Editor Studio: aggiungere un'animazione di scorrimento
執筆時間: 6分
Aggiungi animazioni di scorrimento per rendere l'esperienza di navigazione più coinvolgente e memorabile. Il movimento dell'animazione è direttamente collegato alla posizione di scorrimento, rivelando o trasformando un elemento mentre i visitatori scorrono verso l'alto e verso il basso.
Suggerimento:
Dai un'occhiata al nostro corso sulla Wix Studio Academy e scopri di più su come aggiungere animazioni e interazioni (contenuti in inglese).
本記事では、以下について詳しく解説する:
Aggiungere un'animazione di scorrimento
Per aggiungere una nuova animazione di scorrimento, seleziona l'elemento che la attiva. L'animazione scelta inizia quando i visitatori scorrono oltre questo elemento. Quindi, decidi quale elemento deve essere animato e seleziona un tipo di animazione (in entrata o in uscita).

Per aggiungere un'animazione di scorrimento:
- Seleziona l'elemento o la sezione pertinente
- アイコンをクリック Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca su + Aggiungi sotto Scorrimento
- Imposta l'animazione:
- Scegli quale elemento mostra l'animazione sotto Elemento animato
- Seleziona un'opzione sotto Tipo di animazione per decidere se l'elemento si anima in entrata o in uscita rispetto alla sua posizione originale:
- In entrata: il punto finale dell'animazione è il design attuale sull'area di lavoro (es. l'elemento appare mentre scorri verso il basso)
- In uscita: il punto di partenza dell'animazione è il design attuale sull'area di lavoro (es. l'elemento scompare mentre scorri verso il basso)
- Seleziona un'animazione dall'elenco
Suggerimento: passa il mouse sulle animazioni per visualizzarne un'anteprima

注:
- Non è possibile impostare un elemento "fissato" come trigger per attivare l'animazione, poiché rimane sempre nella stessa posizione (rispetto al viewport del visitatore)
- Assicurati che ci sia abbastanza spazio sulla pagina per visualizzare correttamente l'animazione di scorrimento. Ad esempio, se l'elemento si trova nella prima o nell'ultima piega (fold) della pagina, potresti non vedere l'animazione di scorrimento
Personalizzare un'animazione di scorrimento
Dopo aver scelto un'animazione, impostala in modo che si comporti come desideri. Le impostazioni disponibili dipendono dall'animazione specifica che hai scelto.
Per personalizzare un'animazione di scorrimento:
