Editor Studio: aggiungere e personalizzare un mega menu
Tempo di lettura: 4 min.
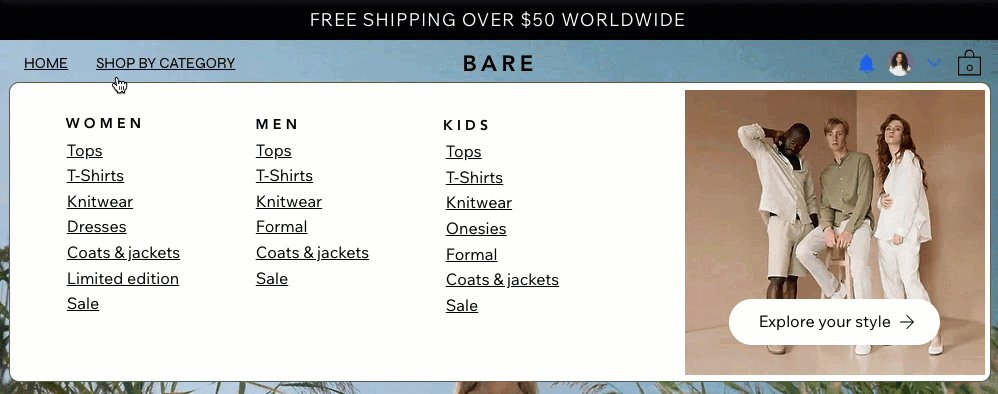
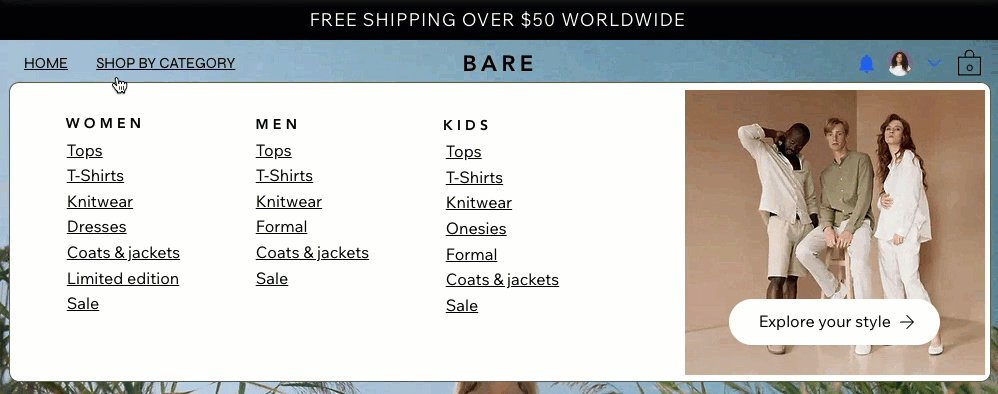
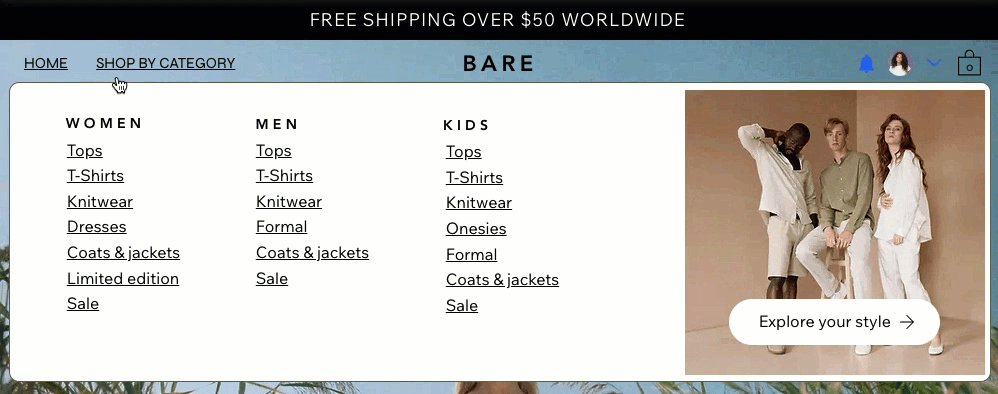
I mega menu sono contenitori che puoi aggiungere a un menu orizzontale. Quando i visitatori passano il mouse sulla voce di menu pertinente, il contenitore si apre. Progetta il contenitore da zero e decidi per cosa vuoi usarlo: navigazione multilivello, mostrare i prodotti in evidenza o qualsiasi altro scopo.

