Branded App: עריכת הפיצ'רים והתוכן באפליקציה
זמן קריאה: 26 דקות
אחרי שעיצבתם את ערכת העיצוב של האפליקציה הממותגת, ערכו את התוכן והפיצ'רים בתוך האפליקציה. האפליקציה הממותגת שלכם מורכבת ממסכים, בדומה לעמודים באתר. בחרו כמה מסכים אתם צריכים ומה להציג בכל אחד.
הוסיפו אלמנטים למסכים בהתאם לעסק שלכם, למשל עמוד מוצר ב-Wix Stores, רשימת אירועים או לוח שיעורים ב-Wix Bookings. אחר כך, המשיכו לערוך את המסך עם כפתורים, תמונות, סרטונים ועוד. אתם גם יכולים לבחור פונטים וצבעים שונים כדי להמשיך ולערוך את עיצוב האפליקציה.
בחרו אם לערוך את תוכן האפליקציה מהדאשבורד של האתר, או להוריד את אפליקציית Wix Owner ולערוך מהמובייל.
כאן תוכלו לקרוא עוד על:
עריכת ראש העמוד
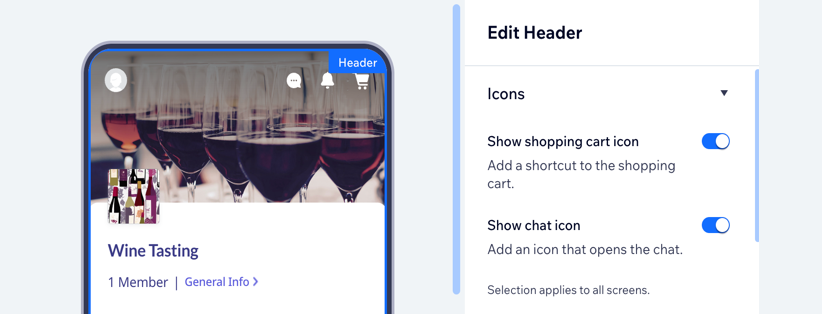
ראש העמוד של האפליקציה הממותגת מופיע במסך הבית, וזה האלמנט הראשון שחברים רואים אחרי שהם מתחברים לאפליקציה. אתם יכולים להוסיף לוגו, תמונת קאבר וערכת צבעים שיתאימו לסגנון שלכם ויעזרו לכפתורים ולדברים החשובים באתר לבלוט.
אפליקציית Studio
אפליקציית Owner
דאשבורד
- עברו ל-Branded Mobile App בדאשבורד של האתר.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Design (עיצוב) בצד שמאל.
- בעורך הרשת, הקליקו על ראש עמוד האפליקציה כדי לפתוח את החלונית Edit Header.

- ערכו את העיצוב של ראש העמוד בעזרת האפשרויות הזמינות:
- Icons: הפעילו את המתגים הרלוונטיים כדי להוסיף אייקונים נוספים לראש העמוד.
שימו לב: אפשרויות העריכה שתראו עשויות להשתנות בהתאם לאפליקציות של Wix שהתקנתם (למשל, Wix Stores, Wix Chat). - Type: בחרו עיצוב לראש העמוד למסך הבית:
- Icons: הפעילו את המתגים הרלוונטיים כדי להוסיף אייקונים נוספים לראש העמוד.
מפורט
מינימליסטי
7. הקליקו על Save (שמירה) מימין למעלה.
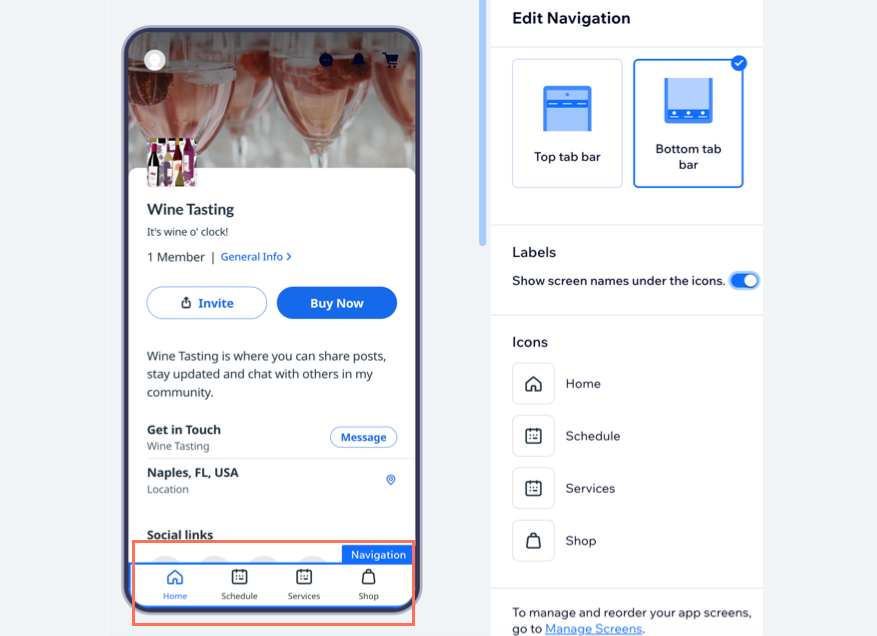
עריכת תפריט הניווט
האפליקציה הממותגת מורכבת ממסכים שעוזרים לחברים לנווט בין אזורים שונים באפליקציה. אתם יכולים לבחור אם תפריט הניווט יופיע בחלק העליון או התחתון של האפליקציה. אחרי זה, ערכו את העיצוב על ידי הוספת אייקונים מותאמים לתפריט.
אפליקציית Studio
אפליקציית Owner
דאשבורד
- עברו ל-Branded Mobile App בדאשבורד של האתר.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על סרגל הניווט של האפליקציה. הוא מופיע מתחת לראש או לתחתית האפליקציה.

