Editor Studio: informazioni sulla Pila
執筆時間: 2分
Una pila è un contenitore flexbox che "abbraccia" i tuoi elementi, sia in ordine verticale che orizzontale. Impila gli elementi per assicurarti che appaiano al meglio su schermi di tutte le dimensioni, evitando sovrapposizioni (su schermi piccoli) e grandi spazi vuoti (su schermi grandi).
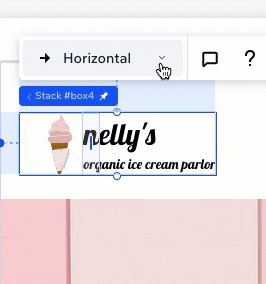
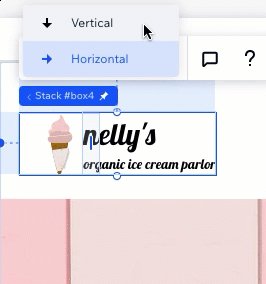
Scegli la direzione della pila
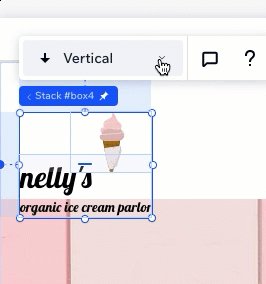
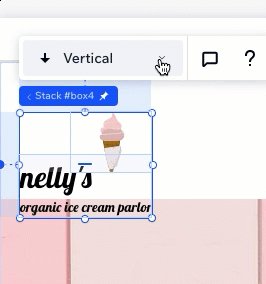
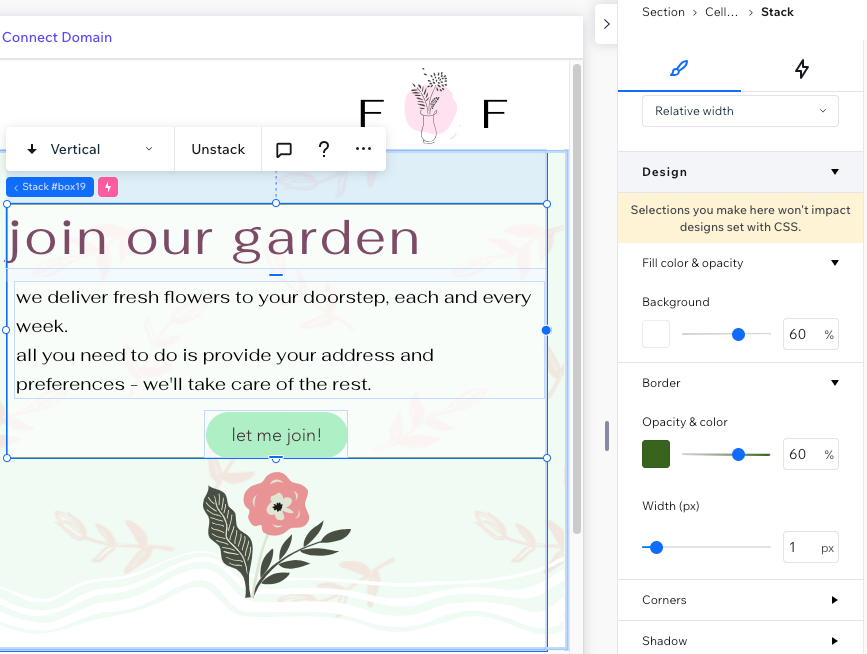
Quando si posizionano gli elementi in una pila, è possibile scegliere la direzione: orizzontale o verticale. Dipende se vuoi che gli elementi appaiano in un ordine verticale o orizzontale.
In ogni caso, puoi sempre cambiare direzione. Questo riorganizza automaticamente gli elementi in modo che siano nell'ordine giusto.

Trascina e rilascia per impostare la spaziatura
La nostra funzionalità di trascinamento della selezione rende più facile che mai impostare la spaziatura tra gli elementi in una pila.

Puoi anche creare margini negativi per sovrapporre intenzionalmente gli elementi.

Progetta la pila in base alle tue esigenze
Il contenitore della pila è trasparente per impostazione predefinita, ma puoi progettarlo in base alle tue esigenze dal pannello Ispezione. Aggiungi un colore di sfondo, un bordo e un'ombra per far risaltare la pila.

この記事は役に立ちましたか?
|