Studio Editor: יצירת אלמנטים ומקטעים "דביקים"
זמן קריאה: 3 דקות
מקטע או אלמנט דביקים נצמדים אל מיקום מסוים בעמוד כשהגולשים גוללים למעלה ולמטה. כשהאלמנט או המקטע מגיעים לאזור התצוגה של הגולשים, הם נצמדים לחלק העליון, התחתון או שניהם. אתם יכולים להגדיר את האופסט, שהוא המרחק מהחלק העליון או התחתון.
היכנסו ל-Wix Studio Academy כדי לצפות בוובינרים, מדריכים וקורסים נוספים של Wix Studio.
הנושאים בעמוד זה:
הידעתם?
אתם יכולים להוסיף אפקט גלילה של ה-header כדי שהוא ייראה שונה כשהגולשים גוללים למעלה ולמטה. לדוגמה, אפשר להגדיר שצבעי ה-header ישתנו בזמן הגלילה, או להגדיר שה-header יזוז כדי לעזור לגולשים להתמקד בעמוד.
הפעלת מיקום הדבקה על אלמנט או מקטע
- בחרו את המקטע או האלמנט הרלוונטיים.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- גללו למטה אל Position (מיקום).
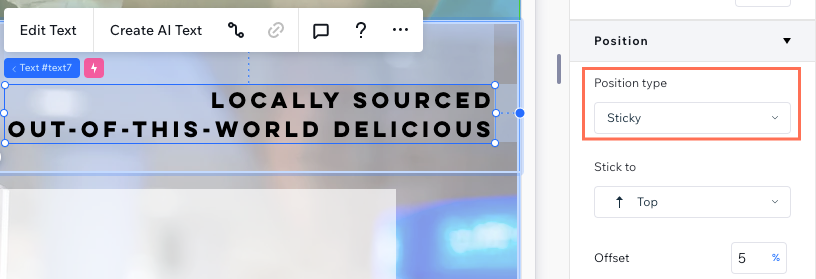
- בחרו באפשרות Sticky (דביק/ה) מהתפריט הנפתח Position type (סוג המיקום).
- בחרו איפה המקטע/אלמנט יידבקו: Top (למעלה), Bottom (למטה) או Bottom and top (למעלה ולמטה).
- (לא חובה) הכניסו ערך אופסט כדי ליצור רווח מעל או מתחת.

הערה לגבי סדר ה-DOM:
כברירת מחדל, סדר ה-DOM של העמוד, כולל סדר המקטעים, נקבע אוטומטית. אם אתם רוצים שמקטע "דביק" יופיע מעל מקטעים אחרים ב-DOM, הקליקו עליו קליק ימני, ובחרו ב-Arrange (סידור) ו-Bring to Front (העברה לחזית).
ביטול מיקום ההדבקה
בכל שלב אפשר להחזיר אלמנטים ומקטעים למיקום ברירת המחדל שלהם. זה אומר שהם כבר לא יידבקו למסך כשהם יופיעו לעיני המשתמש, אלא יישארו במיקום שלהם.
כדי לבטל את מיקום ההדבקה:
- בחרו את המקטע או האלמנט הרלוונטיים.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- גללו למטה אל Position (מיקום).
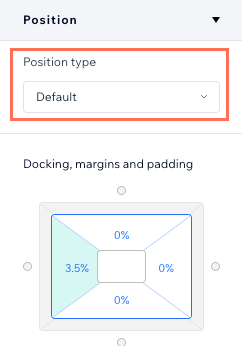
- בחרו ב-Default (ברירת מחדל) מהתפריט הנפתח Position type (סוג מיקום).

מדריכים שימושיים
יש שפע של אפקטים מעניינים שאפשר ליצור עם אלמנטים ומקטעים דביקים. צפו בסרטונים של Wix Studio Academy והתרשמו מהאפשרויות:
זה עזר לך?
|