- בחרו פריסת ניווט:
- Top Tab Bar: החברים עוברים בין מסכים בחלק העליון של האפליקציה, ישירות מתחת לראש העמוד.
- Bottom Tab Bar: החברים עוברים בין מסכים בתחתית האפליקציה. אם תבחרו באפשרות הזו, תוכלו להוסיף אייקונים מותאמים עבור כל מסך.
- Labels: הקליקו על המתג כדי להציג או להסתיר את שם המסך בתפריט הניווט. השם מופיע תחת האייקון של המסך. מטעמי נגישות, מומלץ לכלול את שם המסך.
- Icons: ערכו את האייקונים בתפריט הניווט. כל אייקון מתאים למסך. עברו עם העכבר מעל לאייקון הקליקו על Change icon כדי להחליף אותו.
- הקליקו על Save (שמירה) בפינה הימנית העליונה.
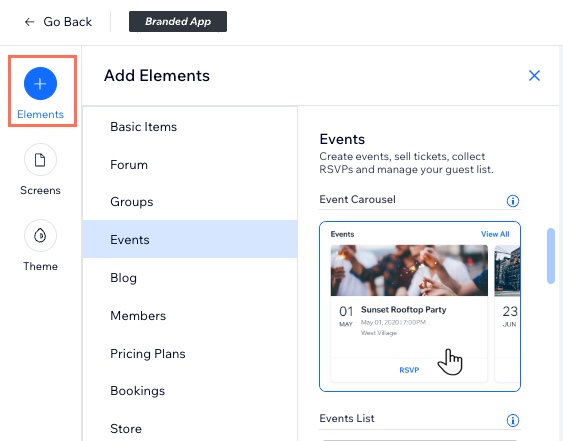
הוספת אלמנטים למסכים
אלמנטים יוצרים את תוכן האפליקציה. הוסיפו אלמנטים כדי להציג את עצמכם, את מה שאתם עושים ואת מה שאתם מציעים לחברי האפליקציה. לדוגמה, אם יש לכם עסק לתכנון אירועים, הוסיפו אלמנט של Events כדי שאנשים יוכלו לאשר הגעה ישירות מהאפליקציה.
אחרי שהוספתם אלמנטים לאפליקציה, הזיזו אותם למעלה או למטה באותו מסך או החליפו אותם למסך אחר. אתם יכולים גם לשכפל אלמנטים, להסיר אלמנטים לא רצויים ולערוך את התוכן בתוך כל אלמנט.
טיפ:
לפרטים נוספים על הוספת אלמנטים ששייכים לעסקים ספציפיים כמו חנויות אונליין, מסעדות ושירותי Bookings.
אפליקציית Studio
אפליקציית Owner
דאשבורד
- עברו ל-Branded Mobile App בדאשבורד של האתר.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Elements (אלמנטים) בצד שמאל של עורך הרשת.
- עברו על הקטלוג והקליקו על אלמנט כדי להוסיף אותו לאפליקציה.
טיפ: ב- Basic Items תוכלו להוסיף אלמנטים כמו כפתורים, תמונות, קווים מפרידים וסרטונים כדי לעצב ולארגן את האפליקציה.

- הקליקו על האלמנט בתצוגה המקדימה של האפליקציה כדי לשנות את הגדרות התצוגה והתוכן.
הערה:
אי אפשר לערוך את כל האלמנטים מעורך הרשת וייתכן שתצטרכו לעדכן אותם מאפליקציית Wix Owner.