- Seleziona l'elemento o la sezione pertinente
- アイコンをクリック Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca sull'animazione che vuoi modificare
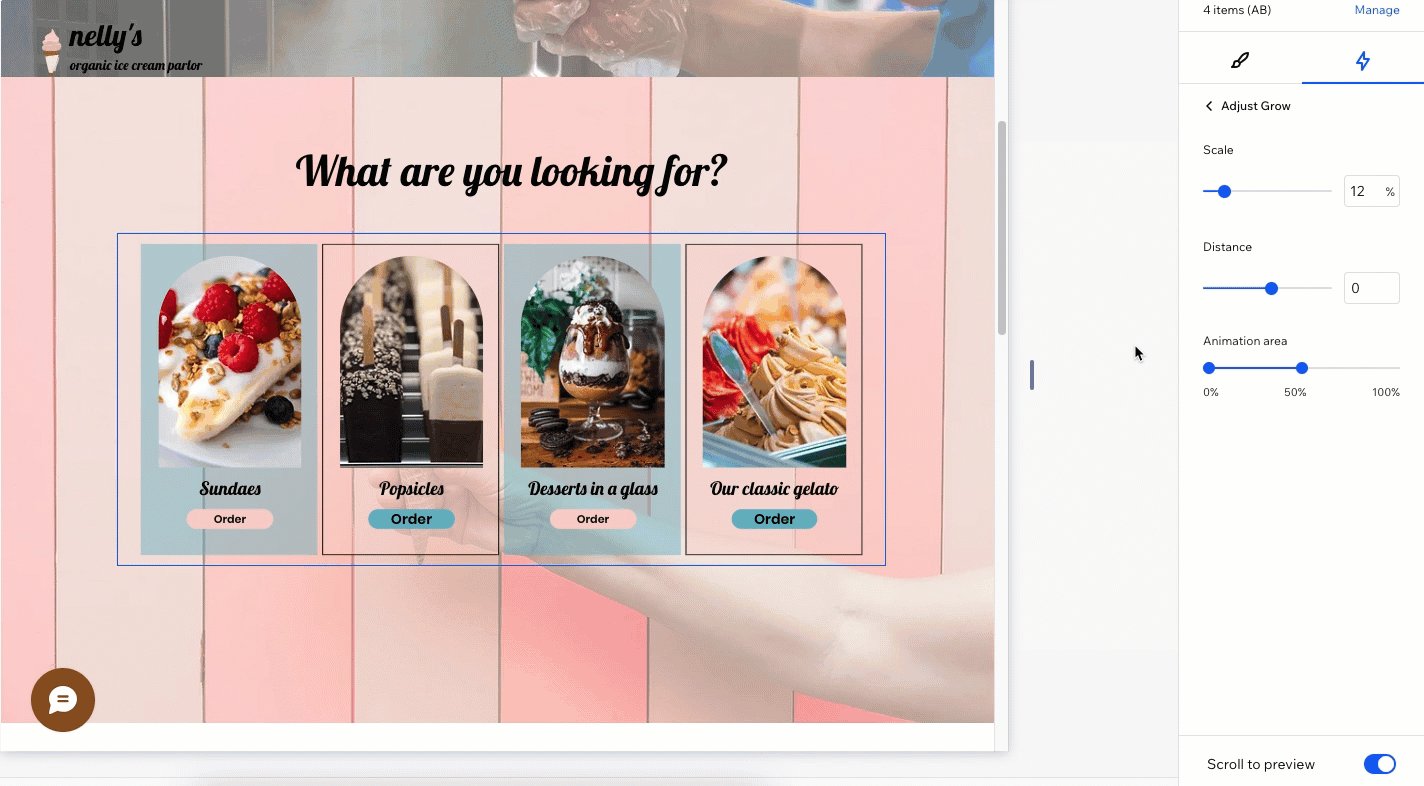
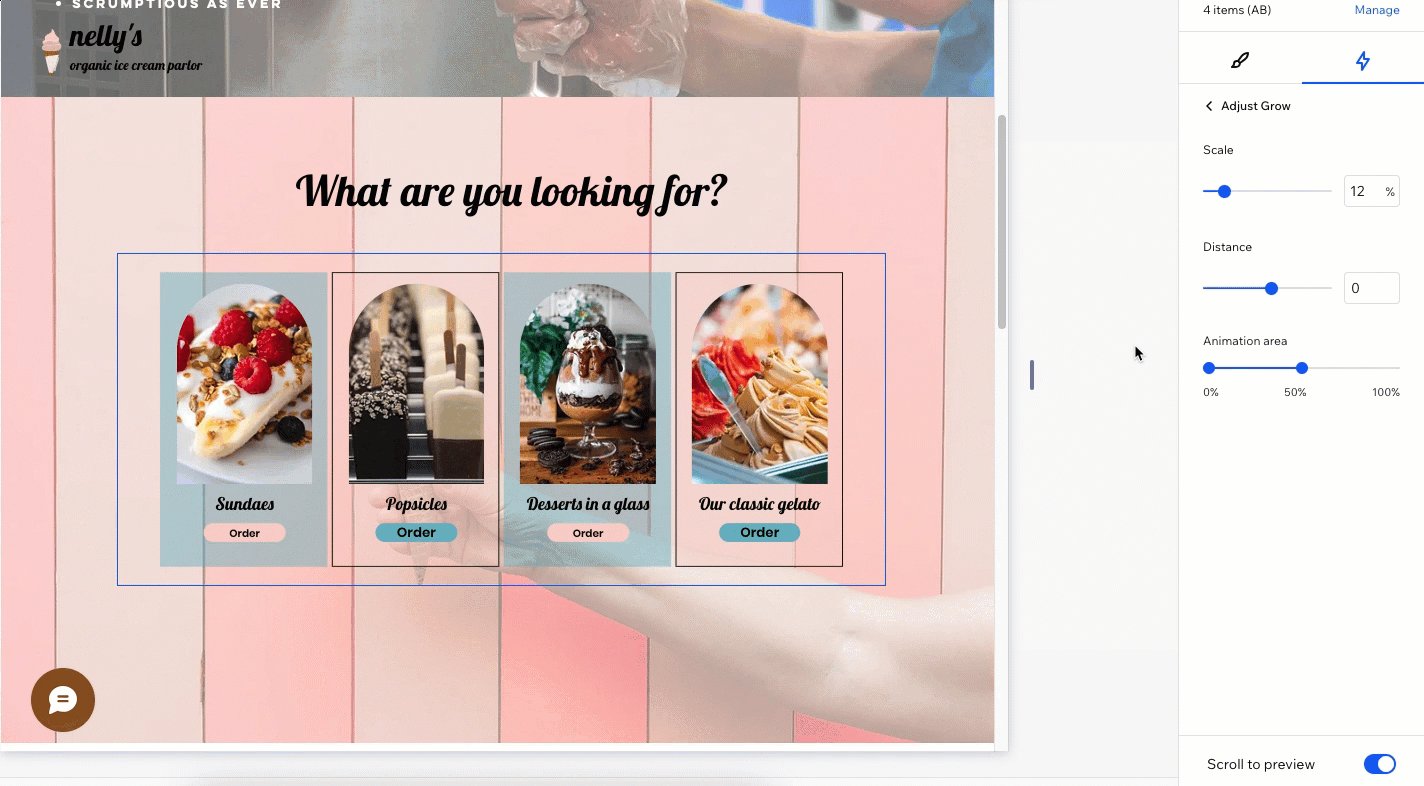
- をクリック Regola animazione per modificarne le impostazioni:
- Direzione: scegli la direzione da cui dovrebbe provenire l'animazione (es. da sinistra, dall'alto)
- Ridimensiona: imposta la dimensione target per l'elemento in questa animazione. Ad esempio, 80% significa che l'elemento si rimpicciolisce del 20% nell'animazione
- Distanza: decidi di quanto si muove l'elemento in questa animazione
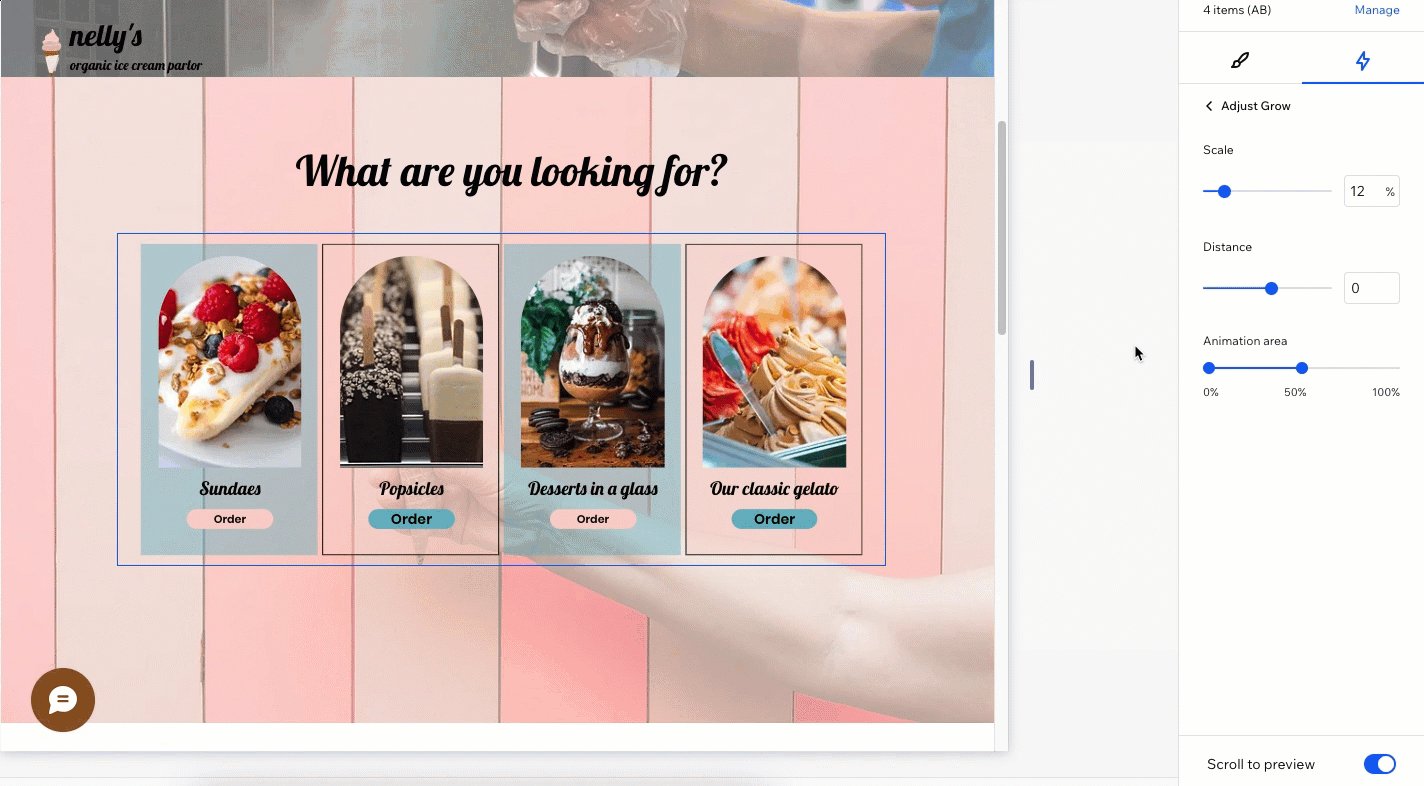
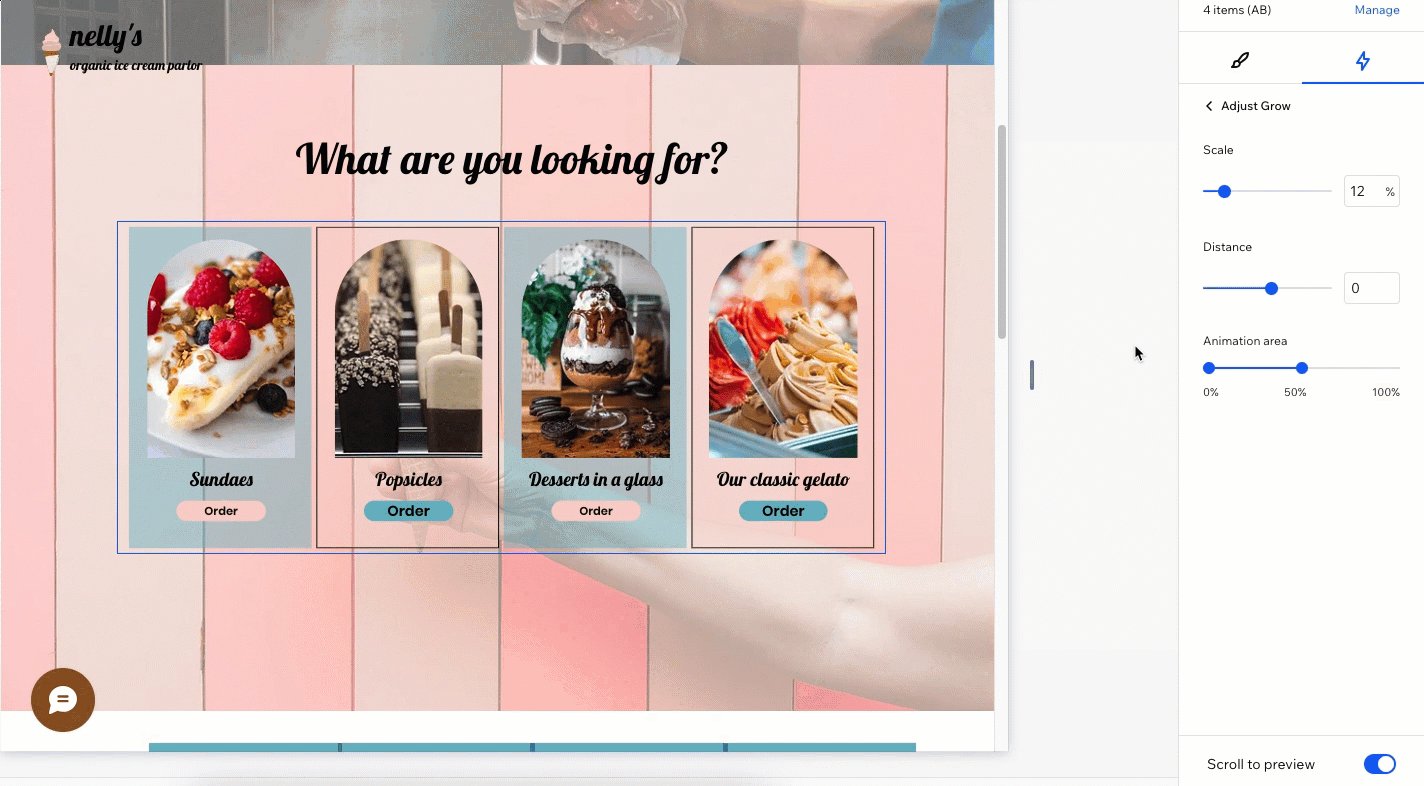
- Area animazione: decidi in che punto durante lo scorrimento l'animazione inizia e si interrompe. 0% è la parte inferiore dello schermo e 100% è la parte superiore. Ad esempio, se imposti l'area su 100%, l'animazione inizia quando l'elemento si trova in basso e termina quando raggiunge la parte superiore
Suggerimento:
Abilita l'interruttore Scorri per l'anteprima per vedere l'animazione che stai creando direttamente nell'area di lavoro.

