Studio Editor: הוספת ועריכת טאבים
זמן קריאה: 6 דקות
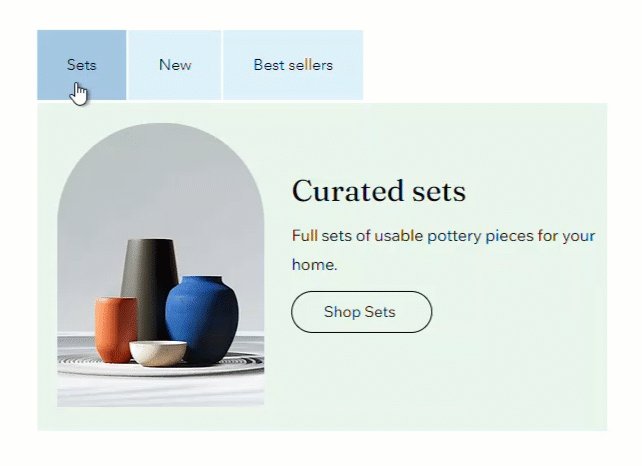
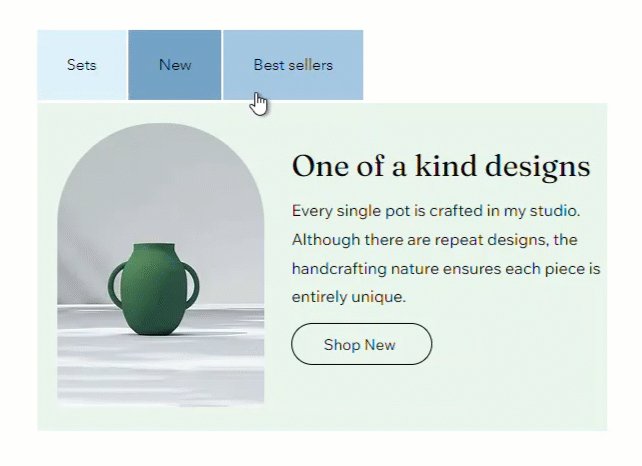
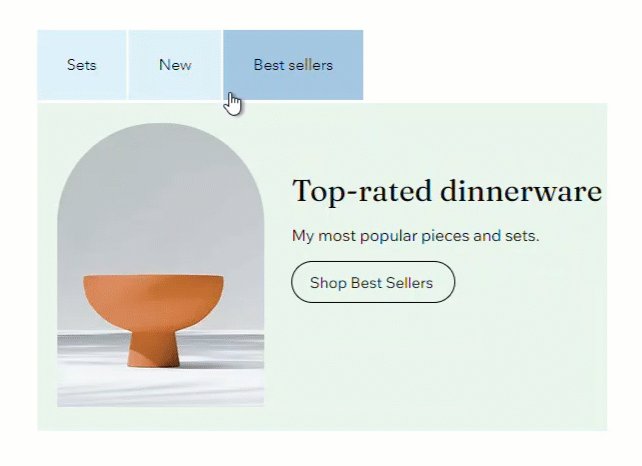
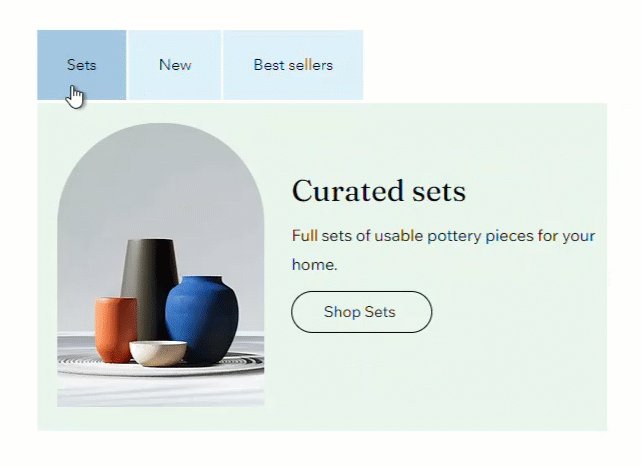
אלמנט הטאבים מאפשר לכם לארגן ולקבץ תכנים קשורים בעמוד. האלמנט הזה מציג כמה קטעים של תוכן בצורה קומפקטית, ומקל על הגולשים באתר של הלקוחות למצוא את המידע שהם צריכים.

