CMS: הצגת כתובות מפריטים באוסף שלכם ב-Google Maps
זמן קריאה: 12 דקות
אם יש לכם כתובות באוסף במערכת ניהול התוכן CMS, אתם יכולים להציג אותן באתר באמצעות אלמנט מפות גוגל (Google Maps) אינטראקטיבי. מוסיפים את המיקומים באמצעות שדה כתובת באוסף, ואז מחברים מפה באתר למערך נתונים שמקושר לאוסף.

לפני שאתם מתחילים:
הוסיפו את מערכת ניהול התוכן CMS לאתר שלכם.
הוספת שדה כתובת לאוסף ה-CMS שלכם
ודאו שהוכנס מיקום בשדה הכתובת עבור פריטי האוסף שאתם רוצים להציג במפה. ברגע שהמיקומים האלה יחוברו למפה, הם יפיעו בה כנעצים. אתם יכולים גם לחבר את הכותרות, התיאורים, הלינקים, הטקסטים של הלינקים וכתובות ה-URL של הנעצים האלה לשדות באוסף.
כדי להוסיף שדה כתובת לאוסף:
- הכנסו ל-CMS בדאשבורד של האתר, או ב-editor הקליקו על CMS
 ואז על Your Collections (האוספים שלכם).
ואז על Your Collections (האוספים שלכם). - הקליקו על האוסף הרלוונטי.
- הקליקו על Manage Fields (ניהול שדות).
- הקליקו על + Add Field (הוספת שדה).
- בחרו ב-Address (כתובת) והקליקו על Choose Field Type (בחירת סוג שדה).
- הכניסו שם ב-Field name.
- (אופציונלי למשתמשי Velo בלבד) עדכנו את ה-Field ID שנמצא בקוד האתר. לא תהיה לכם אפשרות לעדכן את השדה בהמשך.
- (לא חובה) ב-Help text הכניסו טקסט עזרה אם אתם רוצים שיופיע תיאור קצר באוסף ליד כותרת השדה.
- (לא חובה) הפעילו את המתג Personally Identifiable Information כדי להצפין נתוני מיקום שעלולים להיחשב למידע זיהוי אישי.
- הקליקו על Save (שמירה).
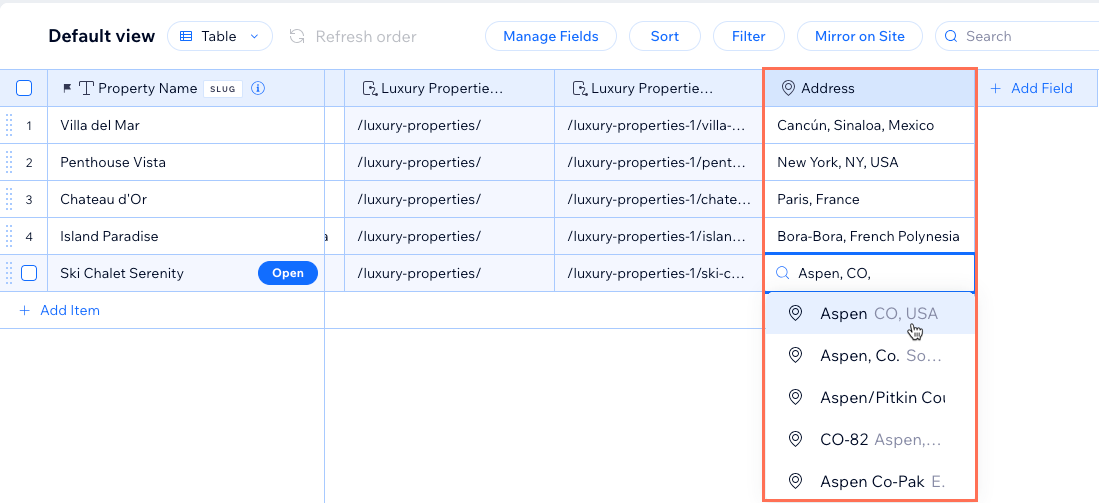
- הכניסו מיקום עבור כל פריט בשדה הכתובת שלו. הקפידו לבחור ידנית את הכתובת הנכונה מהרשימה שמופיעה תוך כדי ההקלדה. אם לא תבחרו כתובת מהרשימה, יכול להיות של-Google Maps יהיה קשה לקרוא ולהציג כראוי את כל הכתובות שלכם.