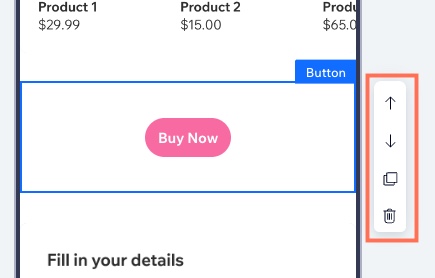
- (לא חובה) המשיכו לנהל את האלמנט באמצעות האפשרויות הזמינות:
שימו לב: עשויות להופיע אפשרויות שונות, בהתאם לאלמנט שהוספתם.
חשיפת האלמנט
סידור מחדש של אלמנט
שכפול אלמנט
הסרת אלמנט
8. הקליקו על Save (שמירה) מימין למעלה.
ניהול המסכים
עדכנו את מסכי האפליקציה, כולל מספר המסכים שאתם רוצים להציג בסרגל הניווט, סדר המסכים והשמות שלהם. אתם יכולים גם ליצור מסכים שמוסתרים מהתפריט הראשי של האפליקציה.
אפליקציית Studio
אפליקציית Owner
דאשבורד
- עברו ל-Branded Mobile App בדאשבורד של האתר.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Screens (מסכים) בצד שמאל של עורך הרשת.
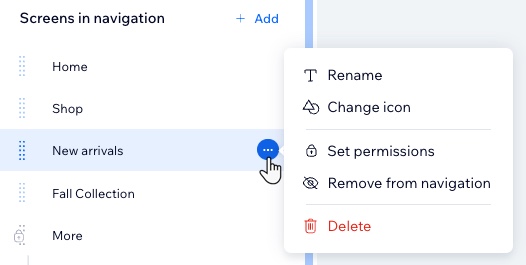
- בחרו מה אתם רוצים לעשות:

הוסיפו מסך חדש
שינוי סדר המסך
הגדירו הרשאות למסך
הסירו מסך מהניווט
שינוי שם המסך
מחיקת מסך:
- (לא חובה) נהלו את מסכי ההשקה והכניסה של האפליקציה הממותגת. לפרטים נוספים על העיצוב של כל מסך.
- מסך השקה:
- הקליקו על Launch (השקה) מתחת ל-System screens (מסכי מערכת).
- עדכנו את צבע הרקע והתמונה של מסך ההשקה.
שימו לב: השינויים במסך ההשקה של האפליקציה עולים לאוויר אחרי הגשה חוזרת של האפליקציה ל-App Store ול-Google Play.
- מסך התחברות:
- הקליקו על Login מתחת ל-System screens (מסכי מערכת).
- ערכו את הטקסט, צבע הרקע והתמונה במסך ההתחברות.
- מסך השקה:
- הקליקו על Save (שמירה) מימין למעלה.
עריכת עיצוב האפליקציה
ערכו את הצבעים והפונטים של האפליקציה שלכם כך שיתאימו למותג שלכם. בחרו ערכת עיצוב לאפליקציה או בחרו ידנית צבעים ופונטים כדי להציג את העיצוב הייחודי של המותג.
אפליקציית Studio
אפליקציית Owner
דאשבורד
- עברו ל-Branded Mobile App בדאשבורד של האתר.
- הקליקו על Edit Mobile App (עריכת אפליקציית מובייל).
- הקליקו על Design (עיצוב) בצד שמאל.
- בחרו מה אתם רוצים לשנות:
- Color theme: בחרו ערכת צבעים (או בחרו צבע ראשי, רקע לאפליקציה וטקסט בצורה פרטנית) כדי לשנות את הצבעים של האפליקציה.
- Text theme: בחרו ערכת עיצוב לטקסט (או שנו את הפונט של ראש הכותרות וגוף הטקסט בנפרד) כדי לערוך את הפונט.
טיפ: הקליקו על Change App Theme (שינוי ערכת העיצוב של האפליקציה) כדי לבחור שילוב מעוצב מראש של צבעים ופונטים.

- Header style: ערכו את הצבע של ראש העמוד כך שיתאים לצבע הראשי או לצבע הרקע.
- הקליקו על Save (שמירה).
שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים על שינוי האפשרויות שמציעה האפליקציה הממותגת.
איך אפשר לשנות את שפת האפליקציה?
למה צריך להוריד את אפליקציית Wix Owner?
אם שיניתי משהו באפשרויות ובתוכן של האפליקציה, האם צריך לשלוח אותה מחדש לבדיקה?
סרטון הדרכה
זה עזר לך?
|
 כדי להעלות תמונת קאבר. אתם יכולים להוסיף כמה תמונות כדי ליצור מצגת. למצגות, בחרו השהיית מעבר (בשניות) בין תמונות.
כדי להעלות תמונת קאבר. אתם יכולים להוסיף כמה תמונות כדי ליצור מצגת. למצגות, בחרו השהיית מעבר (בשניות) בין תמונות.

 .
.  ליד האלמנט.
ליד האלמנט. כדי לשמור את שם המסך.
כדי לשמור את שם המסך. ליד המסך הרלוונטי.
ליד המסך הרלוונטי.