הנושאים בעמוד זה:
הוספת אלמנט הטאבים לעמוד
הוסיפו כמה טאבים שתצטרכו כדי לארגן את תוכן האתר. אחרי שבחרתם עיצוב מוכן וגררתם אותו אל העמוד, תוכלו לערוך את התוכן ולהוסיף אלמנטים.
כדי להוסיף טאבים:
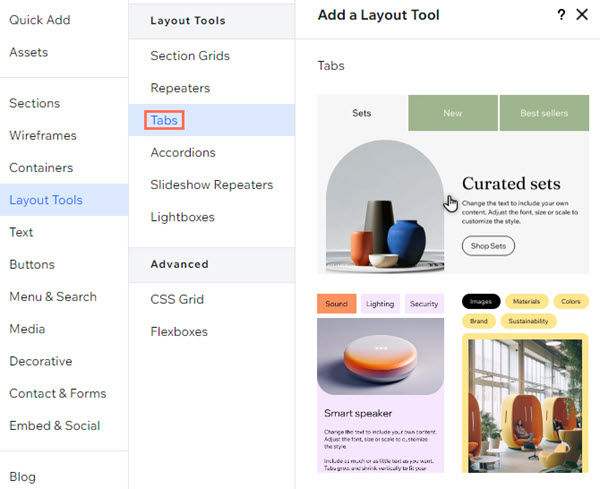
- הקליקו על Add Elements (הוספת אלמנטים) בצד שמאל של ה-Editor.
- הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Tabs (טאבים).
- בחרו עיצוב וגררו אותו אל העמוד.
- ערכו את תוכן הטאבים:
- הקליקו על אלמנט הטאבים שהוספתם עכשיו.
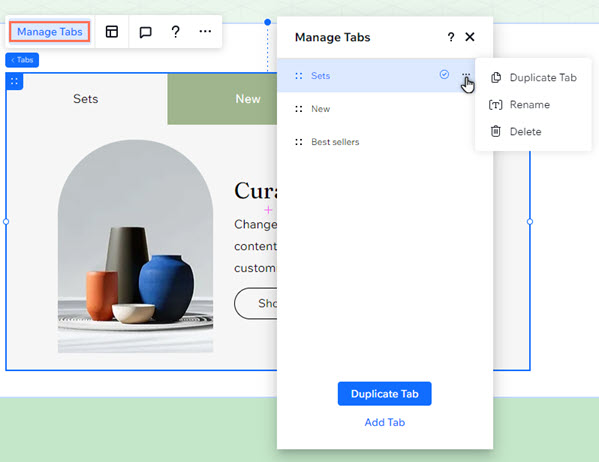
- הקליקו על Manage Tabs (ניהול טאבים).
- בחרו את הטאב שעליו אתם רוצים לעבוד.
- ערכו את תוכן הטאב:
- הוסיפו עוד אלמנטים.
- ערכו אלמנטים קיימים.
- שנו את הגריד לפריסה הרצויה.

