Wix Boutique : Personnaliser la page de catégorie
Temps de lecture : 11 min
重要なことだ:
La page de catégorie n'est pas encore disponible pour tous les utilisateurs.
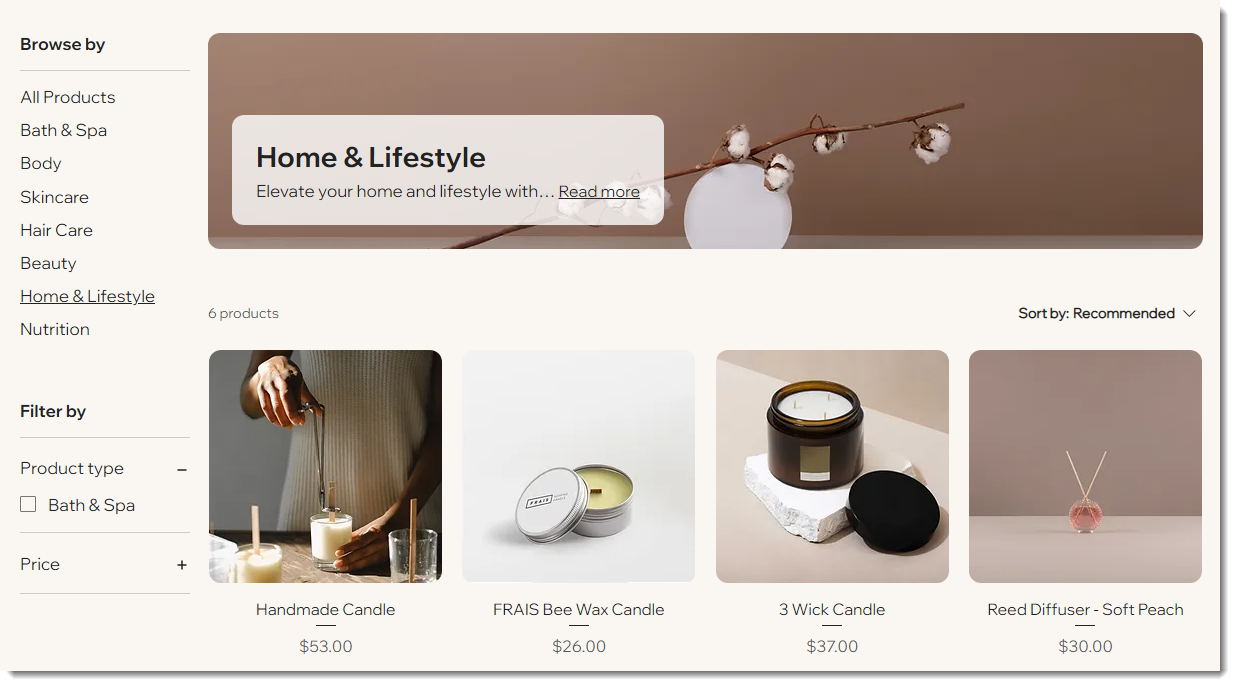
La page de catégorie est la page principale de votre boutique. Vous pouvez personnaliser le design de chaque partie de la page, choisir votre mise en page préférée, décider des informations à afficher et bien plus encore.
En savoir plus sur l'accès aux paramètres de la page de catégorie.

この記事では、次のようなコメントを紹介している:
Suggestions :
- Vous n'avez à personnaliser la page de catégorie qu'une seule fois. Vos personnalisations s'appliquent automatiquement à chaque catégorie.
- Utilisez le sélecteur d'aperçu de catégorie en haut à droite pour choisir une catégorie et la prévisualiser.
Choisissez les éléments de page à afficher
L'onglet Affichage est l'endroit où choisir les éléments que vous souhaitez afficher sur la page de catégorie, et où vous pouvez masquer le reste.
Pour afficher ou masquer les éléments de la page de catégorie :
- Affichageをクリックしてください。
- Cochez les cases à côté des éléments que vous souhaitez afficher.
Suggestion :
Vous pouvez également :
- Accédez à l'onglet Liste pour masquer la liste de catégories dans la barre latérale.
- Accédez à l'onglet Filtres pour masquer les filtres de la barre latérale.