Dovresti sapere che:
È possibile aggiungere un contenitore mega menu solo a un menu orizzontale. I contenitori del mega menu non sono supportati nei menu verticali, nei menu ancora e nei menu a tre linee.
In questo articolo, scoprirai come:
Aggiungere e configurare un contenitore mega menu
Aggiungi il contenitore del mega menu come elemento a un menu esistente e assegnagli il nome che desideri. Ti consigliamo di utilizzare un titolo che rifletta il contenuto previsto, come "Servizi" o "La nostra storia".
Dopo aver aggiunto e assegnato un nome al contenitore, aggiungi elementi come tasti, forme e testo per creare il contenuto che desideri.
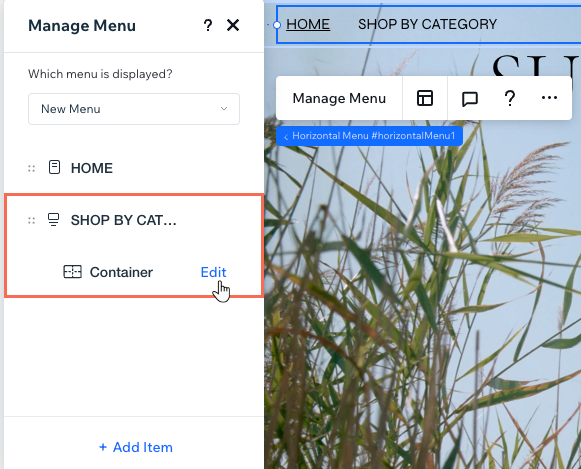
Per aggiungere un mega menu:
- Seleziona il menu orizzontale pertinente nell'Editor
- Clicca su Gestisci menu
- Clicca su + Aggiungi elemento nella parte inferiore del pannello
- Seleziona Mega menu
- Inserisci un titolo per il mega menu
Suggerimento: questo è il titolo che i visitatori leggono al passaggio del mouse per vedere il mega menu - Clicca su Fatto
- Aggiungi contenuti al mega menu:
- (Nel pannello Gestisci menu) Clicca su Modifica accanto a Contenitore
- Aggiungi tutti gli elementi di cui hai bisogno al contenitore

Regolare il layout del contenitore del mega menu
Dopo aver aggiunto gli elementi che desideri al mega menu, modifica il layout in modo che corrisponda alla struttura della pagina. Puoi regolare la spaziatura e decidere fino a che punto si estende il contenitore.
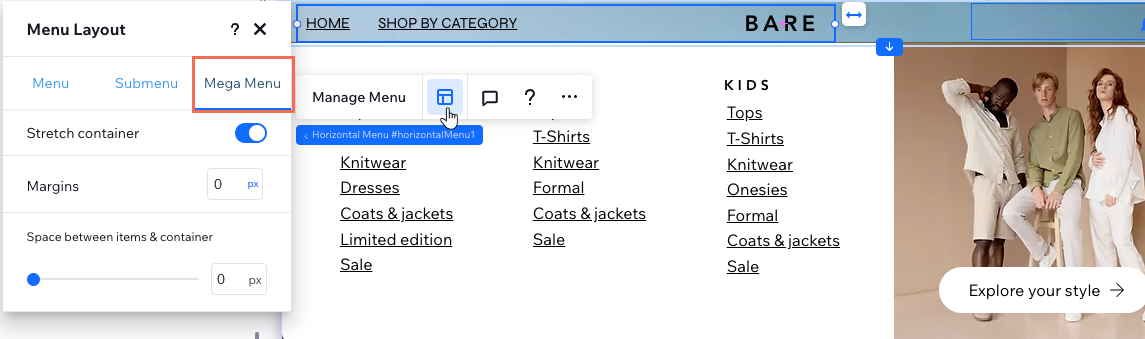
Per modificare il layout:
- Seleziona il menu pertinente nell'Editor
- アイコンをクリック レイアウト