ניהול הטאבים
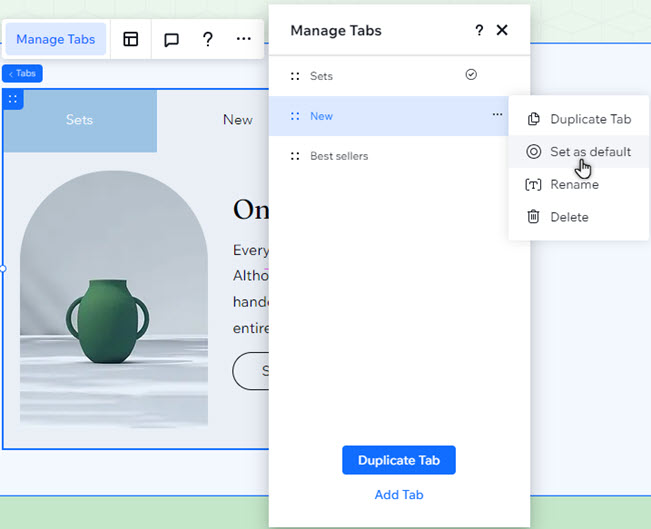
השתמשו בחלונית Manage Tabs (ניהול טאבים) כדי להוסיף, לשכפל, לשנות שמות או למחוק טאבים. החלונית הזו גם מאפשרת לכם לנווט בין טאבים, לצפות בתצוגה מקדימה ולערוך אותם לפי הצורך.
כדי לנהל טאבים:
- הקליקו על אלמנט הטאבים.
- הקליקו על Manage Tabs (ניהול טאבים).
- עברו עם העכבר מעל הטאב הרלוונטי והקליקו על אייקון הפעולות הנוספות
 .
. - בחרו מה אתם רוצים לעשות עם הטאב: Rename(שינוי שם), Delete (מחיקה) או Duplicate (שכפול).

רוצים להוסיף טאב ריק?
הקליקו על Add Tab (הוספת טאב) בתחתית החלונית.
עיצוב הטאבים
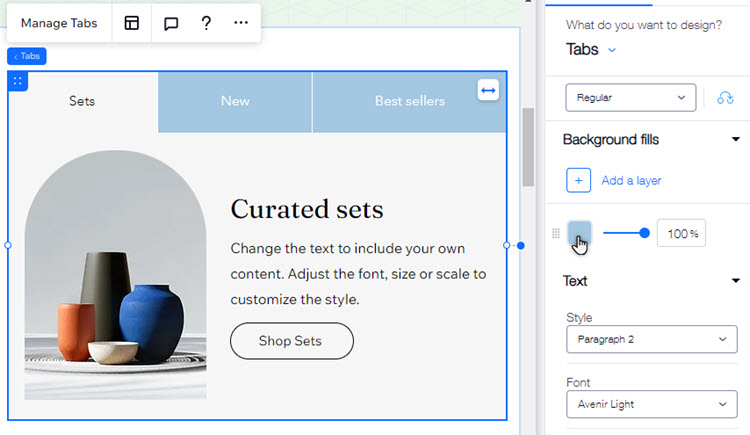
ערכו את אלמנט הטאבים כך שיתאים לסגנון העמוד. אתם יכולים לעצב את תפריט הטאבים, את הטאבים עצמם ואת הקונטיינר שמציג את התוכן.
טיפ:
אתם יכולים לעצב את הטאבים ל-3 מצבים שונים: Regular(רגיל), Hover (מעבר עם העכבר) ו- Selected(נבחר).

כדי לעצב את הטאבים:
- הקליקו על אלמנט הטאבים.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- הקליקו על הטאב Design
 (עיצוב).
(עיצוב). - בחרו מהתפריט הנפתח את החלק שאתם רוצים לעצב:
- Tab container: הקונטיינר הזה מציג את תפריט הטאבים.
- Tabs: אלה הטאבים שמופיעים בתפריט. בחרו את המצב שאתם רוצים לשנות - (Regular (רגיל), Hover (מעבר עם העכבר) או Selected (נבחר)).
- Container: זה הקונטיינר שמציג את התוכן של כל טאב.
- השתמשו באפשרויות העיצוב הזמינות:
- Background fills הוסיפו צבע, גרדיאנט או רקע תמונה. אתם יכולים להוסיף כמה שכבות רקע ולשנות את רמת השקיפות שלהן.
- Borders: הוסיפו מסגרות כדי ליצור ניגודיות ביחס לעמוד באתר. בחרו עיצוב וצבע, והגדירו את רוחב.
- Corners: בחרו איך ייראו הפינות. אתם יכולים להתאים כל פינה בצורה שונה, ולהפוך את הפינות לעגולות או מרובעות יותר.
- Shadows: הוסיפו הצללות כדי לקבל אפקט תלת מימדי. אתם יכולים להגדיר את הגודל, הנראות, הזווית ועוד כדי להגביר את האפקט.
- Layout: שנו את הריווח כדי להגדיל או להקטין אותו. אתם יכולים להפעיל או להשבית את אייקון המנעול
 כדי לשנות כל צד בנפרד, או להתאים ביניהם.
כדי לשנות כל צד בנפרד, או להתאים ביניהם. - Text: עצבו וסגננו את שמות הטאבים שמופיעים בתפריט. אתם יכולים לשנות את הפונט, הגודל, הצבע ועוד.