Impostare l'area dell'animazione di scorrimento
Decidi a che punto, durante lo scorrimento, l'animazione inizia e si interrompe. 0% rappresenta la parte inferiore dello schermo e 100% è la parte superiore.
Ad esempio, se imposti l'area su 0% - 50%, l'animazione inizia quando l'elemento si trova nella parte inferiore dello schermo e si interrompe quando raggiunge il centro.
Per impostare l'area dell'animazione di scorrimento:
- Seleziona l'elemento o la sezione pertinente
- アイコンをクリック Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca sull'animazione che vuoi modificare
- Clicca su Regola animazione
- Trascina i cursori sotto Area animazione per impostare l'inizio e la fine
Suggerimento: puoi cliccare sui cursori per inserire manualmente la percentuale

Prova l'area di animazione:
Quando l'interruttore Scorri per anteprima è abilitato, viene visualizzata un'indicazione sul cursore Area animazione in modo da poter capire meglio la parte esatta dello schermo in cui apparirà l'animazione.
Eliminare un'animazione di scorrimento
Puoi rimuovere un'animazione di scorrimento in qualsiasi momento dal pannello Ispezione.
Per rimuovere un'animazione di scorrimento:
- Seleziona l'elemento o la sezione pertinente
- アイコンをクリック Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Passa il mouse sull'animazione e clicca sull'icona Altre azioni

- Clicca su Rimuovi

Risoluzione dei problemi relativi alle animazioni di scorrimento
L'effetto di scorrimento appare troppo tardi
Se un'animazione di scorrimento non si verifica quando vuoi, ci sono due proprietà da considerare: Percorso animazione e Area animazione. Segui i passaggi descritti in questo video tutorial per scoprire la causa del ritardo e come risolverlo (contenuti in inglese).
(Solo mobile) L'effetto di scorrimento non viene visualizzato in modalità orizzontale
Quando visualizzi il sito del cliente su un dispositivo mobile, l'animazione di scorrimento potrebbe smettere di funzionare se il visitatore ruota lo schermo a metà durante la navigazione. In altre parole, se il visitatore gira il telefono in orizzontale (modalità orizzontale) durante lo scorrimento della pagina, l'animazione di scorrimento non verrà visualizzata.
Per risolvere questo problema, i visitatori possono aggiornare la pagina in modalità orizzontale: questo "riavvierà" l'animazione.
この記事は役に立ちましたか?
|