Studio Editor: הגדרת הרוחב המרבי של האתר
זמן קריאה: 3 דקות
ב-Studio Editor, אלמנטים מסוימים מוגדרים כברירת מחדל בקנה מידה פרופורציונלי, כלומר, הם גדלים ביחס ישיר לגודל המסך. במסכים גדולים יותר, הם אפילו עלולים להיות גדולים מדי עבורכם.
הגדירו את הרוחב המקסימלי למקטעים באתר של הלקוחות, כדי למנוע מהאלמנטים לגדול מעבר לנקודה הרצויה.

הנושאים בעמוד זה:
הגדרת הרוחב המקסימלי לאתר של הלקוחות
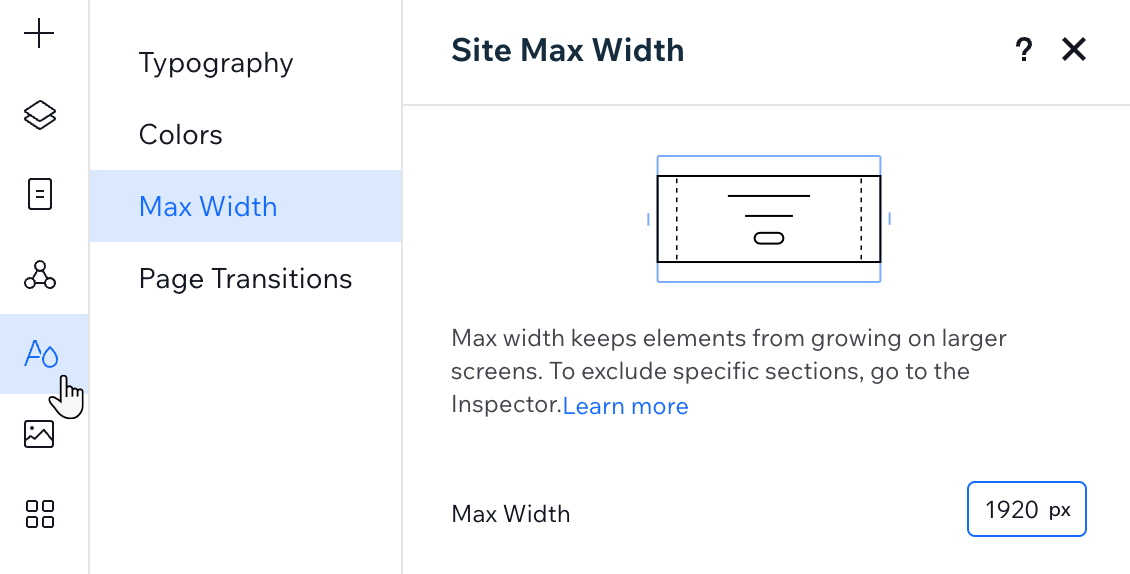
עברו לחלונית Site Styles (סגנונות אתר) כדי להגדיר את הרוחב המקסימלי. במסכים רחבים יותר מהערך שהגדרתם, גודל האלמנטים יישאר קבוע ויופיעו שוליים בצידי האתר.
הרוחב המקסימלי שתגדירו חל על כל האתר, אבל אפשר להחריג מקטעים ספציפיים במידת הצורך.
שמיו לב:
הרוחב המקסימלי חייב להיות גדול מ-1001 פיקסלים.
כדי להגדיר את הרוחב המקסימלי:
- הקליקו על Site Styles
 (סגנונות אתר) בצד שמאל של ה-Editor.
(סגנונות אתר) בצד שמאל של ה-Editor. - הקליקו על Max Width (רוחב מקסימלי).
- הכניסו את הרוחב הרצוי בפיקסלים.

