Éditeur Wix : Ajouter et configurer un menu latéral
Temps de lecture : 5 min
Les menus latéraux sont des menus qui affichent un bouton sur votre site en ligne. Lorsque les visiteurs cliquent sur le bouton, le menu s'ouvre dans un conteneur. Cela signifie qu'ils sont un excellent moyen de permettre aux visiteurs de parcourir votre site sans compromettre l'espace ou la mise en page.

Informations importantes :
Bien que les icônes pour les hamburgers et les menus du site mobile sont similaires, il s'agit de menus distincts. Les menus latéraux ne peuvent pas être ajoutés dans l'Éditeur mobile, et tous ce que vous ajoutez sur ordinateur ne sont pas transférés vers la version mobile de votre site.
Étape 1 | Ajouter un menu latéral à votre site
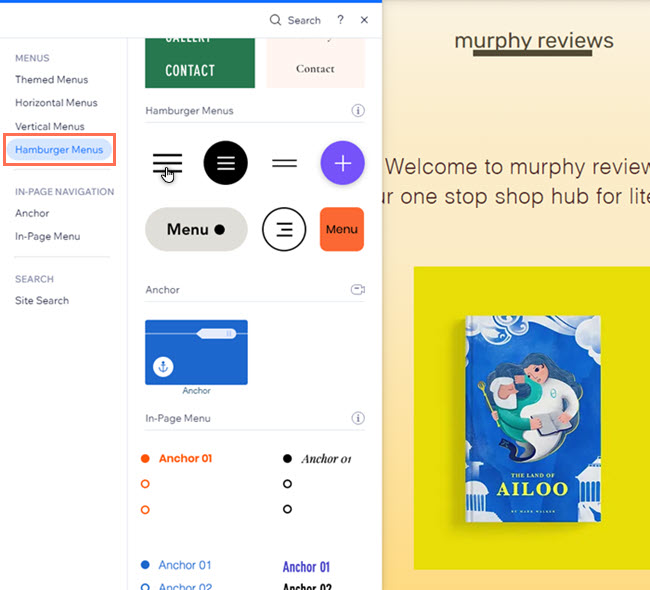
Ajoutez un menu latéral à votre site pour commencer. Il existe une variété d'options prédéfinies, vous pouvez donc choisir celle qui correspond au thème et à l'apparence de votre site.
Pour ajouter un menu latéral :
- クリック Ajouter des éléments
dans le côté gauche de l'Éditeur.
- Sélectionnez Menu et ancre.
- Cliquez sur Menus latéraux.
- Cliquez et faites glisser l'icône de menu de votre choix vers la page.

Étape 2 | Configurer le bouton du menu
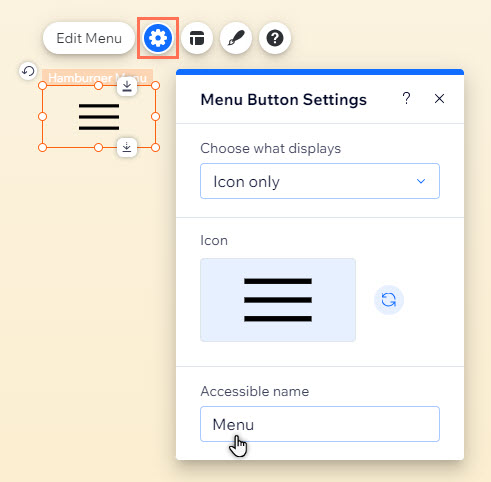
Après avoir ajouté le menu à votre site, choisissez ce que vous souhaitez afficher sur le bouton : du texte, une icône ou les deux. Si nécessaire, vous pouvez sélectionner une nouvelle icône et/ou mettre à jour le texte à votre convenance.
Pour configurer le bouton :
- Cliquez sur le bouton du menu latéral sur la page.
- 画像をクリック Paramètres
 .
. - クリック Choisir ce qui s'affiche pour définir ce que les visiteurs voient sur votre site en ligne :
- Icône uniquement : Seule l'icône est affichée.
- Remplacer l'icône : 画像をクリック Remplacer
pour choisir une nouvelle icône pour le bouton du menu. Vous pouvez choisir parmi une variété d'options gratuites disponibles sur Wix, ou importer les vôtres.
- Nom d'accessibilité : Saisissez le nom d'accessibilité de l'icône dans le champ.
Remarque : Ce texte permet aux lecteurs d'écran de « lire » le nom et de comprendre l'objectif du bouton. Il n'est pas affiché sur votre site en ligne.
- Remplacer l'icône : 画像をクリック Remplacer
- Texte uniquement : Seul le texte est affiché sur le bouton.
- Texte : Saisissez le texte de votre choix dans le champ.
- Texte et icône : Un texte et une icône sont affichés.
- Remplacer l'icône : 画像をクリック Remplacer
pour choisir une nouvelle icône pour le bouton du menu. Vous pouvez choisir parmi une variété d'options gratuites disponibles sur Wix, ou importer les vôtres.
- Texte : Saisissez le texte de votre choix dans le champ.
- Remplacer l'icône : 画像をクリック Remplacer
- Icône uniquement : Seule l'icône est affichée.