חיבור שדות האוסף למפה שלכם
אפשר לחבר את אלמנט Google Maps למערך נתונים שמקושר לאוסף שלכם, ואז לחבר את שדה הכתובת למיקום במפה ולבחור באילו שדות להשתמש עם שאר החיבורים. אחרי חיבור המיקומים, אתם יכולים להתאים את המרחק מהתצוגה כדי שכל המיקומים יופיעו במפה. יש לכם כמה עיצובי מפות לבחירה ואפשר לכוונן את גודל המפה בעמוד שלכם.
スタジオエディター
エディターX
Wixエディター
- היכנסו ל-Editor.
- עברו אל העמוד או המקטע שאליהם אתם רוצים להוסיף מפה.
- הקליקו משמאל על エレメントの追加
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Contact & Forms (יצירת קשר וטפסים) ובחרו ב-Maps (מפות).
- גררו אל העמוד שלכם את אלמנט Google Maps הרלוונטי.
- הקליקו על אייקון החיבור ל-CMS
 .
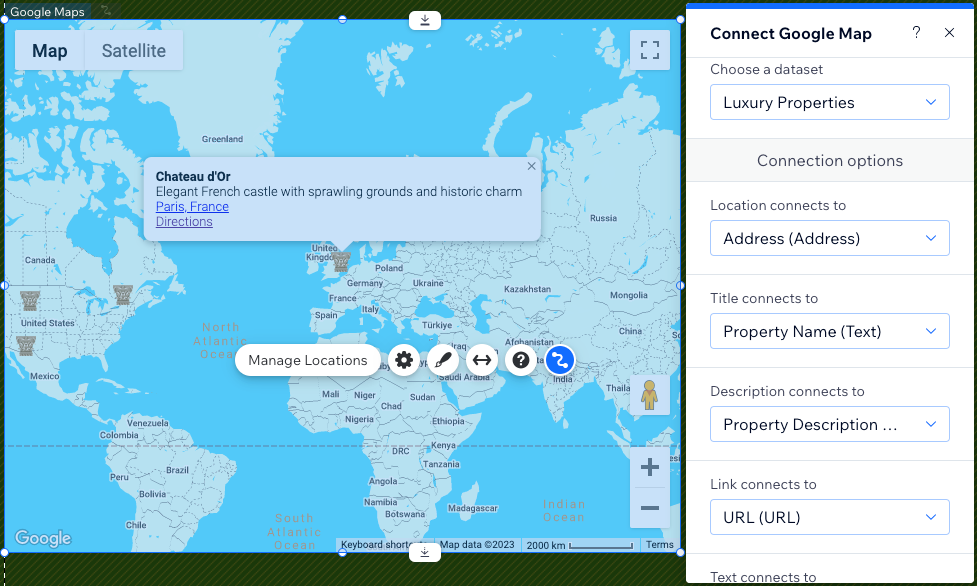
. - הקליקו על התפריט הנפתח Choose a dataset ובחרו מערך נתונים קיים שיחובר לאוסף שלכם. לחלופין, הקליקו על Add a Dataset (הוספת מערך נתונים) ואז בחרו את האוסף שאתם רוצים לחבר, תנו שם למערך הנתונים והקליקו על Create (יצירה).
