Editor Studio: aggiungere e personalizzare i file di animazione Lottie
Tempo di lettura: 4 min.
LottieFiles è un'ottima fonte di animazioni di alta qualità da aggiungere al sito dei tuoi clienti. Dopo aver importato l'animazione tramite il suo URL, puoi ridimensionarla in base alle tue esigenze e decidere se viene riprodotta ininterrottamente o meno.
In questo articolo, scoprirai come:
始める前に:
Per importare un'animazione, devi avere un account LottieFiles.
Importare animazioni da LottieFiles
Aggiungi tutte le animazioni Lottie di cui hai bisogno per ravvivare il tuo design. Dopo aver salvato un'animazione nel tuo spazio di lavoro in LottieFiles, puoi copiare l'URL e incollarlo direttamente nell'Editor Studio. L'animazione viene aggiunta istantaneamente come nuovo elemento della pagina.

In alternativa, puoi aggiungere un nuovo elemento Animazione Lottie e incollare l'URL pertinente nel pannello Impostazioni.
Per aggiungere un elemento Animazione Lottie:
- をクリック 要素の追加
 編集部副部長
編集部副部長 - Clicca su Incorpora e social
- Clicca su Animazioni Lottie
- Clicca sull'icona Aggiungi al sito accanto a Animazione Lottie

- (In una scheda separata del browser) Copia l'URL dell'animazione salvata dal tuo account LottieFiles
- Incolla l'URL dell'animazione nell'Editor:
- Clicca sull'elemento Animazione Lottie nell'Editor
- Clicca sull'icona Impostazioni

- Incolla l'URL sotto Qual è l'URL dell'animazione?
- Premi Invio sulla tastiera
Qual è il prossimo passo?
Clicca su Anteprima animazione nella parte superiore del pannello Impostazioni per vedere come appare prima della pubblicazione.

Lavorare con i punti di interruzione:
Puoi personalizzare le dimensioni dell'animazione Lottie per punto di interruzione, in modo che appaia ideale su ogni schermo.
Modificare l'animazione Lottie
Se vuoi passare a un'animazione Lottie diversa, puoi farlo facilmente incollando il nuovo URL nel pannello Impostazioni dell'elemento.
Per modificare l'animazione:
- Seleziona l'elemento Animazione Lottie
- Clicca sull'icona Impostazioni

- Incolla l'URL della nuova animazione sotto Qual è l'URL dell'animazione?

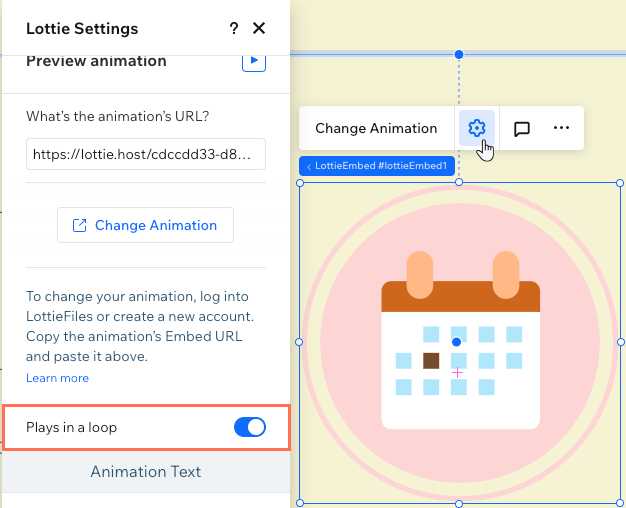
Impostare l'animazione in modo che venga riprodotta ininterrottamente
Puoi scegliere la modalità di riproduzione dell'animazione Lottie sul sito del tuo cliente: se viene riprodotta una sola volta o in loop.
Per impostare la modalità di riproduzione dell'animazione:
- Seleziona l'elemento Animazione Lottie
- Clicca sull'icona Impostazioni

- Clicca sull'interruttore accanto a Riproduzione ininterrotta per attivare o disattivare questa opzione

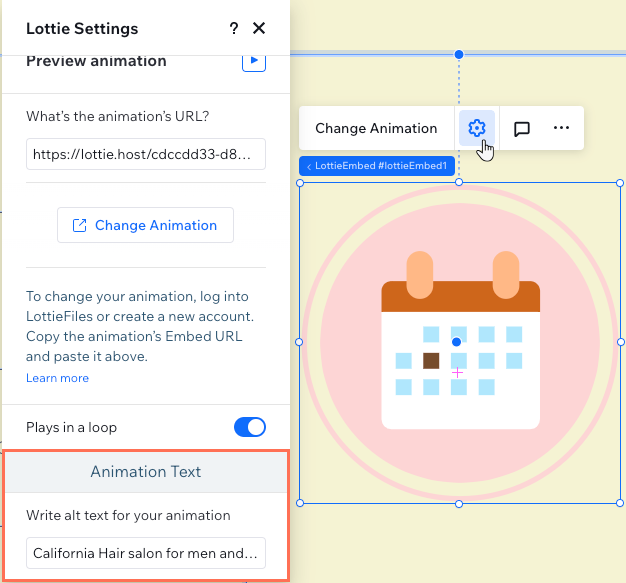
Aggiungere alt text a un'animazione Lottie
Dal pannello Impostazioni, aggiungi un testo alternativo per descrivere brevemente l'animazione e/o il sito. Questo può migliorare il posizionamento SEO del sito aiutando gli utenti che utilizzano gli screen reader per capire cosa mostra l'animazione.
Per aggiungere un testo alternativo all'animazione:
- Seleziona l'elemento Animazione Lottie
- Clicca sull'icona Impostazioni

- Scorri verso il basso fino a Testo animazione
- Inserisci la descrizione del testo in Scrivi il testo alt dell'animazione
- Premi Invio sulla tastiera

Dovresti sapere che:
Le animazioni Lottie vengono automaticamente convertite in file JSON quando le importi su un sito Wix. Per motivi tecnici, non tutti i campi del file possono essere contenuti. Le animazioni Lottie potrebbero quindi apparire leggermente diverse su un sito Wix live (es. che mostra una portata o una quantità di movimento ridotta).
この記事は役に立ちましたか?
|