Système de gestion de contenu (CMS) : Créer des pages dynamiques qui répertorient les éléments par catégorie
Temps de lecture : 28 min
Organisez les éléments de la collection de votre Système de gestion de contenu (CMS) par catégorie sur votre site web avec des pages dynamiques. Vous pouvez créer une page de « catégorie » dynamique avec une version différente pour chaque catégorie. Dans chaque version, les visiteurs consultent la liste des éléments de la catégorie et peuvent cliquer pour afficher les éléments spécifiques.
Par exemple, supposons que vous êtes bloggueur littéraire avec des avis pour de nombreux genres différents comme le mystère, la romance et la fantaisie. En configurant des pages dynamiques pour chaque genre, vos visiteurs amateurs de livres peuvent facilement accéder aux avis qui les intéressent, améliorant ainsi leur expérience.
Ce guide vous montrera comment créer des pages dynamiques pour chaque catégorie, ajuster les structures d'URL, personnaliser vos pages et, si vous le souhaitez, créer une page dynamique globale qui affiche toutes vos catégories.
Avant de commencer :
- Assurez-vous d'avoir une collection de système de gestion de contenu (CMS) avec des éléments que vous souhaitez catégoriser.
- Assurez-vous que vous avez créé une page d'élément dynamique pour votre collection. Vous ajouterez un lien dynamique vers cette page à partir de votre page dynamique de « catégorie » afin que les visiteurs puissent cliquer pour voir les détails d'un élément en particulier.
Étape 1 | Ajouter un champ pour catégoriser les éléments de votre collection
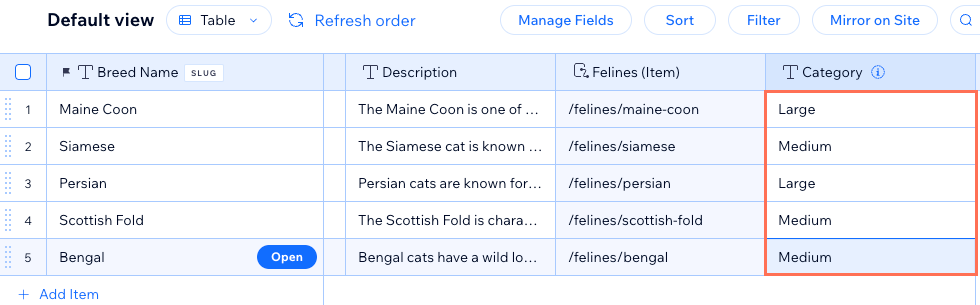
Pour afficher différentes catégories d'éléments sur votre site, votre collection a besoin d'un champ qui définit la catégorie à laquelle appartient chaque élément. Ajoutez ou choisissez un champ de type « catégorie » dans votre collection, puis saisissez des valeurs dans le champ pour catégoriser chaque élément.
Pour ajouter un champ « catégorie » à votre collection :
- Accédez au CMS dans le tableau de bord de votre site. Vous pouvez également cliquer sur Système de gestion de contenu CMS
 dans votre Éditeur, puis cliquez sur Vos collections.
dans votre Éditeur, puis cliquez sur Vos collections. - Cliquez sur la collection concernée.
- Cliquez sur Gérer les champs.
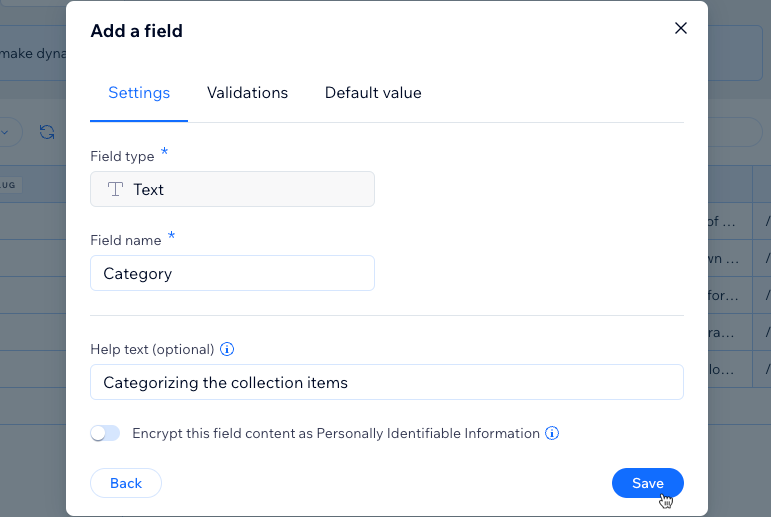
- Cliquez sur + Ajouter un champ, choisissez le type de champ Texte ou Numéro et cliquez sur Choisir le type de champ.