Étape 3 | Gérer les éléments de votre menu
Choisissez les éléments que vous souhaitez afficher dans le menu. Si vous configurez le menu comme avancé, vous pouvez afficher et masquer des éléments à partir du panneau Gérer le menu. Si vous n'activez pas les menus avancés, vous pouvez apporter les modifications souhaitées à partir du panneau Pages du site.
Pour gérer votre menu :
- Cliquez sur le bouton du menu latéral sur la page.
- Cliquez sur Modifier le menu pour ouvrir le conteneur du menu.
- Sélectionnez les éléments du menu.
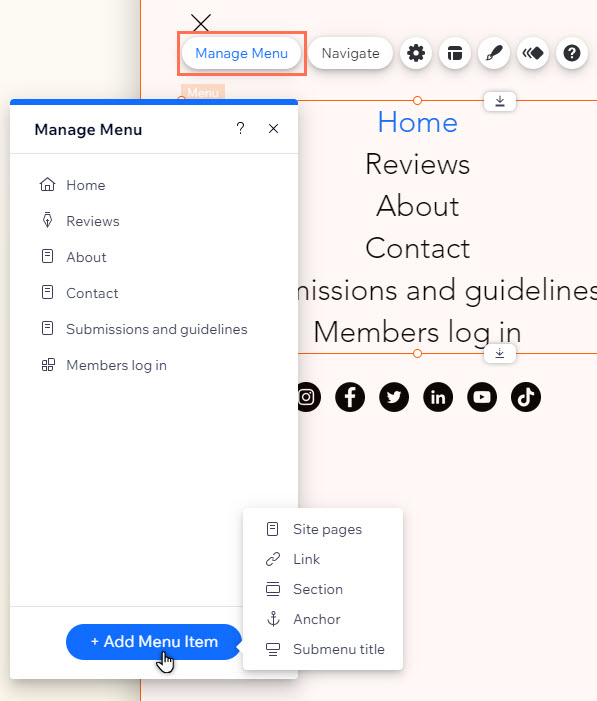
- Cliquez sur Gérer le menu.
- Utilisez les options pour gérer les éléments :
- Ajoutez un élément :
- Cliquez sur Ajouter un élément de menu en bas du panneau.
- Sélectionnez et configurez le type d'élément que vous souhaitez ajouter.
- Masquer / Afficher un élément :
- Menus avancés :
- 画像をクリック その他のアクション
à côté de l'élément concerné.
- クリック Masquer du menu
.
Remarque : Pour afficher un élément existant dans un menu avancé, vous devez l'ajouter en utilisant les étapes précédentes (Ajouter un élément).
- 画像をクリック その他のアクション
- Menus standards :
- 画像をクリック その他のアクション
à côté de l'élément concerné.
- クリック Masquer du menu
/ Afficher dans le menu
.
- 画像をクリック その他のアクション
- Menus avancés :
- Ajoutez un élément :

Étape 4 | Configurer le conteneur
Utilisez les paramètres du conteneur pour choisir l'apparence et le comportement des pages de votre site lorsque les visiteurs ouvrent le menu.
Pour configurer le conteneur :
- Cliquez sur le bouton du menu latéral sur la page.
- Cliquez sur Modifier le menu pour ouvrir le menu.
- Cliquez sur le conteneur.
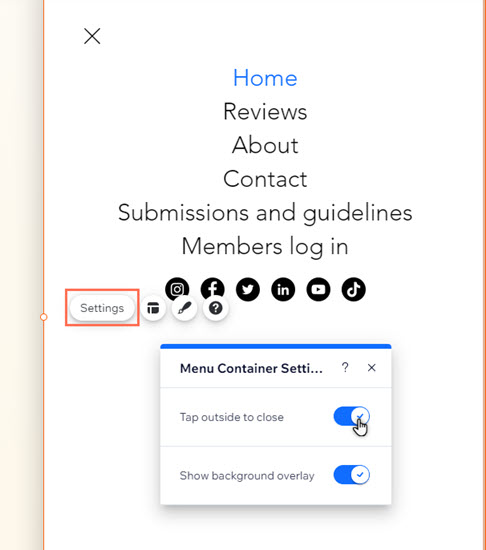
- パラメータをクリックしてください。
- Configurez le conteneur comme vous le souhaitez :
- Appuyez en dehors pour fermer : Cliquez sur le curseur pour permettre aux visiteurs de fermer le menu en cliquant en dehors du conteneur.
- Afficher la superposition d'arrière-plan : Cliquez sur le curseur pour afficher une superposition d'arrière-plan sur la page du site lorsque les visiteurs ouvrent le menu.

Prochaine étape ?
Personnalisez le design et la mise en page de votre menu latéral pour qu'elle ait l'apparence que vous souhaitez.
何か役に立ちましたか?
|