Studio Editor: הוספת אנימציית גלילה
זמן קריאה: 6 דקות
אנימציית גלילה עוזרת לכם ליצור חוויית גלישה אטרקטיבית ומקצועית יותר. התקדמות האנימציה מקושרת ישירות למיקום הגלילה – האלמנט נחשף או משתנה בזמן שהגולשים גוללים למעלה ולמטה.
טיפ:
בקורס שלנו ב-Wix Studio Academy תוכלו ללמוד איך להוסיף אנימציות ואינטראקציות.
הנושאים בעמוד הזה:
הוספת אנימציית גלילה
כדי להוסיף אנימציית גלילה חדשה, בחרו את האלמנט שמפעיל אותה. האנימציה שתבחרו מתחילה כאשר הגולשים גוללים מעבר לאלמנט הזה. לאחר מכן, החליטו לאיזה אלמנט תתווסף האנימציה ובחרו סוג אנימציה (In – פנימה או Out – החוצה).

כדי להוסיף אנימציית גלילה:
- בחרו את האלמנט או המקטע הרלוונטיים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על הטאב Animations and Effects
 (אנימציות ואפקטים).
(אנימציות ואפקטים). - הקליקו על + Add (הוספה) תחת Scroll (גלילה).
- הגדירו את האנימציה:
- ב-Animated element בחרו באיזה אלמנט תהיה האנימציה.
- בחרו אפשרות תחת Animation type (סוג אנימציה) כדי להחליט אם תנועת האלמנט תהיה לתוך המיקום הרצוי או מהמיקום המקורי שלו:
- In: נקודת הסיום של האנימציה היא העיצוב הנוכחי שבקנבס (לדוגמה, האלמנט מופיע לאט כשגוללים למטה).
- Out: נקודת ההתחלה של האנימציה היא העיצוב הנוכחי על הקנבס (לדוגמה, האלמנט נעלם לאט כשגוללים למטה).
- בחרו אנימציה מהרשימה.
טיפ: עמדו עם העכבר מעל האנימציות כדי לראות אותן בתצוגה מקדימה.

שמיו לב:
- אי אפשר להגדיר אלמנט מקובע (pinned) כטריגר, כי הוא תמיד נשאר באותו מיקום (יחסית לאזור התצוגה של הגולש).
- ודאו שיש מספיק מקום בעמוד כדי שאנימציית הגלילה תופיע כמו שצריך. לדוגמה, אם האלמנט שלכם ממוקם על הקפל (fold) הראשון או האחרון של העמוד, יכול להיות שלא תראו את אנימציית הגלילה.
התאמה אישית של אנימציית גלילה
אחרי שבחרתם את האנימציה, הגדירו אותה כך שתפעל בדיוק כמו שאתם רוצים. ההגדרות האפשריות תלויות באנימציה הספציפית שבחרתם.
כדי לערוך אנימציית גלילה:
- בחרו את האלמנט או המקטע הרלוונטיים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על הטאב Animations and Effects
 (אנימציות ואפקטים).
(אנימציות ואפקטים). - הקליקו על האנימציה שאתם רוצים לשנות.
