Studio Editor: הוספת ועריכת מגה תפריט
זמן קריאה: 3 דקות
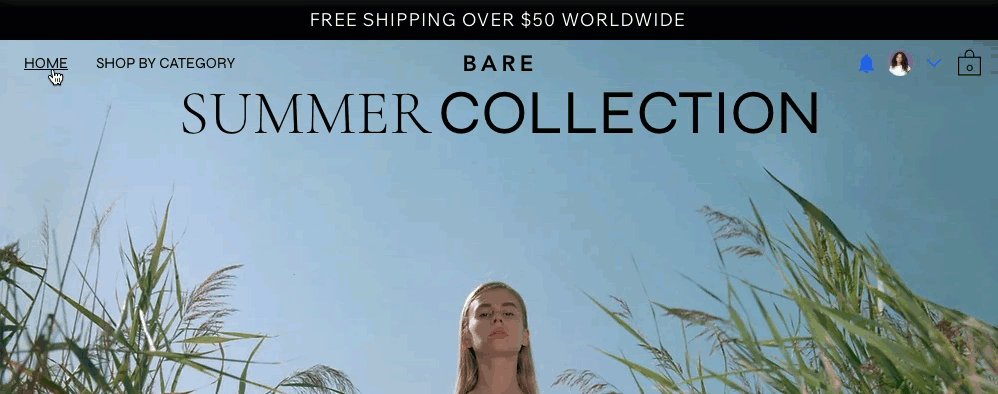
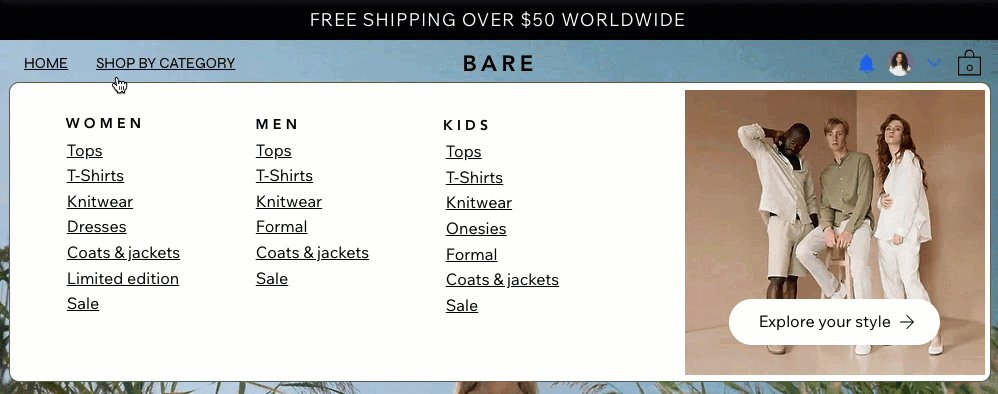
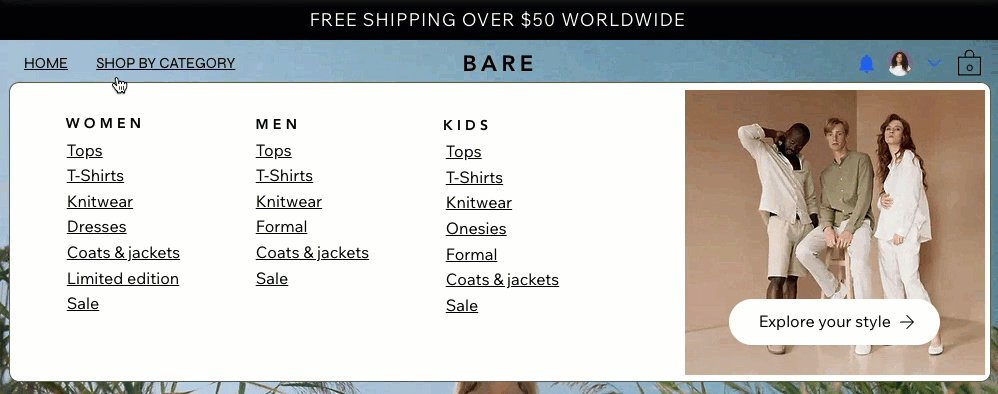
מגה תפריט הוא קונטיינר שאפשר להוסיף לתפריט אופקי. כשהגולשים עוברים עם העכבר מעל הפריט הרלוונטי בתפריט, הקונטיינר נפתח. אתם יכולים לעצב את הקונטיינר מאפס ולהחליט למה תשתמשו בו – ניווט רב-שלבי, הצגת מוצרים נבחרים או כל מטרה אחרת.

