Studio Editor: טיפול במרווחים ובפסי גלילה אופקיים לא רצויים
זמן קריאה: 4 דקות
כשבונים אתר ב-Studio Editor, ייתכן שייווצרו מרווחים ופסי גלילה אופקיים לא רצויים. בעמוד זה נסביר, שלב אחר שלב, מה כדאי לבדוק ואיך לוודא שהם לא יופיעו לגולשים באף מסך.

שלב 1 | חפשו אלמנטים בחלונית השכבות ומקמו אותם מחדש
אם אלמנט כלשהו נמצא מחוץ לגבולות המקטע שלו, נוצר באופן אוטומטי מרווח ריק כדי שהגולשים יוכלו לראות את האלמנט במלואו. השתמשו בחלונית השכבות כדי לראות את רשימת כל האלמנטים בעמוד, והקליקו על כל אחד מהם כדי לבדוק את מיקומו ולהזיז אותו לפי הצורך.
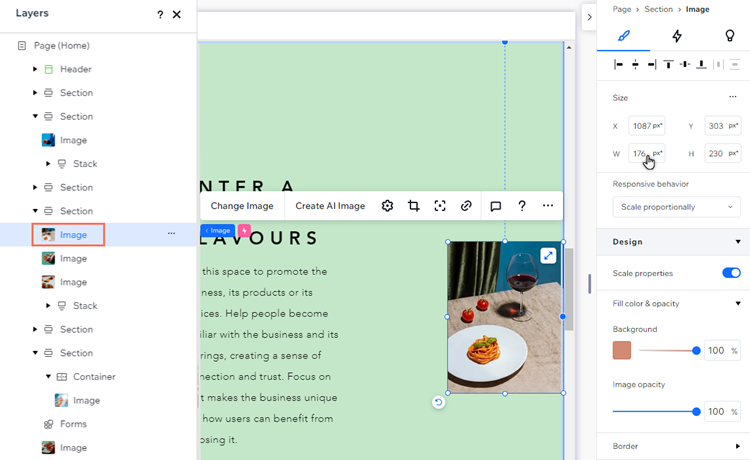
כדי למצוא ולמקם מחדש אלמנטים בחלונית השכבות:
- הקליקו על Layers
 (שכבות) בצד שמאל של ה-Studio Editor.
(שכבות) בצד שמאל של ה-Studio Editor. - בחרו אלמנט כדי למצוא אותו בעמוד.
- מקמו מחדש את האלמנט בעזרת הכלים הבאים:
- גררו אותו למיקום הרצוי.
- השתמשו בידיות האחיזה כדי להקטין את האלמנט.
- שנו את גודל השוליים או האלמנט מחלונית ה-Inspector (עריכה)
 .
.

שלב 2 | בדקו את שולי העמוד
גם אם האלמנט ממוקם בתוך מקטע, יכול להיות שהשוליים שלו חורגים מגבולות העמוד ויוצרים מרווח לבן ו/או פס גלילה אופקי. זה עלול לקרות בעיקר באלמנטים של טקסט.
הקליקו על כל מקטע ועברו עם העכבר מעל כל האלמנטים קרוב לשולי העמוד. אם תגלו אלמנט שחורג מגבולות העמוד, אתם יכולים להזיז אותו או לשנות את גודלו לפי הצורך.

שלב 3 | שנו את הגדרת ה-Overflow Content (גלישת התוכן) של העמוד
אתם יכולים להסתיר תוכן שגולש משולי העמוד כדי למנוע הופעת מרווחים לבנים ופסי גלילה אופקיים. ההגדרה הזו "חותכת" את העמוד בקצוותיו, כך שכל אלמנט שחורג מהם נחתך.
כדי לשנות את הגדרת גלישת התוכן:
- בחרו את העמוד הרלוונטי:
- עברו לעמוד הרלוונטי.
- הקליקו על Layers
 (שכבות) בצד שמאל של ה-Studio Editor.
(שכבות) בצד שמאל של ה-Studio Editor. - הקליקו על Page (עמוד).
- ב-Studio Editor, הקליקו מימין למעלה על החץ לפתיחת חלונית ה-Inspector (עריכה)
 .
. - הקליקו על הטאב Design (עיצוב)
 .
. - בחרו באפשרות Hide (הסתרה) מהתפריט הנפתח Overflow content (גלישת תוכן).

שלב 4 | בדקו את גובה המקטע
הגובה ו/או הגובה המינימלי שהגדרתם למקטע או לגריד ה-CSS עלולים ליצור מרווח. אם אתם משתמשים בהתנהגות Fit to screen (התאמה למסך) או במידת vh (היחסית לגובה תצוגת המסך), ייתכן שהמרווח ייראה גדול יותר במסכים גדולים יותר.
אתם יכולים להשתמש בחלונית ה-Inspector כדי לבדוק את גודל המקטע וגריד ה-CSS ולשנות את הגובה ו/או הגובה המינימלי שלהם לפי הצורך.
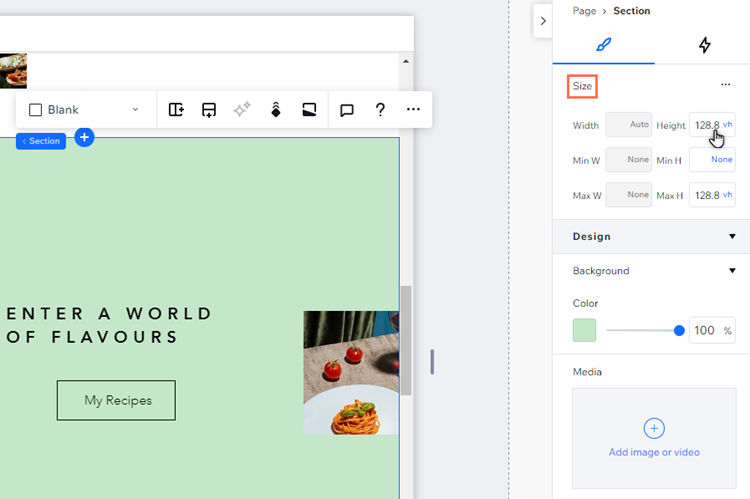
כדי לבדוק את גובה המקטע:
- בחרו את המקטע הרלוונטי.
- ב-Studio Editor, הקליקו מימין למעלה על החץ לפתיחת חלונית ה-Inspector (עריכה)
 .
. - הקליקו על הטאב Design (עיצוב)
 .
. - בדקו וערכו את הגדרות ה-Height (גובה) וה-Min H (גובה מינימום) תחת Size (גודל).

פתרון תקלות
אם אתם עדיין רואים רווחים לא רצויים באתר הלייב של הלקוח, צפו בסרטון ההדרכה הזה כדי לפתור את הבעיה.
זה עזר לך?
|