- Accédez à l'onglet Tri pour masquer l'option de tri.
Ajuster les paramètres de la page de catégorie
Dans l'onglet Paramètres, vous pouvez décider de la façon dont les visiteurs voient plus d'articles lorsqu'ils arrivent en fin de page (par exemple en cliquant sur un bouton « En voir plus », choisissez ce qui se passe lorsque les clients survolent les images des articles, et plus encore.
Pour sélectionner les paramètres de la page de catégorie :
- Cliquez sur l'onglet Paramètres.
- Personnalisez l'un des éléments suivants :
- Mode de défilement :
- Sélectionnez ce qui se passe lorsque les clients font défiler la page vers le bas. En savoir plus
- Activez le curseur Barre latérale collante pour garder les filtres visibles pendant le défilement. Si cette option est activée, personnalisez la distance de la barre latérale à partir du haut.
- Effet de survol de l'image : Paramétrez ce qui se passe lorsqu'un client survole un article.
- Bouton d'ajout au panier : Si vous avez activé le bouton dans l'onglet Affichage , personnalisez ce qui se passe lorsque le bouton est cliqué :
- Afficher un pop-up de succès : Une notification pop-up apparaît.
- Ouvrir le panier latéral : Le panier latéral (mini panier) s'ouvre sur le côté de l'écran.
- Accéder à la page Panier : Les clients sont dirigés directement vers la page Panier.
- Rester sur la page actuelle : Les clients restent sur la même page. Le bouton affiche une case à cocher pour indiquer que l'article a été ajouté avec succès.
- Mode de défilement :
Suggestions :
- Si vous avez sélectionné le bouton « En voir plus » ou l'option de comportement du défilement de pagination, accédez à l'onglet Design pour personnaliser le design.
- Chaque page possède une URL distincte pour vous aider à améliorer le référencement de votre galerie d'articles. Par exemple :
- URL de la première page : https://www.monsuperbesite.com/shop
- URL de la deuxième page : https://www.monsuperbesite.com/shop?page=2
Choisir la mise en page de la page de catégorie
Choisissez votre mise en page préférée pour l'en-tête (si affiché) et l'affichage des articles.
Pour choisir les options de mise en page :
- Cliquez sur l'onglet Mise en page .
- Personnalisez l'un des éléments suivants :
- Fil d'Ariane : Alignez le fil d'Ariane à gauche, à droite ou au centre.
- Section de l'en-tête :
- Position de l'en-tête : Sélectionnez En ligne ou En haut.
Suggestion : Si vous sélectionnez En haut, nous vous suggérons de masquer la liste de catégories. Si ce n'est pas le cas, les catégories donnent l'apparence de sous-catégories de la catégorie sélectionnée. - Position des infos de la catégorie : Affichez la description de la catégorie au-dessus, avant ou sous l'image.
- Alignement des infos de la catégorie : Alignez le texte de l'en-tête à gauche, à droite ou au centre.
- Hauteur de l'image de la catégorie : Faites glisser le curseur pour régler la hauteur de l'image de la catégorie.
- Espacement titre et description : Faites glisser le curseur pour définir l'espacement souhaité.
- Apparence du texte de la description : Si elle est longue, les clients cliquent pour afficher l'ensemble du message.
- Position de l'en-tête : Sélectionnez En ligne ou En haut.
- Grille d'article :
- Comportement de la grille :
Remarque : Les personnalisations varient selon que vous choisissez Fixe ou Responsive.- Fixe : Tous les visiteurs voient le même nombre de rangées et de colonnes dans la galerie.
- Responsive : Le nombre d'articles affichés s'ajuste en fonction de la taille de l'écran de votre visiteur.
Remarque : Le paramètre responsive n'est disponible que si vous étirez la galerie sur toute la largeur.
- Comportement de la grille :
- Images de l'article :
- Placement de l'image : Placez l'image au-dessus ou à côté du texte de l'article.
- Redimensionnement de l'image : Sélectionnez une option de redimensionnement :
- Rogner : Recadre toutes les images à la même taille.
- Adapter : Conserve les proportions des images.
- Ratio de l'image : Sélectionnez un rapport hauteur/largeur.