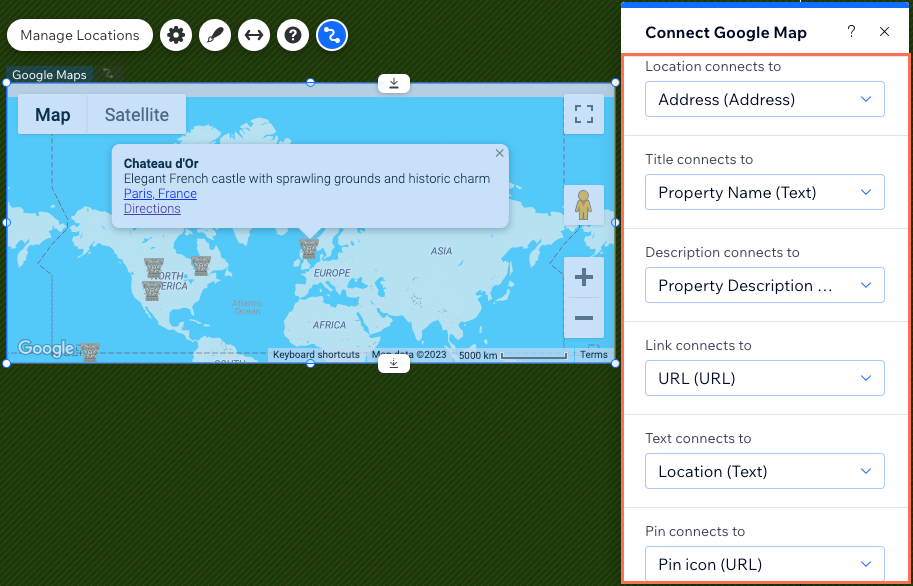
- תחת Connection options (אפשרויות חיבור), השתמשו בתפריטים הנפתחים כדי לחבר כל חלק במפה:
טיפ: הקליקו על התפריט הנפתח הרלוונטי ובחרו ב-Add new field (הוספת שדה חדש) אם אתם צריכים ליצור ולחבר שדה חדש לאוסף.- Location connects to (המיקום מתחבר אל): בחרו את שדה הכתובת הרצוי עבור הפריטים שלכם.
- Title connects to (הכותרת מתחברת אל): בחרו את השדה שישמש ככותרת ויוצג בפונט מודגש במפה.
- Description connects to (התיאור מתחבר אל): בחרו את השדה שישמש כתיאור ויוצג מתחת לכותרת.
- Link connects to (הלינק מתחבר אל): בחרו שדה URL אם אתם רוצים להוסיף לינק מתחת לכותרת ולתיאור. אל תשכחו לחבר את התפריט הנפתח Text connects to כדי שהלינק יוצג.
- Text connects to (הטקסט מתחבר אל): בחרו שדה שישמש בתור הטקסט שיקושר עם היפר-לינק לתפריט הנפתח Link connects to. אל תשכחו לבחור ערכים משני התפריטים הנפתחים כדי שהלינק יוצג.
- Pin connects to (הנעץ מתחבר אל): אם אתם רוצים להחליף את אייקון ברירת המחדל
 באייקון משלכם, בחרו שדה URL שיכלול את כתובת ה-URL של האייקון שלכם. מומלץ להשתמש בתמונות עם רוחב וגובה של פחות מ-30 פיקסלים.
באייקון משלכם, בחרו שדה URL שיכלול את כתובת ה-URL של האייקון שלכם. מומלץ להשתמש בתמונות עם רוחב וגובה של פחות מ-30 פיקסלים.

- כדי לשנות את גודל המפה צריך להקליק ולגרור את השוליים שלה. אתם יכולים גם ללחוץ על אייקון המתיחה
 כדי להגדיל אותה לרוחב המלא של האתר.