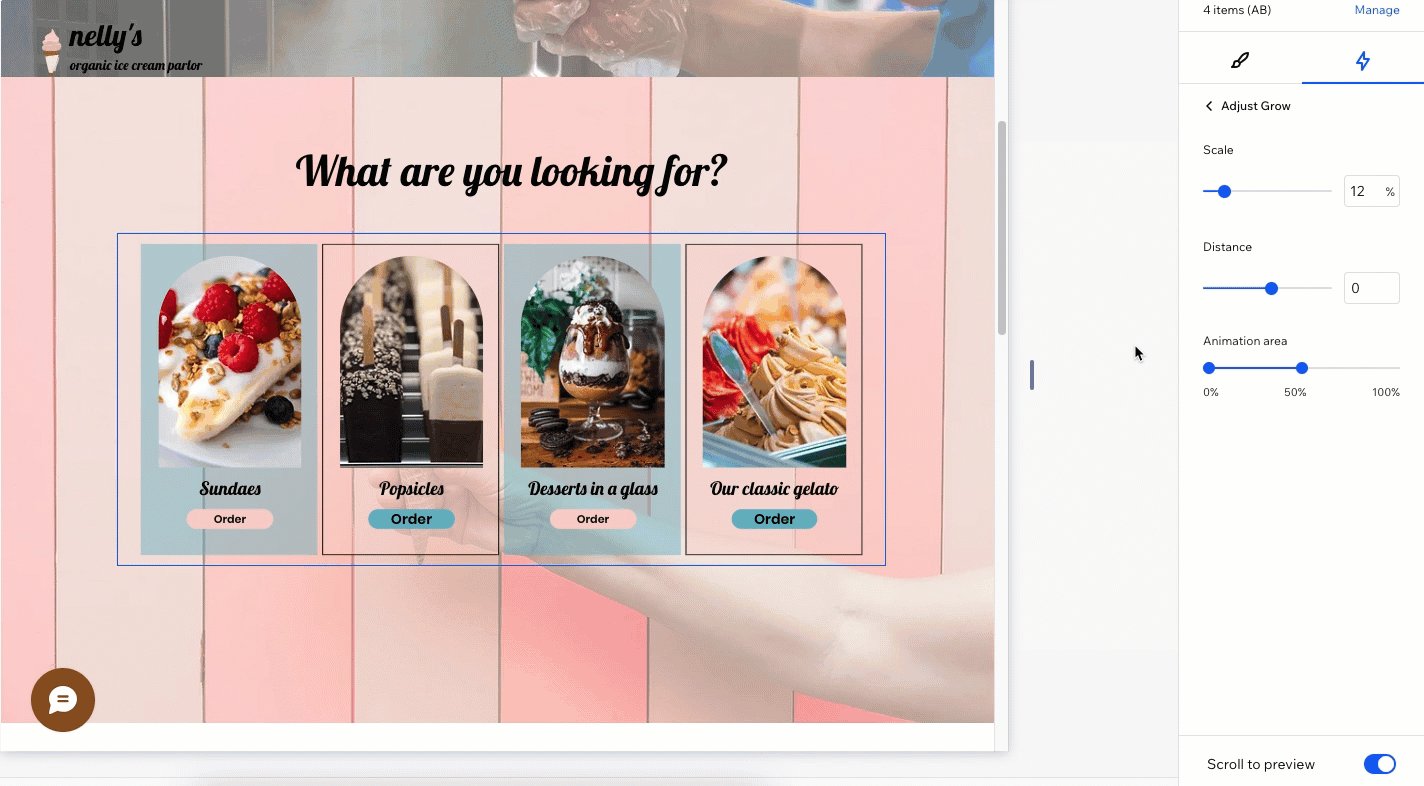
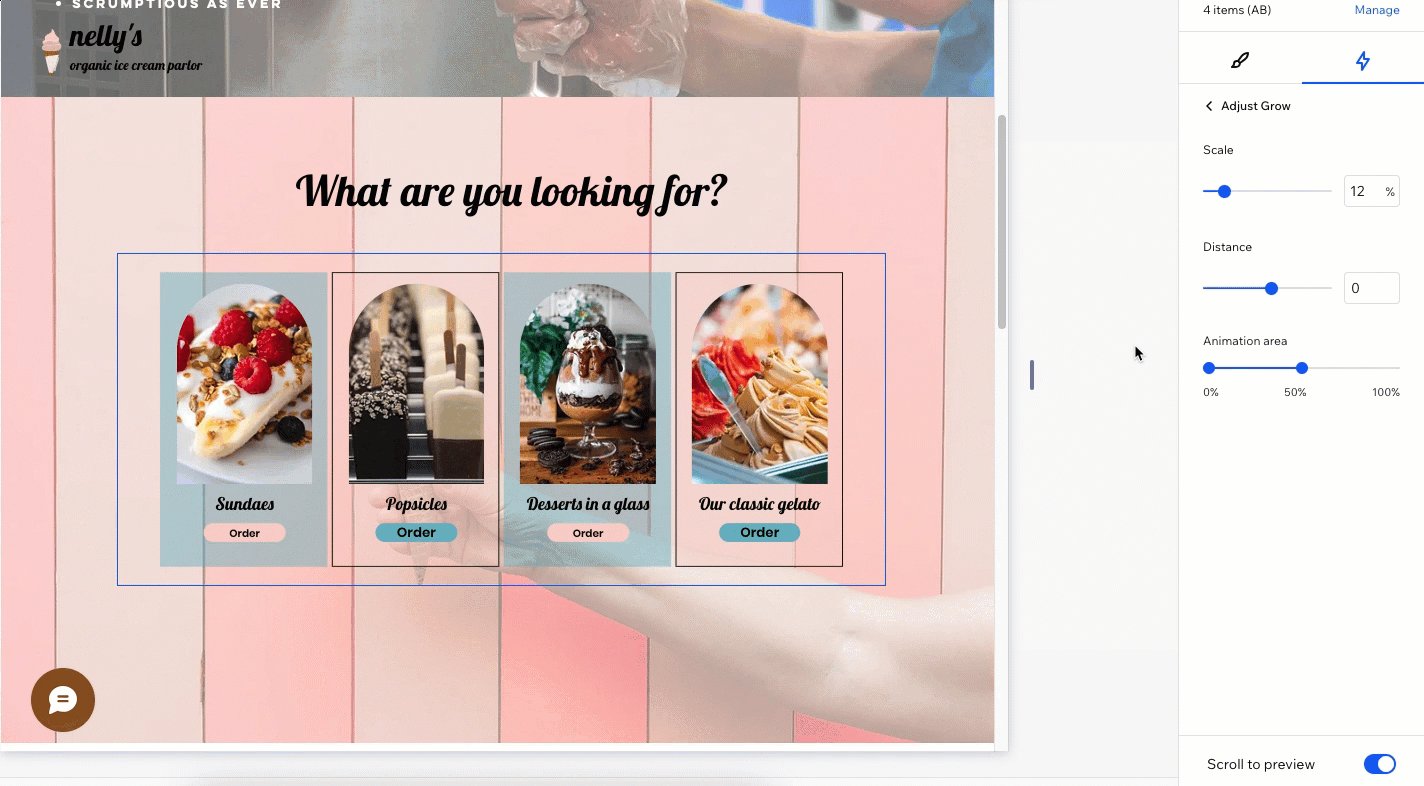
- הקליקו על Adjust Animation כדי לשנות את ההגדרות שלה:
- Direction: בחרו את הכיוון שממנו האנימציה תגיע (למשל משמאל או מלמעלה).
- Scale: הגדירו את גודל היעד של האלמנט באנימציה. לדוגמה, 80% אומר שהאלמנט באנימציה יתכווץ ב-20%.
- Distance: החליטו כמה רחוק האלמנט יתקדם באנימציה.
- Animation area: החליטו באיזו נקודה בזמן הגלילה האנימציה תתחיל ותפסיק. 0% הוא תחתית המסך ו-100% הוא החלק העליון. לדוגמה, אם הגדרתם את האזור ל-100%, האנימציה תתחיל כשהאלמנט יהיה בתחתית המסך, ותסתיים כשהוא יגיע לחלק העליון.
טיפ:
הפעילו את המתג Scroll to preview כדי לראות את האנימציה שאתם יוצרים, ישירות על הקנבס.