- Marge latérales de l'image : Ajustez le remplissage à gauche et à droite de l'image.
- Marges haute et basse: Ajustez les remplissage au-dessus et au-dessous de l'image.
- Bouton d'ajout au panier : Choisissez l'endroit où le bouton est placé.
Remarque : Si le bouton est sur l'image, il remplace le bouton Aperçu rapide. - Informations de l'article : Sélectionnez une option de mise en page pour les cartes d'article et personnalisez-les.
- Options d'article : Activez cette option pour limiter l'affichage des options d'article aux choix de couleurs.
- Rubans : Choisissez où afficher le ruban et personnaliser le remplissage.
Suggestion :
Pour étirer la page de catégorie sur toute sa largeur, cliquez sur la page de catégorie dans l'Éditeur, sélectionnez l'icône Étirer  puis cliquez sur le curseur pour l'activer.
puis cliquez sur le curseur pour l'activer.

 puis cliquez sur le curseur pour l'activer.
puis cliquez sur le curseur pour l'activer.
Modifier le texte de la page de catégorie
Dans l'onglet Texte, modifiez l'un des textes disponibles afin qu'il corresponde à votre voix et à votre ton. Vous pouvez personnaliser le texte apparaissant sur les boutons de la page (par exemple ajouter au panier, pré-commande) et le message qui apparaît lorsqu'un article est en rupture de stock.
Suggestion :
Si vous choisissez de masquer des éléments, l'option permettant de modifier le texte de cet élément n'apparaît pas.
Pour modifier le texte :
- Cliquez sur l'onglet Texte.
- Modifiez l'une des options de texte disponibles.
Personnaliser le design de la page de catégorie
Personnalisez votre page de catégorie pour l'adapter au design général de votre marque.
Pour personnaliser le design de la page de catégorie :
- Cliquez sur l'onglet Design.
- Suivez les étapes ci-dessous pour personnaliser le design de chaque partie de la page de catégorie.
Général
Section de l'en-tête
Liste de catégories et filtres
Cartes d'article
Informations de l'article
Quantité et options d'article
Rubans
Nom et séparateur de prix
Bouton Ajouter au panier
Boutons Charger plus/Précédent ou pagination
Bouton Aperçu rapide
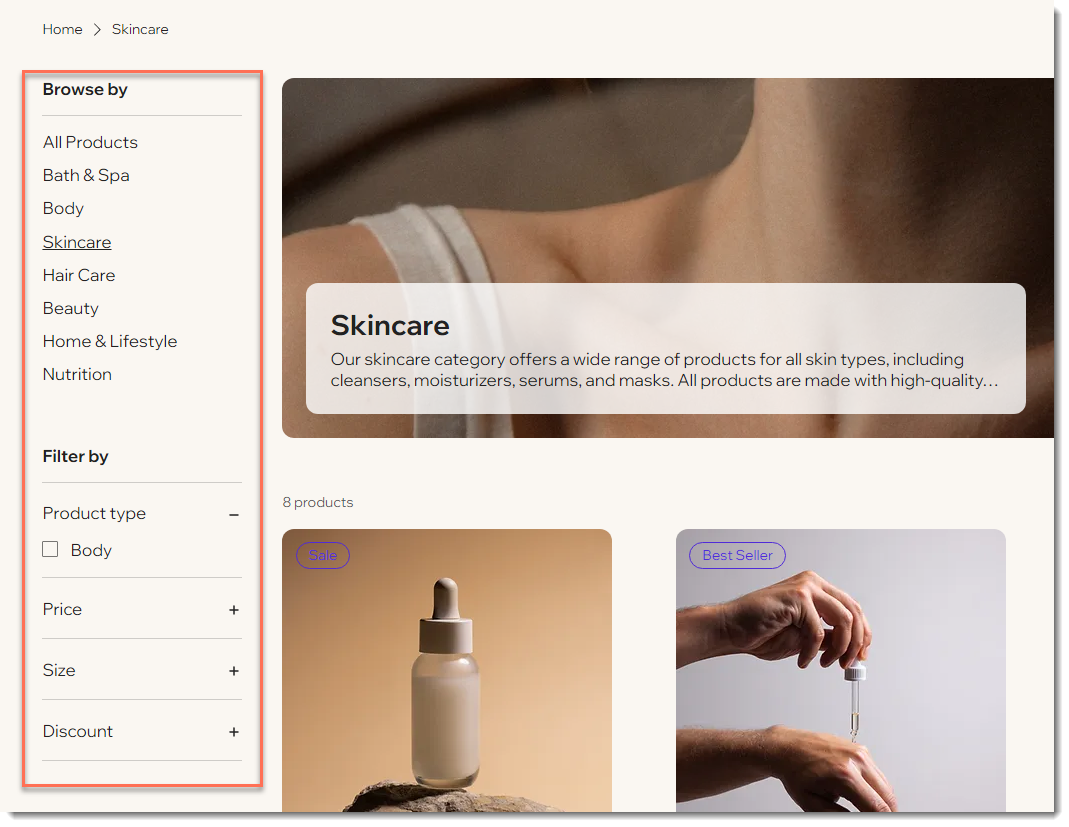
Personnaliser la barre latérale
La barre latérale des catégories comporte deux éléments : la liste de catégories et les filtres. Vous pouvez afficher l'un ou les deux, ou masquer entièrement la barre latérale.
