Wix Editor: הוספה והגדרה של תפריט המבורגר
זמן קריאה:5 דקות
תפריטי המבורגר מופיעים באתר בתור כפתור שכאשר הגולשים מקליקים עליו, התפריט נפתח בקונטיינר. כלומר, זה בעצם תפריט שלא תופס שטח תצוגה באתר.

כדאי לדעת:
אמנם יש דמיון בין האייקונים של תפריט ההמבורגר ושל תפריט אתר המובייל, אבל אלה שני תפריטים נפרדים. אי אפשר להוסיף תפריטי המבורגר בעורך המובייל, ותפריטי ההמבורגר לא מועברים לגרסת המובייל של האתר.
שלב 1 | הוספת תפריט המבורגר לאתר
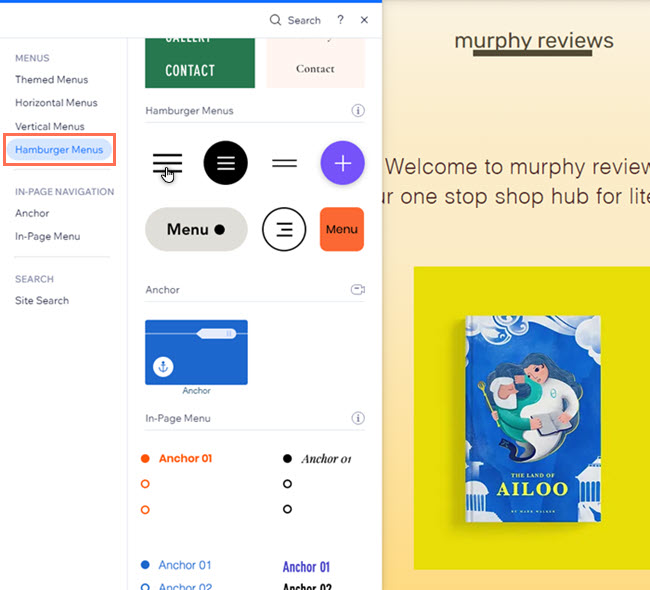
נתחיל בהוספת תפריט המבורגר לאתר. יש מגוון אפשרויות מעוצבות מראש שאפשר לבחור מהן משהו שמתאים לעיצוב האתר.
כדי להוסיף תפריט המבורגר:
- הקליקו ב-editor משמאל על Add Elements (הוספת אלמנטים).
- בחרו ב-Menu & Anchor (תפריט ועוגן).
- הקליקו על Hamburger Menus (תפריטי המבורגר).
- הקליקו וגררו את אייקון התפריט שבחרתם לעמוד.

שלב 2 | הגדרת כפתור התפריט
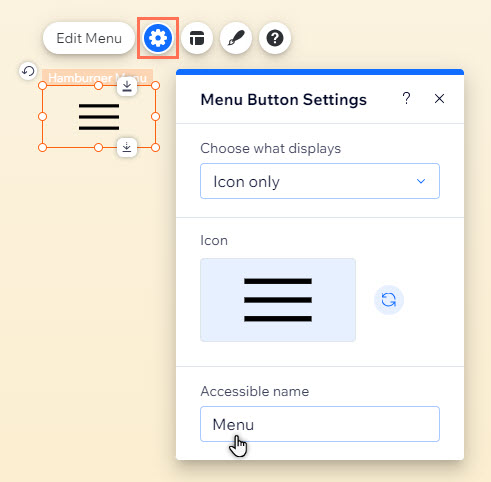
אחרי הוספת התפריט לאתר, בחרו מה להציג בכפתור - טקסט, אייקון, או שניהם. במידת הצורך, אתם יכולים לבחור אייקון חדש ולעדכן את הטקסט אם תרצו.
כדי להגדיר את הכפתור:
- הקליקו על כפתור תפריט ההמבורגר בעמוד.
- הקליקו על אייקון ההגדרות
.
- הקליקו על Choose what displays (מה מוצג) כדי להגדיר מה הגולשים יראו באתר:
- Icon only: רק אייקון
- Replace icon (החלפת האייקון): הקליקו על אייקון ההחלפה
כדי לבחור אייקון חדש לכפתור התפריט. אפשר לבחור אייקון ממגוון האפשרויות חינמיות ש-Wix מציעה, או להעלות אייקון משלכם.
- Accessible name: הכניסו את שם האייקון לשדה השם הנגיש.
הערה: זהו שם למטרות נגישות, שמאפשר לקוראי מסך "לקרוא" להבין מה מטרת הכפתור. שם האייקון לא מוצג באתר עצמו.
- Replace icon (החלפת האייקון): הקליקו על אייקון ההחלפה
- Text only: רק טקסט
- Text: הכניסו את הטקסט שבחרתם.
- Text and icon: טקסט ואייקון
- Replace icon (החלפת האייקון): הקליקו על אייקון ההחלפה
כדי לבחור אייקון חדש לכפתור התפריט. אפשר לבחור אייקון ממגוון האפשרויות חינמיות ש-Wix מציעה, או להעלות אייקון משלכם.
- Text: הכניסו את הטקסט שבחרתם.
- Replace icon (החלפת האייקון): הקליקו על אייקון ההחלפה
- Icon only: רק אייקון

