Studio Editor: הוספה ועריכה של טקסט
זמן קריאה: 6 דקות
Studio Editor מאפשר להוסיף בקלות טקסט שנראה נהדר בכל מסך. יש סוגים שונים של אלמנטים של טקסט שבהם אתם יכולים להשתמש עבור התוכן שלכם. כולם רספונסיביים וניתנים להתאמה אישית מלאה.

בעמוד זה תלמדו איך:
הוספת טקסט
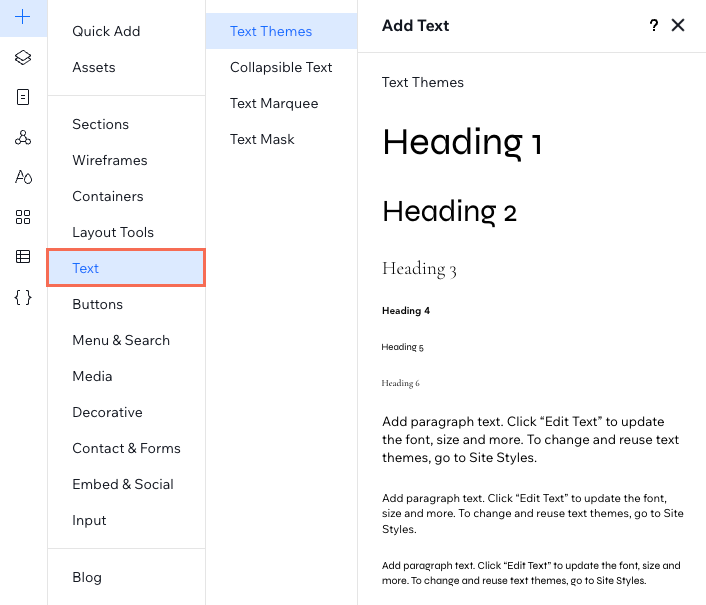
הוסיפו אלמנטים חדשים של טקסט מהחלונית Add Elements (הוספת אלמנטים), בצד שמאל של ה-Editor. יש כמה סוגים שונים של אלמנטים שאפשר להוסיף, בהתאם לתוכן שאתם רוצים להציג.
כדי להוסיף טקסט:
- הקליקו על エレメントの追加
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Text (טקסט).
- גררו את אלמנט הטקסט אל העמוד:
- Text Themes (ערכות עיצוב של טקסט): אלה הכותרות והפסקאות שמתאימות לערכת העיצוב של האתר, כפי שהוגדרה בחלונית Site Styles
 (סגנונות האתר).
(סגנונות האתר). - Collapsible Text (תיבת טקסט מתכווצת): אלה אלמנטים שמתאימים לטקסט ארוך – חלק מהטקסט מוסתר כדי שיהיה קל יותר לקרוא. אתם יכולים לבחור אם הגולשים יקליקו על לינק כדי לצפות בטקסט המלא, או על כפתור כדי לפתוח אותו בעמוד הנוכחי.
- Text Marquee (טקסט רץ): אלמנט גלילה אוטומטית שמגביר את מעורבות המשתמשים ללא מאמץ. הוא מושך תשומת לב, מציג תכנים בצורה דינמית ולא דורש ידע בתכנות.
- Text Mask (מסיכת טקסט): האלמנטים האלה מתאימים במיוחד עבור קטעי טקסט קצרים שצריכים לבלוט. הטקסט מקבל רקע (המילוי) של תמונה, סרטון או מעבר צבע, וכך הוא הרבה יותר בולט ומושך את העין.
- Text Themes (ערכות עיצוב של טקסט): אלה הכותרות והפסקאות שמתאימות לערכת העיצוב של האתר, כפי שהוגדרה בחלונית Site Styles
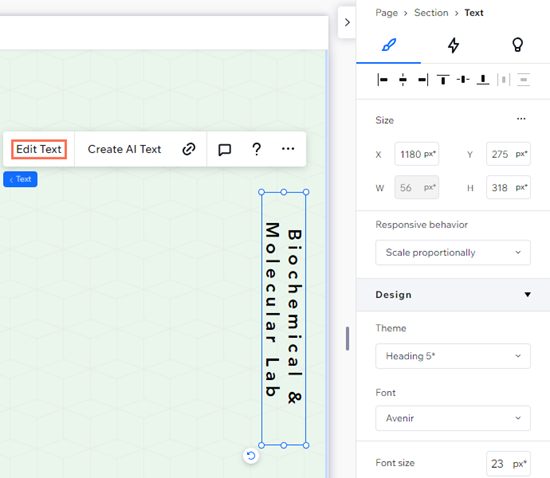
- הקליקו על Edit text והקלידו את הטקסט.