重要なことだ:
La liste des catégories n'apparaît pas sur mobile. Ajouter vos catégories au menu du site est le meilleur moyen d'y donner facilement accès à vos clients.
Toute catégorie active que vous créez apparaît automatiquement dans la liste de catégories, mais vous pouvez masquer les catégories que vous ne souhaitez pas afficher. Vous pouvez également réorganiser les catégories que vous décidez d'afficher.

Il s'agit des filtres que vos clients peuvent utiliser pour trouver les articles dont ils ont besoin. Les filtres de votre site s'adaptent automatiquement à la catégorie que votre visiteur du site consulte.
Suggestion :
Vous pouvez utiliser des filtres de catégorie pour permettre aux clients de sélectionner des sous-catégories. Par exemple, lorsqu'ils consultent la catégorie des vêtements pour femme, les clients peuvent sélectionner tout filtre qui comporte des articles dans d'autres catégories et des vêtements pour femme.
Pour personnaliser la barre latérale :
- Cliquez sur l'onglet Liste .
- Personnalisez l'une des options de liste suivantes :
- Afficher la liste de catégories : Cliquez sur le curseur Afficher la liste de catégories pour l'afficher ou la masquer.
- Afficher le titre de la liste de catégories : Décochez la case pour masquer le titre. Si cette option est sélectionnée, vous pouvez modifier le texte du titre.
- Comment souhaitez-vous gérer cette liste :
- Synchroniser toutes mes catégories automatiquement : Chaque catégorie active est automatiquement affichée dans l'ordre où elle a été ajoutée.
- Personnaliser et réorganiser la liste manuellement : Vous donne la possibilité de masquer certaines catégories et de réorganiser la liste.
- Décochez les cases à côté des catégories que vous souhaitez masquer.
- Réorganisez les catégories en utilisant un glisser-déposer.
- Cliquez sur l'onglet Filtres.
- Personnalisez l'une des options de filtre suivantes :
- Afficher les filtres : Cliquez sur le curseur pour afficher ou masquer tous les filtres.
- Afficher le titre des filtres : Décochez la case pour masquer le titre « Filtrer par ».
- Titre des filtres : Si vous affichez le titre, vous pouvez le modifier.
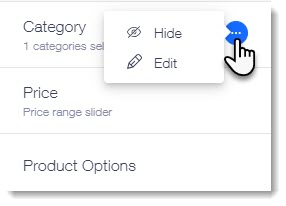
- Permettre aux clients de filtrer par : Survolez un filtre et cliquez sur l'icône Plus d'actions
 pour le masquer ou le modifier.
pour le masquer ou le modifier.
- Catégorie : Vous pouvez masquer le filtre de la catégorie ou cliquer sur Modifier pour sélectionner les catégories à afficher.
- Prix : Vous pouvez masquer le filtre prix ou cliquer sur Modifier pour modifier le titre du filtre.
- Options d'article : Masquez le filtre des options d'article.