שלב 3 | ניהול הפריטים בתפריט
בחרו את הפריטים שאתם רוצים להציג בתפריט. אם הגדרתם את התפריט כתפריט מתקדם, אתם יכולים להציג ולהסתיר פריטים דרך החלונית Manage Menu (ניהול התפריט). אם לא הפעלתם תפריטים מתקדמים, אתם יכולים לבצע את השינויים הרצויים מהחלונית Site Pages (עמודי האתר).
כדי לנהל את התפריט:
- הקליקו על כפתור תפריט ההמבורגר בעמוד.
- הקליקו על Edit menu (עריכת התפריט) כדי לפתוח את קונטיינר התפריט.
- בחרו את הפריטים בתפריט.
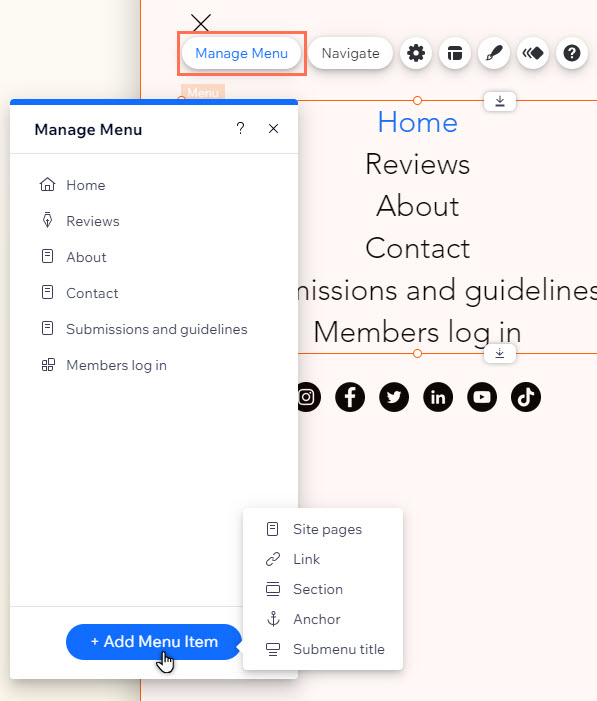
- הקליקו על Manage Menu (ניהול התפריט).
- השתמשו באפשרויות לניהול הפריטים:
- הוספת פריט:
- הקליקו למטה על +Add Menu Item (הוספת פריט לתפריט).
- בחרו והגדירו את סוג הפריט הרצוי.
- הסתרה / הצגה של פריט:
- תפריטים מתקדמים:
- הקליקו על אייקון הפעולות הנוספות
ליד הפריט הרלוונטי.
- הקליקו על Hide from menu
(הסתרה מהתפריט).
הערה: כדי להציג פריט קיים בתפריט מתקדם, צריך להוסיף אותו בהתאם לשלבים הקודמים (Add an item).
- הקליקו על אייקון הפעולות הנוספות
- תפריטים רגילים:
- הקליקו על אייקון הפעולות הנוספות
ליד הפריט הרלוונטי.
- הקליקו על Hide from menu
(הסתרה מהתפריט) / Show in menu
(הצגה בתפריט).
- הקליקו על אייקון הפעולות הנוספות
- תפריטים מתקדמים:
- הוספת פריט:

שלב 4 | הגדרת הקונטיינר
השתמשו בהגדרות הקונטיינר כדי לבחור איך עמודי האתר ייראו ויפעלו כשהגולשים פותחים את התפריט.
כדי להגדיר את הקונטיינר:
- הקליקו על כפתור תפריט ההמבורגר בעמוד.
- הקליקו על Edit menu (עריכת התפריט) כדי לפתוח את התפריט.
- הקליקו על הקונטיינר.
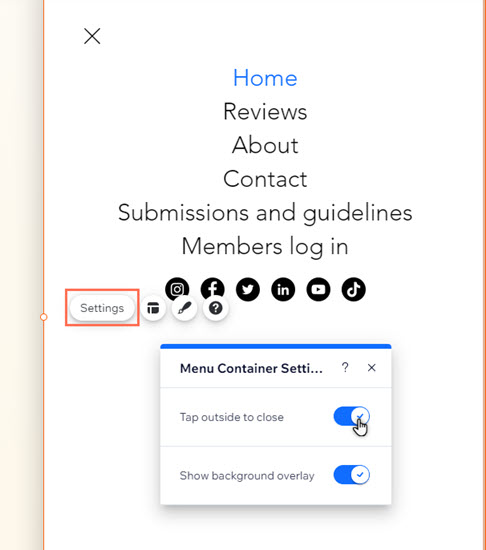
- הקליקו על Settings (הגדרות).
- הגדירו את התנהגות הקונטיינר:
- Tap outside to close: הפעילו את המתג הזה כדי שהגולשים יוכלו לסגור את הקונטיינר בלחיצה מחוץ לו.
- Show background overlay: הפעילו את המתג הזה כדי להציג מעין רקע בעמוד האתר כשהגולשים פותחים את התפריט.

מה השלב הבא?
זה עזר לך?
|