Studio Editor: יצירת עמוד 404 בהתאמה אישית
זמן קריאה: 2 דקות
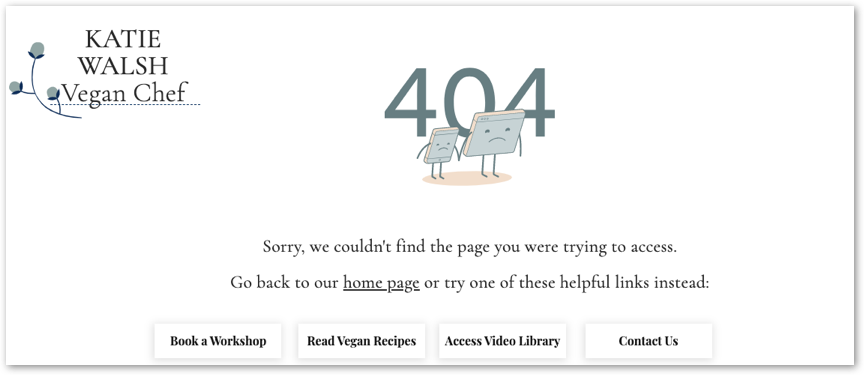
ניתן לערוך את עמוד השגיאה שהגולשים באתר רואים כשהם מנסים להיכנס ללינק שבור. ניתן לעצב אותו כך שיתאים למיתוג של הלקוחות, ולהוסיף לינקים שימושיים כדי לשמור על עניין של הגולשים.

לפני שמתחילים:
אתם חייבים לשדרג את האתר של הלקוח/ה כדי ליצור עמוד שגיאה 404 מותאם אישית.
כדי ליצור עמוד 404:
- ב-editor משמאל הקליקו על ページ数 (עמודים)
 .
. - הקליקו למטה על Add New Page (הוספת עמוד חדש).
- הקליקו על Add (הוספה) תחת Page (עמוד).
- תנו לעמוד שם שתוכלו לזהות.
- שנו את סיומת ה-URL של העמוד ל-error404:
- עברו עם העכבר מעל העמוד והקליקו על סמל הפעולות הנוספות
 .
. - בחרו ב-SEO Basics (הגדרות בסיסיות של SEO).
- הקלידו error404 מתחת ל-URL slug.
טיפ: כתובת העמוד צריכה להיראות כמו בדוגמה הבאה: https://www.mystunningwebsite.com/error404
- עברו עם העכבר מעל העמוד והקליקו על סמל הפעולות הנוספות
- עצבו את העמוד לפי טעמכם. הנה כמה רעיונות:
- להוסיף לינקים, כפתורים או תפריט שיאפשרו לגולשים לעבור לחלקים אחרים באתר, וכך לצמצם את הסיכוי שהם יעזבו את האתר אחרי שקיבלו שגיאת 404.
- להוסיף מה-Media Manager (מנהל המדיה) איורים וקטוריים שקשורים לשגיאה 404. יש מגוון רחב של עיצובים חינמיים בטאב Media from Wix.
- אם צריך, אפשר להסתיר בעמוד הזה את ה-Header וה-Footer הגלובליים.
טיפ:
אל תשכחו לבדוק איך העמוד נראה בכל נקודות הברייקפוינט.
זה עזר לך?
|