Suggestion : Si vous affichez les options d'article, les options correspondantes sont affichées pour chaque page. - Réduction : Vous pouvez masquer ou supprimer cette option. Si vous affichez cette option, vous pouvez sélectionner les catégories auxquelles les réductions sont appliquées.

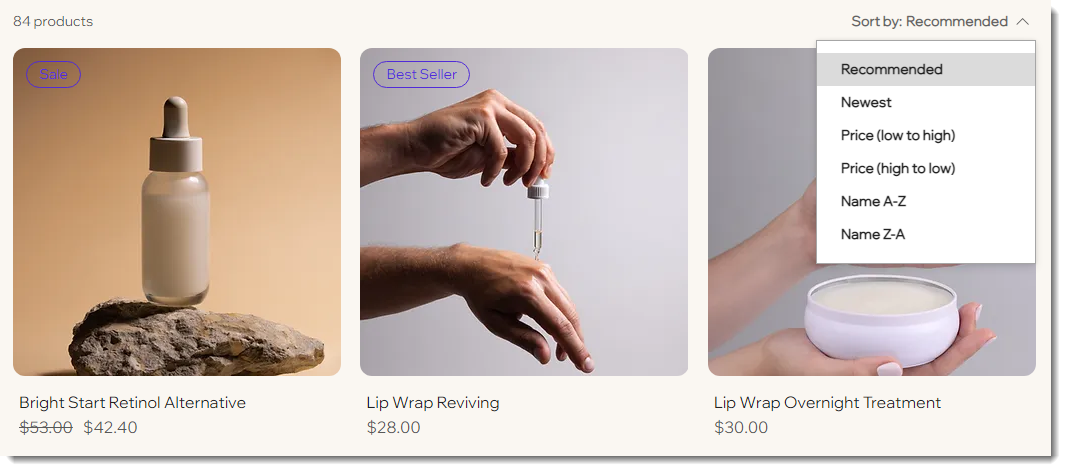
Personnaliser les options de tri
Votre page de catégorie est assortie d'options de tri qui permettent aux clients de visualiser plus facilement les articles qui les intéressent. Vous pouvez désactiver toutes les options ou masquer complètement le tri.

Pour personnaliser le tri des articles :
- Cliquez sur l'onglet Tri.
- Sélectionnez l'ordre dans lequel vos articles sont affichés dans le menu déroulant Trier les articles par . Si vous permettez aux clients de trier les articles, ils peuvent remplacer ce paramètre.