כדאי לדעת:
אפשר להוסיף קונטיינר של מגה תפריט רק לתפריט אופקי. קונטיינרים של מגה תפריט לא נתמכים בתפריטים אנכיים, תפריטי עוגן ותפריטי המבורגר.
הנושאים בעמוד זה:
הוספת והגדרת קונטיינר מגה תפריט
הוסיפו את קונטיינר המגה תפריט כפריט לתפריט קיים, ותנו לו שם. מומלץ להשתמש בשם שמשקף את התוכן המיועד, כמו "מה אנחנו מציעים" או "הסיפור שלנו".
אחרי שהוספתם את שם הקונטיינר, הוסיפו אלמנטים כמו כפתורים, צורות וטקסט כדי ליצור את התוכן שאתם רוצים.
כדי להוסיף מגה תפריט:
- בחרו את התפריט האופקי הרלוונטי ב-Editor.
- הקליקו על Manage Menu (ניהול התפריט).
- הקליקו על + Add Item בתחתית החלונית.
- בחרו ב-Mega menu (מגה-תפריט).
- הוסיפו כותרת למגה תפריט.
טיפ: זו הכותרת שהגולשים עוברים עליה עם העכבר כדי לראות את המגה תפריט. - הקליקו על Done (סיום).
- הוספת תוכן למגה תפריט:
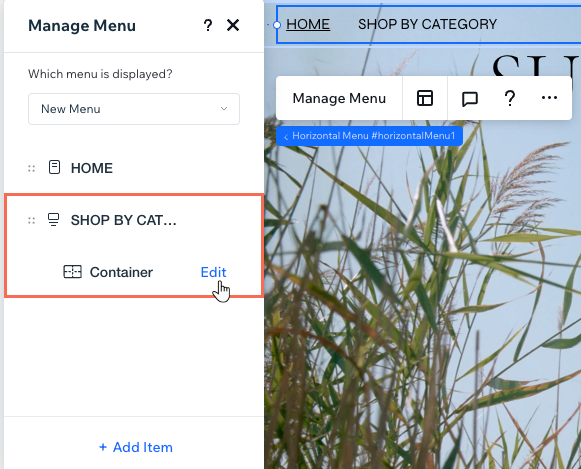
- (בחלונית Manage Menu) הקליקו על Edit (עריכה) ליד Container (קונטיינר).
- הוסיפו את כל האלמנטים הנדרשים לקונטיינר.

התאמת הפריסה של קונטיינר המגה תפריט
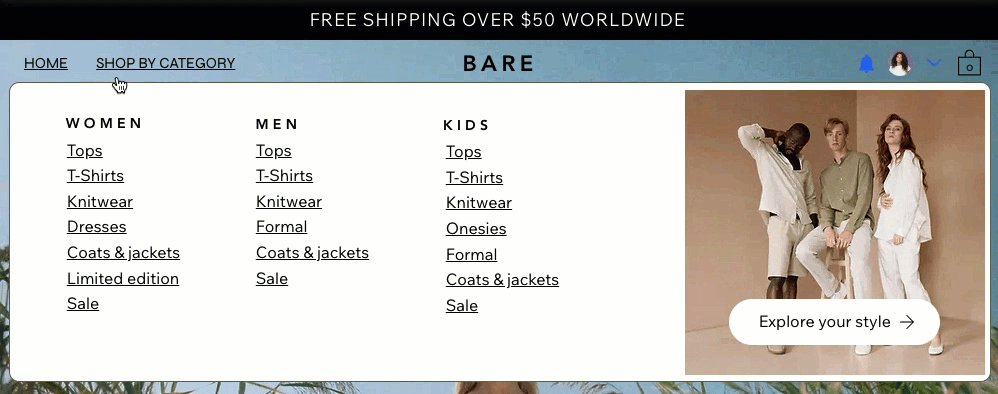
אחרי הוספת האלמנטים הרצויים למגה תפריט, אפשר לשנות את הפריסה כך שתתאים למבנה העמוד. אתם יכולים לשנות את המרווח, ולהחליט כמה למתוח הקונטיינר.
כדי לשנות את הפריסה:
- בחרו את התפריט הרלוונטי ב-Editor.
- הקליקו על אייקון הפריסה
 .
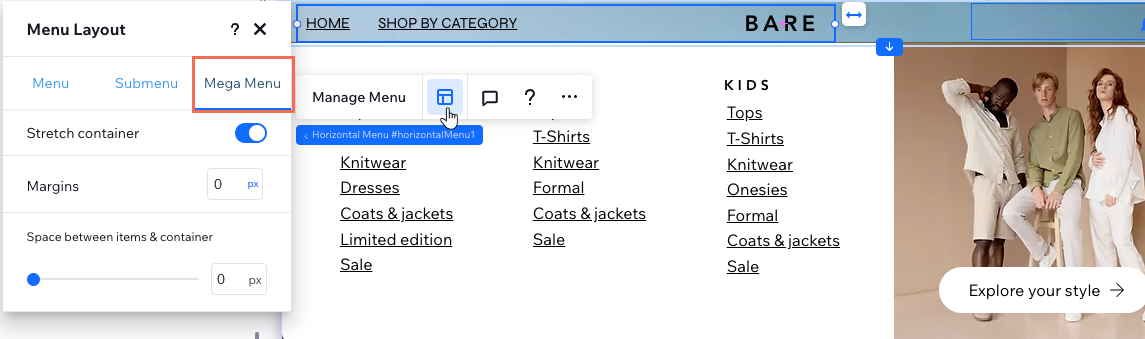
. - הקליקו על Mega Menu (מגה תפריט).
- השתמשו באפשרויות להתאמת הפריסה:
- Stretch container: החליטו אם הקונטיינר יימתח לרוחב המלא של המסך של הגולשים. כשהמתג כבוי, אפשר להגדיר את הרוחב הרצוי על הקנבס או בחלונית ה-Inspector (עריכה).
- Margins: הוסיפו מרווח (בפיקסלים או אחוזים) בין קונטיינר המגה התפריט לקצוות המסך.
- Space between items & container: גררו את פס ההזזה כדי להגדיל או להקטין את הרווח בין התפריט לקונטיינר המגה תפריט.