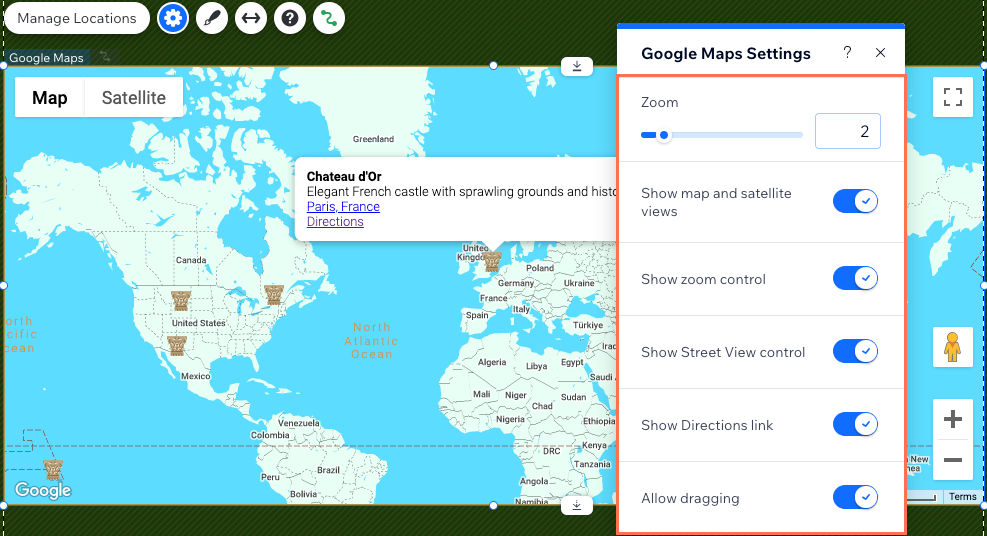
כדי להגדיל אותה לרוחב המלא של האתר. - הקליקו על אייקון ההגדרות
 באלמנט Google Maps ובחרו מהאפשרויות הבאות:
באלמנט Google Maps ובחרו מהאפשרויות הבאות:
- Zoom (המרחק מהתצוגה): גררו את פס ההזזה כדי לשנות את מרחק ברירת המחדל מתצוגת המפה.
- Show map and satellit views: אפשרו לגולשים לעבור בין תצוגת המפה לתצוגת הלוויין.
- Show zoom control: אפשרו לגולשים לשנות את המרחק מהתצוגה, כלומר לעשות זום-אין או זום-אאוט במפה.
- Show Street View control: אפשרו לגולשים לבחור ב-Google Street View כדי לראות את המיקום מהשטח.
- Show Directions link: אפשרו לגולשים להקליק על לינק כדי לצפות במסלול ב-Google Maps.
- Allow dragging: אפשרו לגולשים להקליק ולגרור כדי לנוע במפה.

- הקליקו על אייקון העיצוב
 כדי לבחור עיצוב אחר למפה.
כדי לבחור עיצוב אחר למפה.
הערה: הטאב Pin Design (עיצוב הנעץ) לא ישפיע על הנעץ שבמפה אחרי שתחברו את המפה למערך נתונים. השתמשו בתפריט הנפתח Pin connects to בשלב 8 אם אתם רוצים להשתמש בנעץ משלכם במפה.
חשוב:
אם יש לכם פריטים באוסף שאין להם מיקומים בשדה הכתובת שחיברתם, במפה לא יופיעו פריטים מהאוסף. כדי לפתור את הבעיה אפשר להוסיף פילטר למערך הנתונים. הגדירו את הפילטר לשדה הכתובת ואת התנאי ל-Is not empty. כתוצאה, מערך הנתונים יקרא רק פריטים שיש להם מיקום ויציג אותם במפה.

שאלות נפוצות
לפניכם שאלות נפוצות בנושא חיבור Google Maps ל-CMS. הקליקו על כל שאלה כדי לקרוא את התשובה.
האם אפשר להציג במפה כתובות שהגולשים שלחו?
האם אפשר להציג כמה כתובות עבור אותו פריט באוסף?
מה עושות ההגדרות של ניהול המיקומים (Manage Locations)?
זה עזר לך?
|