- Saisissez Nom du champ (ex. Catégorie).
- (Facultatif pour Velo uniquement) Mettez à jour l'ID de champ, qui est utilisé dans le code du site. Vous ne pourrez pas mettre cet identifiant à jour plus tard.
- (Facultatif) Saisissez Texte d'aide qui apparaîtra dans la vue de votre collection sous forme d'infobulle à côté du nom du champ.
- (Facultatif) Cliquez sur l'onglet Validations pour rendre ce champ obligatoire, limiter le nombre de caractères ou accepter uniquement des valeurs spécifiques. En savoir plus sur l'ajout de validations de champ.
- (Facultatif) Cliquez sur l'onglet Valeur par défaut pour ajouter un texte qui est ajouté automatiquement au champ pour chaque nouvel élément de la collection. En savoir plus sur l'ajout de valeurs par défaut aux champs.
- 登録するをクリックしてください。

- Saisissez le nom de la catégorie à laquelle appartient chaque élément dans votre nouveau champ « catégorie ». Assurez-vous d'épeler, de mettre en majuscules et d'utiliser le même nombre d'espaces pour chaque catégorie unique.

Étape 2 | Ajouter une page dynamique qui répertorie les éléments par catégorie
Créez une nouvelle page de liste dynamique pour votre collection. Plus tard, cette page dynamique servira de modèle avec des versions différentes pour chaque catégorie. Chaque version n'affichera que les éléments qui appartiennent à sa catégorie.
出版社 Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquer sur CMS
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Vos collections.
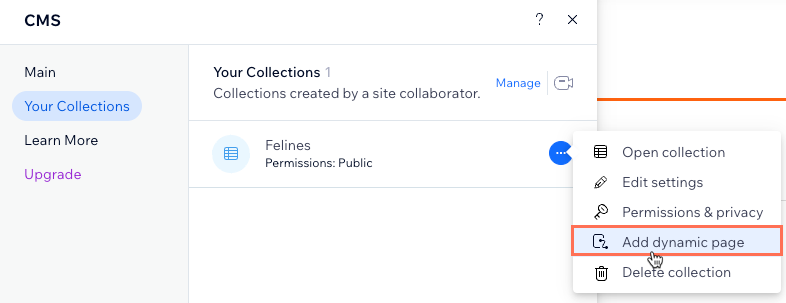
- Survolez la collection concernée et cliquez sur l'icône その他のアクション
 .
. - Cliquez sur Ajouter une page dynamique.

- Sélectionnez la page Liste et cliquez sur Ajouter au site.
Étape 3 | Modifier la structure du slug d'URL
Vous devez convertir votre nouvelle page de liste dynamique en un type de page d'élément dynamique qui répertorie les éléments par catégorie. Pour ce faire, modifiez la structure du slug d'URL de la page. Assurez-vous d'ajouter votre champ « catégorie » en tant que variable et de conserver la structure du slug unique à votre site.
重要なことだ:
Si vous modifiez la structure du slug d'URL de vos pages dynamiques, tous les liens existants vers ces pages ne fonctionneront plus. Cela affecte les liens à l'intérieur de votre site, tous les liens que vous avez partagés en externe et les liens de référencement dans les moteurs de recherche. Nous lançons une fonctionnalité qui vous permettra d'ajouter une redirection automatique, redirigeant les visiteurs et les moteurs de recherche de l'ancienne URL vers la nouvelle.
Structure unique du slug d'URL
La structure du slug d'URL ne peut pas déjà être utilisée par d'autres pages existantes sur votre site. Pour être unique, la structure du slug d'URL ne peut pas avoir le même préfixe (ex. {Collection name}) et le même nombre de variables qu'une autre page de votre site, même si les variables sont différentes.
Le système de gestion de contenu (CMS) ne vous permettra pas d'enregistrer des modifications dans la structure du slug d'URL si elle est en conflit avec une structure existante. C'est pourquoi vous pouvez modifier les structures du slug d'URL des autres pages dynamiques de votre collection.
