Studio Editor: הוספה ועריכה של קובצי אנימציה של Lottie
זמן קריאה: 4 דקות
LottieFiles הוא מקור מצוין לאנימציות איכותיות לאתרים. אחרי שמייבאים את האנימציה דרך כתובת ה-URL שלה, אפשר לשנות את הגודל שלה לפי הצורך ולהחליט אם היא תפעל בלופ.
הנושאים בעמוד זה:
לפני שתחילות:
כדי לייבא אנימציה, אתם צריכים חשבון ב-LottieFiles.
ייבוא אנימציות מ-LottieFiles
אתם יכולים להוסיף כמה אנימציות Lottie שצריך כדי להפיח חיים בעיצוב שלכם. אחרי ששומרים אנימציה בסביבת העבודה ב-LottieFiles, אפשר להעתיק את כתובת ה-URL ולהדביק אותה ישירות ב-Studio Editor. האנימציה מתווספת מיידית כאלמנט חדש בעמוד.

לחלופין, אתם יכולים להוסיף אלמנט חדש מסוג אנימציית Lottie ולהדביק את כתובת ה-URL הרלוונטית בחלונית Settings (הגדרות).
כדי להוסיף אלמנט אנימציית Lottie:
- הקליקו על エレメントの追加
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Embed & Social (הטמעה ורשתות חברתיות).
- הקליקו על Lottie Animations (אנימציות Lottie).
- הקליקו על אייקון ההוספה לאתר ליד Lottie Animation.

- (בטאב נפרד בדפדפן) העתיקו את כתובת ה-URL של האנימציה השמורה מחשבון LottieFiles שלכם.
- הדביקו את כתובת ה-URL של האנימציה ב-Editor:
- הקליקו על האלמנט של אנימציית Lottie ב-Editor.
- הקליקו על אייקון ההגדרות
 .
. - הדביקו את כתובת ה-URL תחת What's the animation's URL?.
- הקישו על Enter במקלדת.
מה השלב הבא?
הקליקו על Preview animation (תצוגה מקדימה של האנימציה) בחלק העליון של חלונית ה-Settings (הגדרות) כדי לראות איך היא נראית לפני העלייה לאוויר.

עבודה עם נקודות ברייקפוינט:
אתם יכולים להתאים את הגודל של אנימציית Lottie לכל ברייקפוינט, כך שהיא תיראה טוב בכל מסך.
שינוי אנימציית Lottie
כדי להחליף לאנימציית Lottie אחרת, פשוט מדביקים את כתובת ה-URL החדשה בחלונית ה-Settings של האלמנט.
כדי לשנות את האנימציה:
- בחרו את האלמנט של אנימציית Lottie.
- הקליקו על אייקון ההגדרות
 .
. - הדביקו את כתובת ה-URL של האנימציה החדשה תחת What's the animation's URL?.

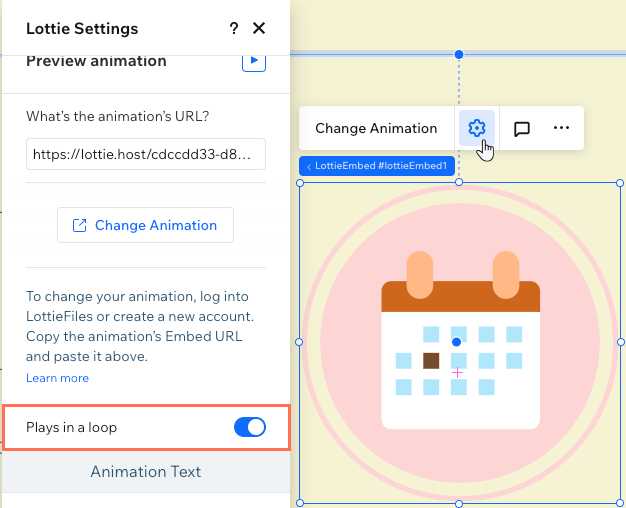
הפעלת האנימציה בלופ
אתם יכולים לבחור איך אנימציית Lottie תופעל באתר של הלקוח - פעם אחת בלבד, או בלופ.
כדי להגדיר את אופן הפעולה של האנימציה:
- בחרו את האלמנט של אנימציית Lottie.
- הקליקו על אייקון ההגדרות
 .
. - הקליקו על המתג Plays in a loop (הפעלה בלופ) כדי להפעיל או לכבות את האפקט.

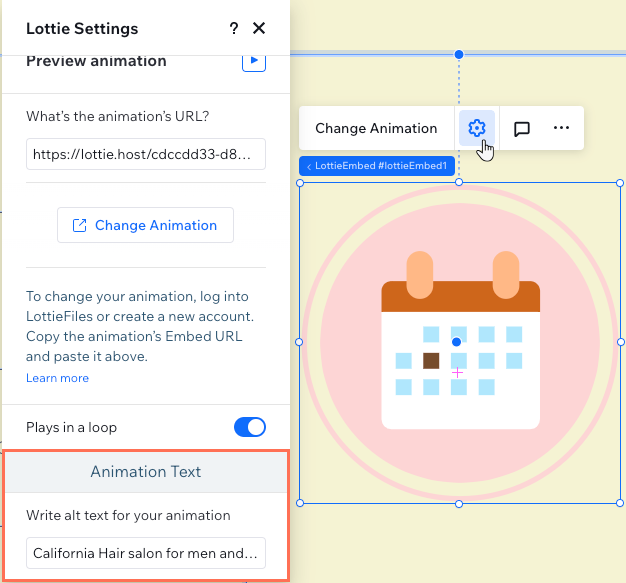
הוספת טקסט חלופי (alt text) לאנימציית Lottie
מחלונית ה-Settings (הגדרות), הוסיפו טקסט חלופי שיתאר בקצרה את האנימציה ו/או את האתר. זה גם יכול לשפר את דירוג ה-SEO של האתר וגם עוזר למשתמשים הנעזרים בקוראי מסך להבין מה מוצג באנימציה.
כדי להוסיף טקסט חלופי לאנימציה:
- בחרו את האלמנט של אנימציית Lottie.
- הקליקו על אייקון ההגדרות
 .
. - גללו למטה אל Animation Text (טקסט האנימציה).
- הכניסו את התיאור הטקסטואלי תחת Write alt text for your animation (כתיבת טקסט חלופי לאנימציה).
- הקישו על Enter במקלדת.

כדאי לדעת:
אנימציות Lottie מומרות אוטומטית לקובצי JSON כשמייבאים אותן לאתר Wix. מסיבות טכניות אי אפשר להכיל את כל שדות הקובץ, לכן אנימציות Lottie עשויות להיראות קצת אחרת באתר Wix הפעיל (למשל טווח מצומצם יותר או פחות תנועה).
זה עזר לך?
|