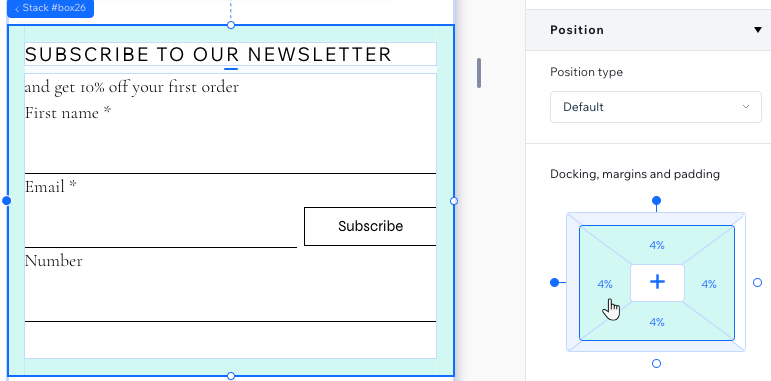
Quando un elemento è agganciato, i margini aiutano a mantenere una distanza impostata tra l'elemento e i bordi del suo elemento parent. Puoi aggiungere margini anche ai lati non agganciati. I margini fungono da buffer, impedendo sovrapposizioni con altri elementi.
Nell'esempio seguente, l'elemento di testo è agganciato ai lati superiore e destro della cella. Passando il mouse sui margini nel pannello Ispezione, li si evidenzia nell'area di lavoro:

Per creare o modificare un margine:
- Seleziona l'elemento pertinente
- アイコンをクリック Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Posizione
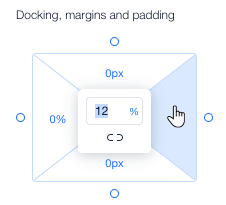
- Clicca su un margine (ad esempio in alto, a sinistra) sotto Agganci, margini, spaz. interna
- (Facoltativo) Clicca sull'icona Modifica singolarmente
 per modificare solo il lato selezionato
per modificare solo il lato selezionato - Inserisci un valore per il margine
Suggerimento: clicca sulla misura (es. px*, %) per modificarla

Unità di margine:
I margini possono essere impostati in px*, pixel (px), percentuale (%), altezza del viewport (vh) e larghezza del viewport (vw). Ogni unità ha un risultato diverso quando lo schermo viene ridimensionato. Scopri la differenza nel comportamento delle unità trascinando l'area di lavoro per ridimensionarla.
Aggiunta della spaziatura interna ai contenitori responsivi
Aggiungi la spaziatura interna ai contenitori per creare uno spazio tra i bordi (in alto, in basso o ai lati) e il contenuto all'interno. La spaziatura interna può essere aggiunta a tutti i tipi di contenitori responsivi, inclusi contenitori base, pile, flexbox, liste dinamiche, celle, sezioni e pagine.
Per aggiungere la spaziatura interna:
- Seleziona l'elemento pertinente
- アイコンをクリック Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Posizione
- A seconda del tipo di contenitore responsivo, segui i passaggi per aggiungere la spaziatura interna:
Pagina, sezione o cella
Altri contenitori

Qual è il prossimo passo?

Puoi regolare la spaziatura interna direttamente sull'area di lavoro trascinando e rilasciando. Seleziona il contenitore responsivo e passa il mouse sulla spaziatura interna per vedere questa opzione.

Impedire la sovrapposizione degli elementi
Quando si posizionano gli elementi, è importante assicurarsi che non si sovrappongano sui punti di interruzione più piccoli. Per evitare che ciò accada, dai un'occhiata ai nostri suggerimenti qui sotto.
Aggancia in alto
Aggiungi celle per organizzare il layout
Applica una pila
Se al momento vedi sovrapposizioni indesiderate tra gli elementi, guarda questo video tutorial per risolvere il problema (contenuti in inglese).
この記事は役に立ちましたか?
|


 , così l'elemento rimane sempre al centro
, così l'elemento rimane sempre al centro