עיצוב המגה תפריט
אחרי ששיניתם את הפריסה של הקונטיינר, עצבו את הגבולות, הרקע שלו ועוד. כדי לשמור על מראה עקבי, שינויים שתבצעו במגה תפריט יופעלו גם על כל תפריטי המשנה שהוספתם.
כדי לשנות את העיצוב של הקונטיינר:
- בחרו את התפריט הרלוונטי ב-Editor.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

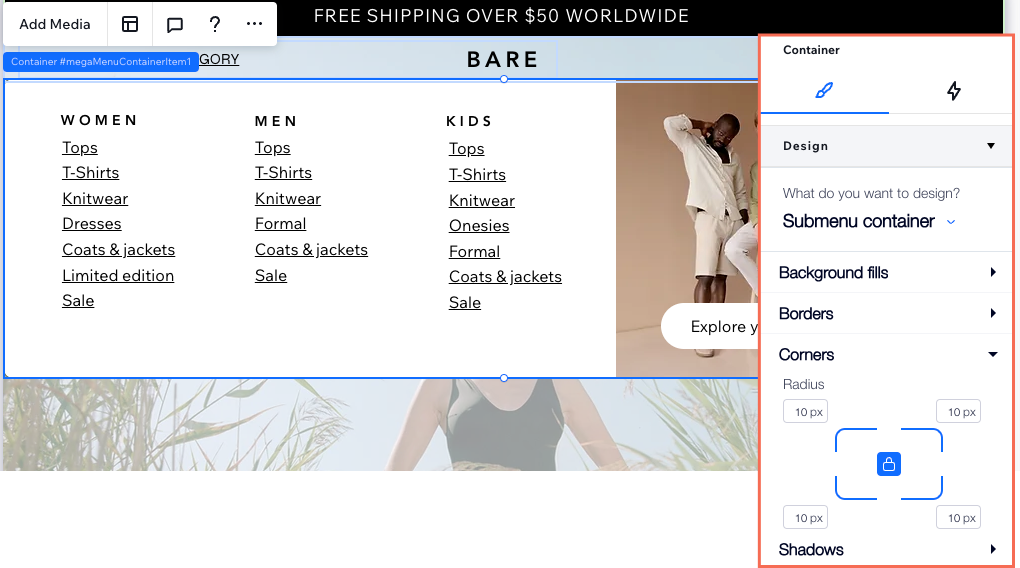
- בחרו באפשרות Submenu container (קונטיינר תפריט משנה) מהתפריט הנפתח What do you want to design? (מה אתם רוצים לעצב?).
- השתמשו באפשרויות הזמינות כדי לעצב את הקונטיינר:
- Background fills: הגדירו צבע, גרדיאנט (מעבר צבע) או רקע תמונה לקונטיינר. אפשר להוסיף כמה שכבות של רקע ברמות שונות של שקיפות.
- Borders: הוסיפו ועצבו את גבולות הקונטיינר.
- Corners: עגלו או רבעו את הפינות של הקונטיינר.
- Shadows: הוסיפו צל מאחורי הקונטיינר כדי לקבל אפקט תלת מימדי.

זה עזר לך?
|