בדיקת איות:
Studio Editor משתמש בבדיקת האיות של הדפדפן בכל פעם שאתם מוסיפים טקסט לאתר. אתם לא צריכים להפעיל אותה; היא תתחיל לפעול לבד מיד אחרי שתתחילו להקליד בתוך אלמנט טקסט. אם בדיקת האיות לא עובדת, ודאו שהיא מופעלת בדפדפן.
עיצוב וסגנון הטקסט
העיצוב עוזר לארגן את הטקסט ליצירת מסר ברור יותר. יישור, תבליטים או מספור עוזרים לסדר את הטקסט. הדגישו את הטקסט, הטו אותו, או סמנו בקו תחתון או מודגש כדי להבליט אותו. אתם יכולים לעצב ולסגנן את הטקסט בצורה שונה בכל נקודת ברייקפוינט, כדי שהוא ייראה אידיאלי בכל מסך.
כדי לעצב את הטקסט:
- בחרו את אלמנט הטקסט הרלוונטי ב-editor.
טיפ: החזיקו את מקש ה-Shift במקלדת לחוץ כדי לעצב כמה אלמנטים של טקסט בבת אחת. - הקליקו על Edit Text (עריכת טקסט).
- (ב-Inspector) עצבו את הטקסט באמצעות הכלים הזמינים:
Theme
フォント
התנהגות רספונסיבית וגודל פונט
רווחים, צבע וסגנונות
יישור ועיצוב
שימוש באותיות רישיות ואוריינטציה
Heading tag
היפר-לינק לטקסט:
בחרו אלמנט טקסט והקליקו על אייקון הלינק  . אתם יכולים להפנות את הגולשים לחלקים אחרים באתר, לכתובת אינטרנט חיצונית, למספר טלפון או למייל. אפשר אפילו לפתוח חלונית לייטבוקס -חלונית קופצת שאתם יכולים להתאים לכל מטרה.
. אתם יכולים להפנות את הגולשים לחלקים אחרים באתר, לכתובת אינטרנט חיצונית, למספר טלפון או למייל. אפשר אפילו לפתוח חלונית לייטבוקס -חלונית קופצת שאתם יכולים להתאים לכל מטרה.
 . אתם יכולים להפנות את הגולשים לחלקים אחרים באתר, לכתובת אינטרנט חיצונית, למספר טלפון או למייל. אפשר אפילו לפתוח חלונית לייטבוקס -חלונית קופצת שאתם יכולים להתאים לכל מטרה.
. אתם יכולים להפנות את הגולשים לחלקים אחרים באתר, לכתובת אינטרנט חיצונית, למספר טלפון או למייל. אפשר אפילו לפתוח חלונית לייטבוקס -חלונית קופצת שאתם יכולים להתאים לכל מטרה.
שינוי צבע התבליטים או המספור
כדי להפוך את הרשימות שלכם למעניינות יותר, בחרו צבע אחד לטקסט, וצבע אחר לתבליטים או למספרים.
כדי לשנות את הצבע של התבליטים או המספרים:
- בחרו את אלמנט הטקסט הרלוונטי ב-editor.
- הקליקו על Edit Text (עריכת טקסט).
- בחרו צבע לתבליטים או למספרים:
- סמנו את כל הטקסט שבתוך תיבת הטקסט (כולל התבליטים או המספרים).
- בחרו את הצבע הרצוי.
שימו לב: בשלב זה, הטקסט כולו ישתנה לצבע שנבחר.
- בחרו צבע שונה לטקסט:
- סמנו את הטקסט הרלוונטי (בלי התבליט או המספר).
- בחרו את הצבע הרצוי.
שימו לב : הטקסט ישתנה לצבע החדש, אבל התבליטים או המספרים יישארו בצבע שבחרתם בשלב 3.
זה עזר לך?
|

 (כפי שהוקלד), Upper case
(כפי שהוקלד), Upper case  או אנכית
או אנכית  .
.