הגדרת אזור אנימציית הגלילה
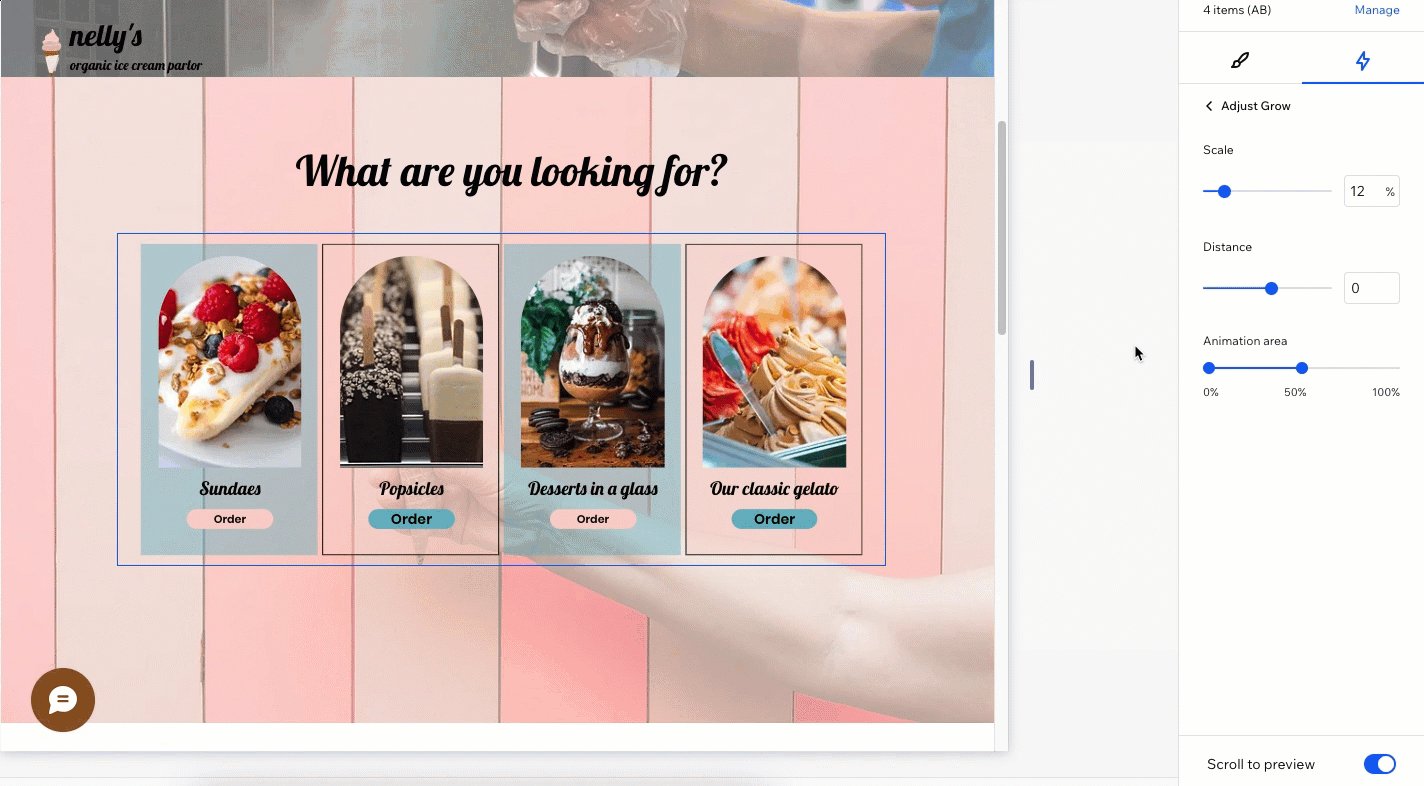
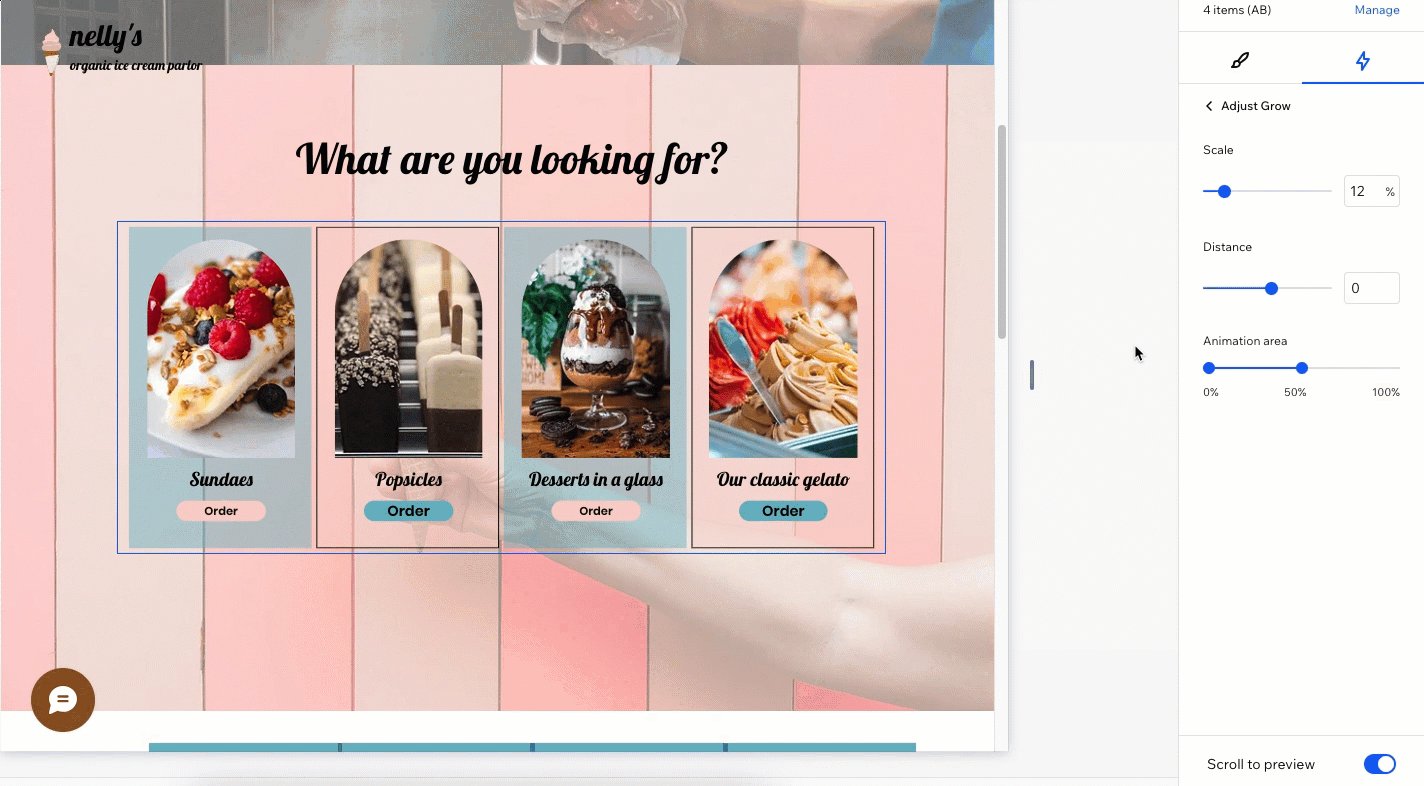
החליטו באיזו נקודה בזמן הגלילה האנימציה תתחיל ותפסיק. הערך 0% מייצג את תחתית המסך והערך 100% את החלק העליון.
לדוגמה, אם הגדרתם את האזור ל-0% - 50%, האנימציה תתחיל כשהאלמנט יהיה בתחתית המסך ותפסיק כשהוא יגיע לאמצעו.
כדי להגדיר את אזור אנימציית הגלילה:
- בחרו את האלמנט או המקטע הרלוונטיים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על הטאב Animations and Effects
 (אנימציות ואפקטים).
(אנימציות ואפקטים). - הקליקו על האנימציה שאתם רוצים לשנות.
- הקליקו על Adjust Animation (עריכת האנימציה).