החרגת עמודים או מקטעים ספציפיים מהרוחב המקסימלי
אתם תמיד יכולים להשבית את הגדרת הרוחב המקסימלי במקטעים או בעמודים ספציפיים. המשמעות היא שאלמנטים עם קנה מידה פרופורציונלי ימשיכו לגדול ביחס ישיר לגודל המסך של הגולשים.
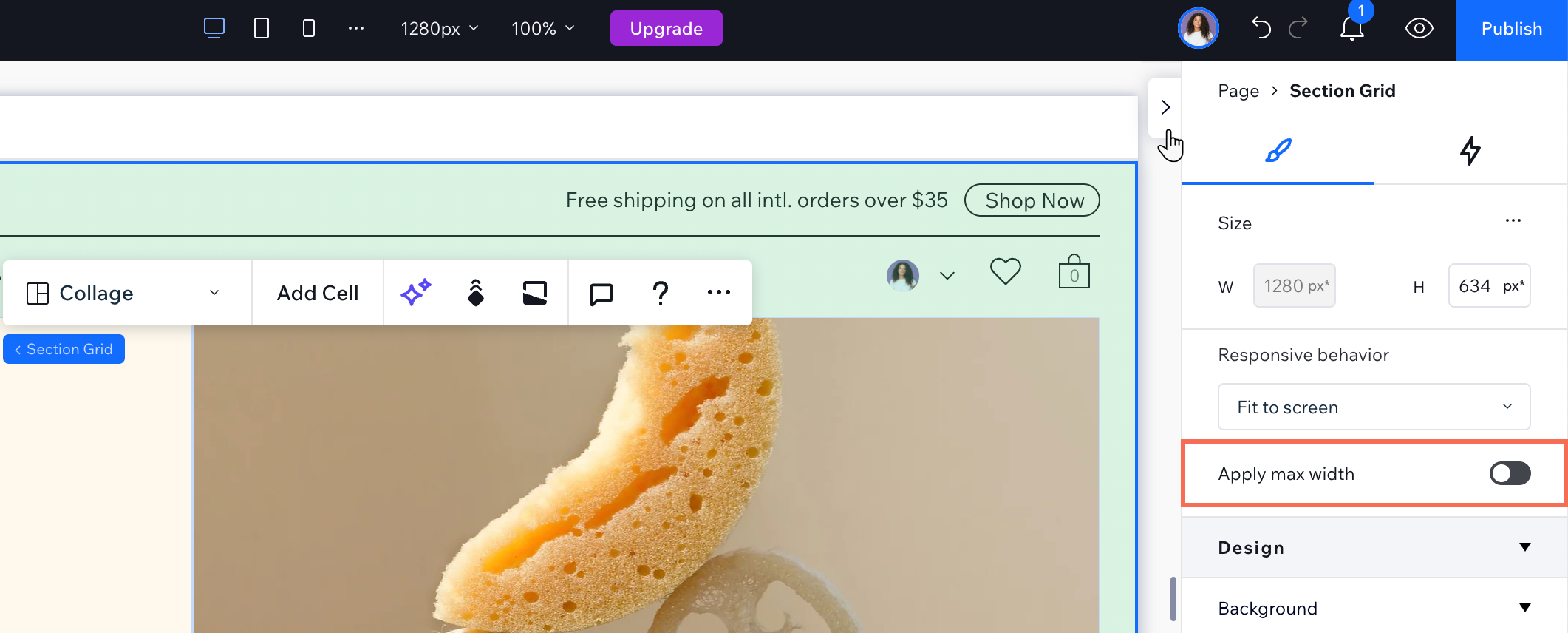
כדי להחריג עמוד או מקטע:
- בחרו את המקטע הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor. - כבו את המתג Apply max width (החלת רוחב מקסימלי) תחת Responsive behavior (התנהגות רספונסיבית).

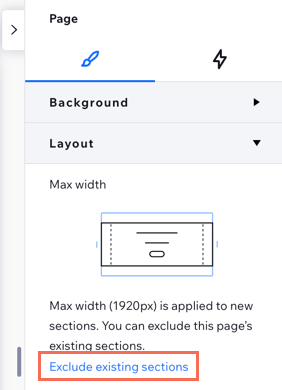
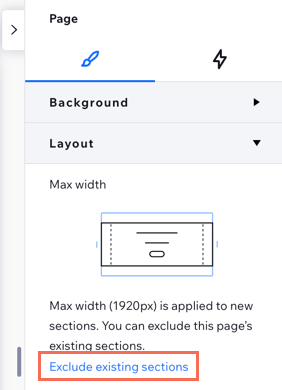
רוצים להחריג את העמוד כולו?

בחרו את העמוד בנתיב הניווט של ה-Inspector ואז הקליקו על Exclude existing sections (החרגת מקטעים קיימים) תחת Layout (פריסה). זה משבית את הרוחב המקסימלי לכל המקטעים שקיימים כרגע בעמוד.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
מה יקרה אם לא אקבע את הרוחב המקסימלי?
מה קורה כשמוסיפים מקטעים חדשים, אחרי שמחריגים עמוד מרוחב הרוחב המקסימלי?
האם אפשר להוסיף אלמנט מחוץ לגבולות הרוחב המקסימלי?
זה עזר לך?
|