Afficher un exemple de structures de slug d'URL en conflit qui ne peuvent pas être utilisées
Qu'est-ce qui convertit la page de liste dynamique en page d'élément dynamique ?
Lorsque vous créez une page dynamique, un champ Lien de page est ajouté à votre collection. Le champ Lien de page génère les valeurs réelles de slug d'URL pour chaque élément de votre collection en fonction de la structure du slug d'URL de la page dynamique.
La modification de la structure du slug d'URL de la page dynamique entraîne l'ajustement des valeurs du champ Lien de page en conséquence. Si plusieurs éléments de votre collection ont la même valeur Lien de page (slug d'URL), le système de gestion de contenu (CMS) détermine que ces éléments doivent partager la même page. Ainsi, la page dynamique est transformée en une page d'élément dynamique avec une version différente pour chaque valeur unique du lien de la page (slug d'URL).
Exemple de valeurs de champ Lien de page dupliquées dans une collection
Créer des pages de « catégorie » dynamiques à partir de variables de champ combinés :
Vous pouvez créer des pages de « catégorie » dynamiques avec des versions pour chaque combinaison unique de valeurs de champ. Si vous ajoutez plusieurs variables de champ à la structure du slug d'URL d'une page dynamique, les valeurs sont combinés dans le champ Lien de page. Si ce champ est le même pour plusieurs éléments, la page dynamique est convertie en une page d'élément dynamique avec des versions pour chaque valeur unique du lien de la page (slug d'URL).
Exemple de structure de slug d'URL que vous pouvez créer
Vous pouvez utiliser n'importe quel champ de texte ou de nombre comme variable dans les structures du slug d'URL de vos pages dynamiques. Par exemple, vous pouvez créer les structures de slug d'URL suivantes pour vos pages dynamiques :
- Page d'élément dynamique : https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
- Page de catégorie dynamique : https://www.{your-domain.com}/{collection-name}/{category}
- Page de liste dynamique : https://www.{your-domain.com}/{collection-name}
Pour modifier les structures des slugs d'URL de vos pages dynamiques :
出版社 Wix
Éditeur Studio
- Accédez à votre Éditeur.
- クリック Pages et menu
 à gauche de l'Éditeur.
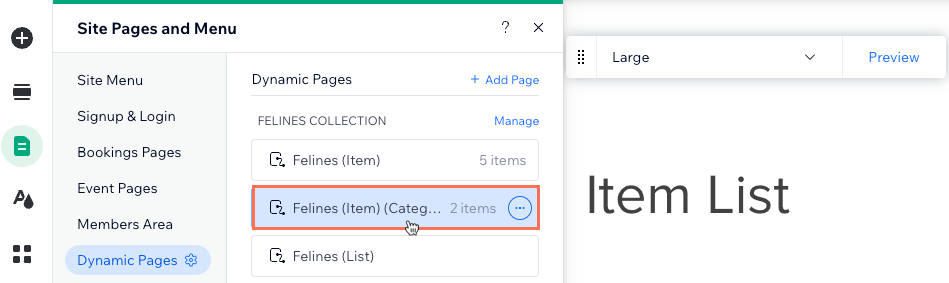
à gauche de l'Éditeur. - Cliquez sur Pages dynamiques.
- Modifiez les structures des slugs d'URL des pages dynamiques qui se connectent à votre collection. Cliquez sur le type de page dynamique approprié ci-dessous pour obtenir des instructions :
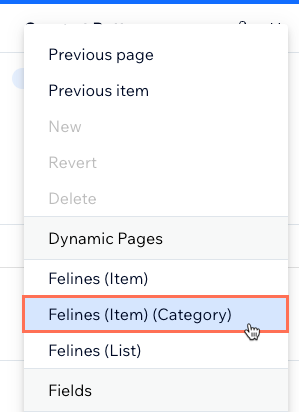
Page d'élément dynamique (utilisée pour afficher des éléments individuels)
Page dynamique (qui affichera les éléments par catégorie)
Page de liste dynamique (utilisée pour afficher tous les éléments de la collection)
Étape 4 | Personnaliser votre page de catégorie dynamique
Votre page dynamique de « catégorie » doit désormais agir comme une page d'élément dynamique avec des versions différentes pour chacune de vos catégories. Dans chaque version, un répéteur comporte divers éléments déjà connectés aux champs de votre collection CMS pour afficher des détails sur chaque élément de la catégorie.