- גררו את הנקודות שמתחת לאזור האנימציה כדי לקבוע מתי הוא מתחיל ומסתיים.
טיפ: אתם יכולים להקליק על הנקודות כדי להכניס את האחוזים ידנית.

בידקו את אזור האנימציה:
כשהמתג Scroll to preview (גלילה לתצוגה מקדימה) פועל, מופיע אינדיקציה בפס ההזזה של ה-Animation area כדי שתוכלו להבין טוב יותר איפה בדיוק במסך תופיע האנימציה.
הסרת אנימציית גלילה
בכל שלב אפשר להסיר אנימציית גלילה דרך חלונית ה-Inspector (עריכה).
כדי להסיר אנימציית גלילה:
- בחרו את האלמנט או המקטע הרלוונטיים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על הטאב Animations and Effects
 (אנימציות ואפקטים).
(אנימציות ואפקטים). - עברו עם העכבר מעל האנימציה והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Remove (הסרה).

פתרון תקלות באנימציות גלילה
אפקט הגלילה מופיע מאוחר מדי
אם אנימציית גלילה לא פועלת כמו שצריך, אפשר לבדוק שני מאפיינים — ה-Animation path (נתיב האנימציה) וה-Animation area (אזור האנימציה). היעזרו בשלבים שבסרטון ההדרכה כדי לגלות מה הגורם לעיכוב ואיך לתקן אותו.
(מובייל בלבד) אפקט הגלילה לא מופיע במצב אופקי
כשצופים באתר של הלקוחות שלכם במכשיר מובייל, ייתכן שאנימציית הגלילה תפסיק לעבוד אם הגולשים יסובבו את המסך באמצע הגלישה. במילים אחרות, אם הם יחזיקו את הטלפון לרוחב בזמן גלילת העמוד, אנימציית הגלילה לא תופיע.
כדי לפתור את הבעיה, הגולשים יכולים לרענן את העמוד בזמן שהוא במצב האופקי – זה "יפעיל מחדש" את האנימציה.
זה עזר לך?
|