- Clicca su Mega menu
- Usa le opzioni per regolare il layout:
- Allarga contenitore: decidi se il contenitore si estende o meno per l'intera larghezza dello schermo del visitatore. Se disabilitato, puoi impostare la larghezza desiderata sull'area di lavoro o nel pannello Ispezione
- Margini: aggiungi spazio (in px o %) tra il contenitore del mega menu e i bordi dello schermo
- Spazio tra gli elementi e il contenitore: ingrandisci o riduci lo spazio tra il menu e il contenitore del mega menu trascinando il cursore

Progettare il design del mega menu
Dopo aver regolato il layout del contenitore, progettane i bordi, lo sfondo e altro ancora. Per mantenere un aspetto coerente, le modifiche apportate al mega menu si applicano anche a tutti i sottomenu aggiunti.
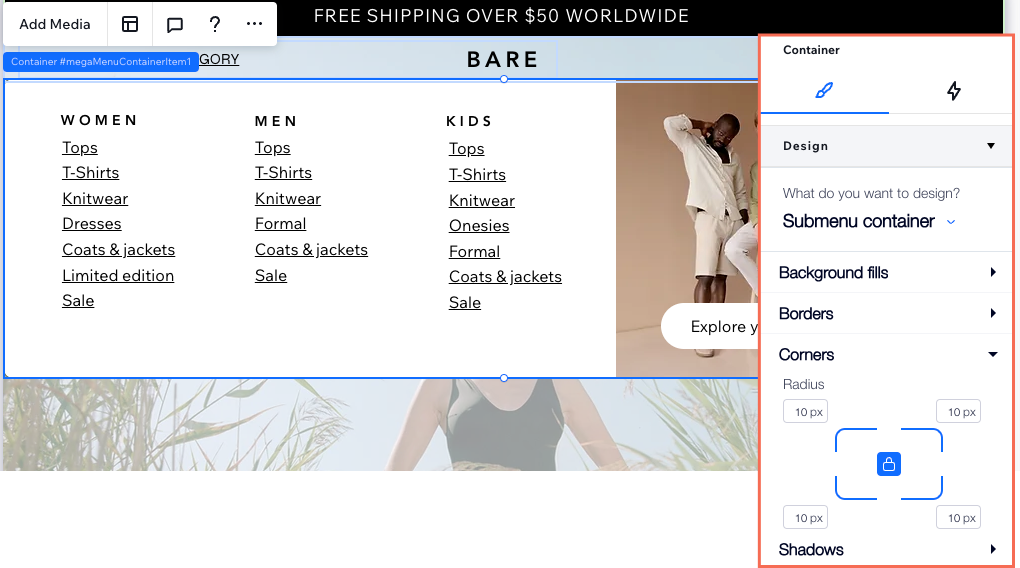
Per personalizzare il design del contenitore:
- Seleziona il menu pertinente nell'Editor
- アイコンをクリック Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Seleziona Contenitore del sottomenu dal menu a tendina Che cosa vuoi personalizzare?
- Usa le opzioni disponibili per progettare il design del contenitore:
- Riempimenti sfondo: imposta un colore, un gradiente o uno sfondo dell'immagine per il contenitore. Puoi aggiungere più livelli di sfondo con diversi livelli di opacità
- Bordi: aggiungi e progetta i bordi per il contenitore
- Angoli: rendi gli angoli del contenitore più arrotondati o squadrati
- Ombra: aggiungi un'ombra dietro il contenitore per un effetto 3D

この記事は役に立ちましたか?
|