Remarque : Par défaut, l'ordre des articles dans une catégorie dépend de l'ordre que vous avez défini dans le tableau de bord. - Personnalisez les paramètres suivants :
- Cliquez sur le curseur Afficher les options « Trier par » pour l'activer ou le désactiver.
- Modifiez le libellé « Trier par ».
- Décochez la case à côté de l'option de tri que vous souhaitez masquer.
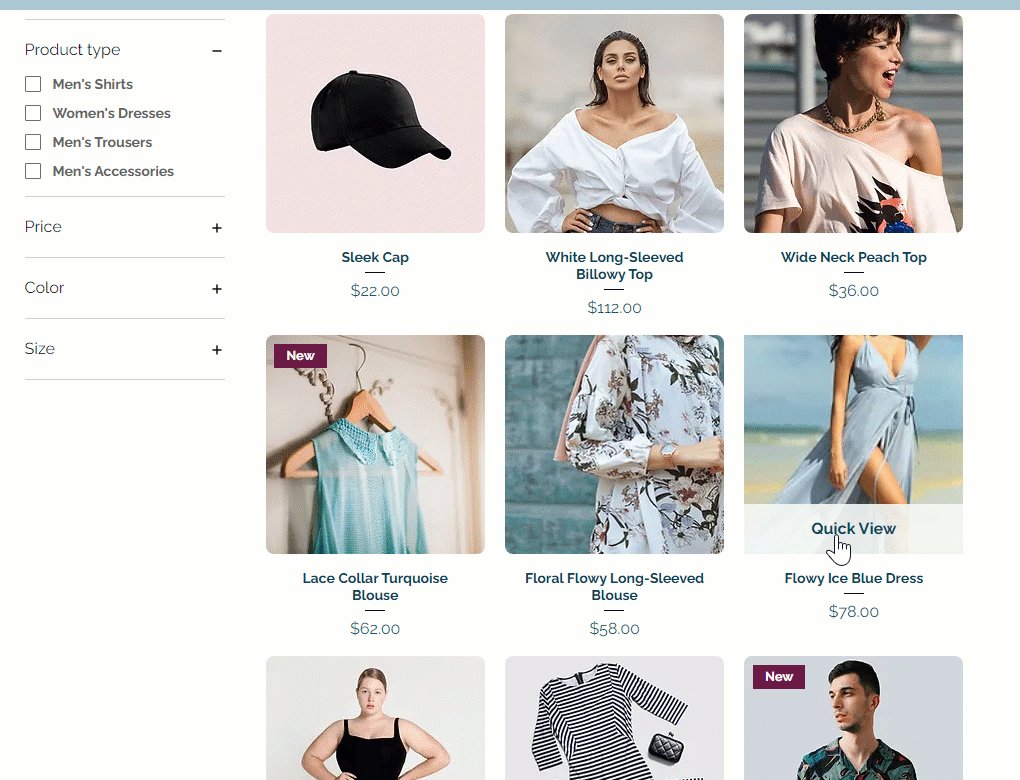
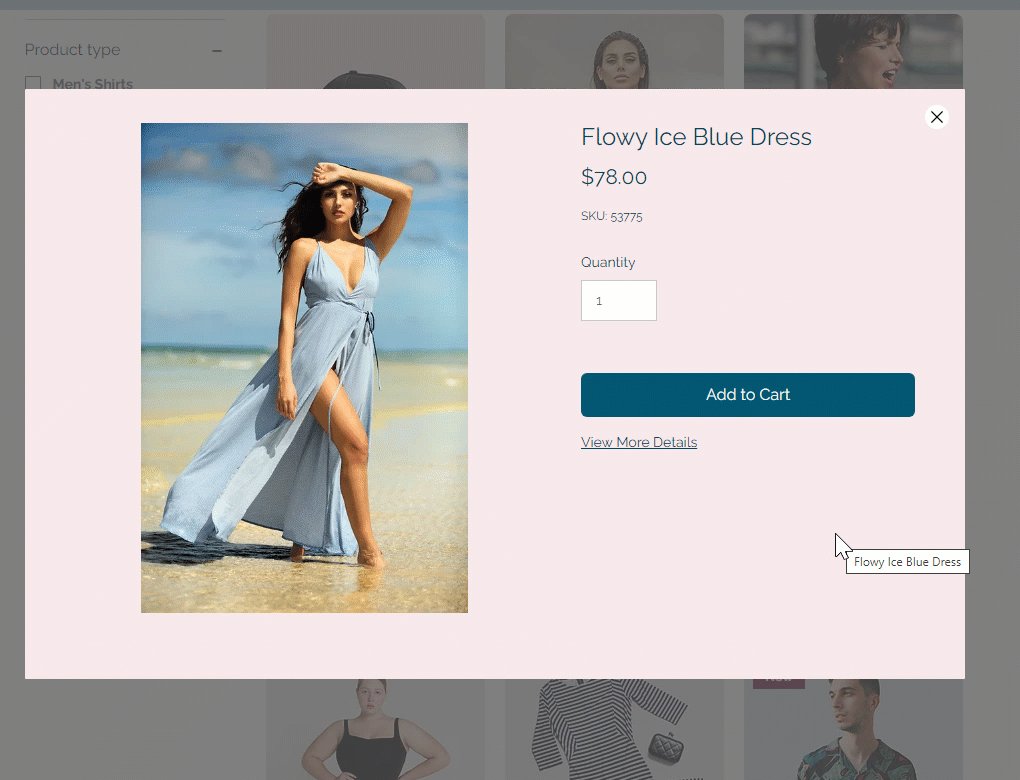
Personnaliser l'aperçu rapide
L'aperçu rapide permet aux clients de consulter les détails des articles dans une fenêtre pop-up sans quitter votre page de catégorie.

Découvrez comment activer ou désactiver l'aperçu rapide et le personnaliser.
何か役に立ちましたか?
|
 à gauche de l'Éditeur.
à gauche de l'Éditeur.