שמיו לב:
האפשרויות הזמינות תלויות בחלק שתבחרו לעצב (כלומר קונטיינר טאבים, טאבים, או קונטיינר).
בחירת טאב ברירת מחדל
טאב ברירת המחדל הוא הטאב שנפתח אוטומטית באתר שבאוויר. אתם יכולים לשנות את הטאב שמופיע ראשון בהתאם לתוכן ולצורכי האתר של הלקוחות.
טיפ:
בחלונית Manage Tabs, תוכלו לראות אייקון ה'וי' (V) ליד טאב ברירת המחדל הנוכחי.

כדי להגדיר את טאב ברירת המחדל:
- הקליקו על אלמנט הטאבים.
- הקליקו על Manage Tabs (ניהול טאבים).
- עברו עם העכבר מעל הטאב הרלוונטי והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Set as default (הגדרה כברירת מחדל).

שינוי פריסת הטאב
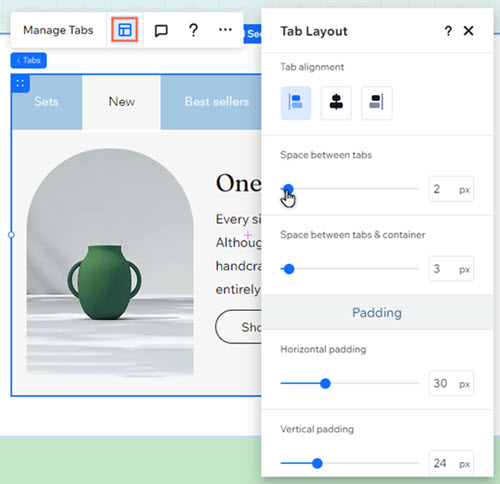
התאימו את הפריסה, המרווחים והריווח של אלמנט הטאבים. אם יש כמות גדולה של טאבים, אתם גם יכולים להחליט איך להציג אותם בתפריט (Scroll או Wrap).
כדי לשנות את פריסת הטאבים:
- הקליקו על אלמנט הטאבים.
- הקליקו על אייקון הפריסה
 .
. - שנו את הפריסה באמצעות האפשרויות הזמינות:
- Tab distribution: החליטו עד כמה תפריט הטאב יימתח:
- Default: התפריט לא נמתח כך שיתאים לרוחב האלמנט. בהמשך תוכלו ליישר את התפריט לימין, למרכז או לשמאל.
- Stretch: התפריט נמתח כך שיתאים לרוחב האלמנט. אתם יכולים ליישר את הטקסט בתפריט לימין, למרכז או לשמאל.
- Space between tabs: גררו את פס ההזזה כדי לשנות את המרווח בין הטאבים בתפריט.
- Space between tabs & container: שנו את הרווח בין התפריט לקונטיינר שמציג את התוכן של כל טאב.
- Horizontal padding: שנו את הריווח מצד ימין ושמאל של הטאבים בתפריט.
- Vertical padding: שנו את הריווח בחלק העליון והתחתון של הטאבים של התפריט.
- Overflow tabs: בחרו איך להציג טאבים שלא נכנסים בתפריט:
- Scroll: הגולשים יכולים לגלול בתפריט כדי לראות טאבים נוספים.
- Wrap: מתווספת שורה נוספת שתתאים לטאבים האחרים. אתם יכולים להשתמש בפס ההזזה כדי לשנות את המרווח בין השורות.
- Tab direction: הציגו את הטאבים בתפריט מימין לשמאל, או להיפך.
- Tab distribution: החליטו עד כמה תפריט הטאב יימתח:

זה עזר לך?
|