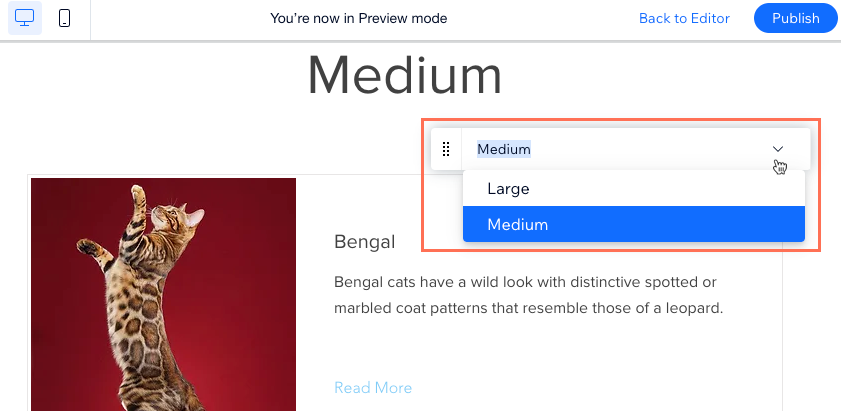
Vous pouvez ajouter ou retirer des éléments dans le répéteur, modifier leurs connexions au CMS et redimensionner le répéteur pour qu'il s'ajuste à tout. Utilisez la barre d'outils Aperçu pour voir à quoi ressemble chaque version de votre page. Nous vous recommandons de connecter le texte en haut de la page à votre champ « catégorie » du système de gestion de contenu (CMS) afin que chaque version affiche le nom de la catégorie en haut.
Vous souhaitez utiliser une galerie ou un tableau au lieu d'un répéteur ?
Pour personnaliser votre page de catégorie dynamique :
出版社 Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Accédez à votre page de catégorie dynamique :
- クリック Pages et menu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Pages dynamiques.
- Cliquez sur la page de catégorie dynamique que vous avez créée dans les étapes de la section précédente.
- クリック Pages et menu

- (Facultatif) Ajoutez des éléments à votre répéteur (ex. boutons, texte, images) ou retirez les éléments dont vous n'avez pas besoin. Vous pouvez ajuster la taille du répéteur pour qu'il puisse contenir tous les éléments.
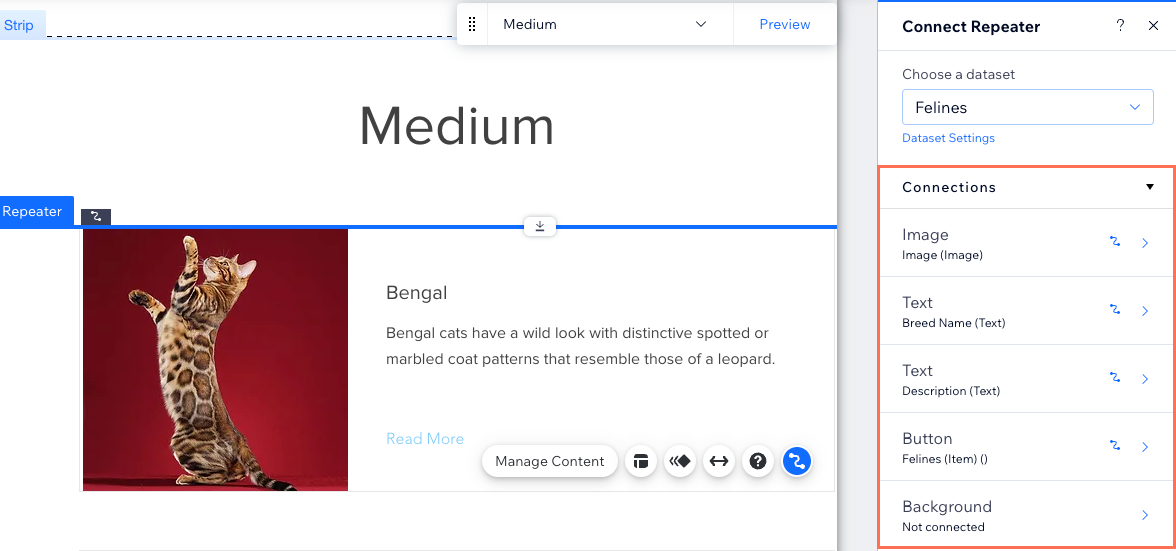
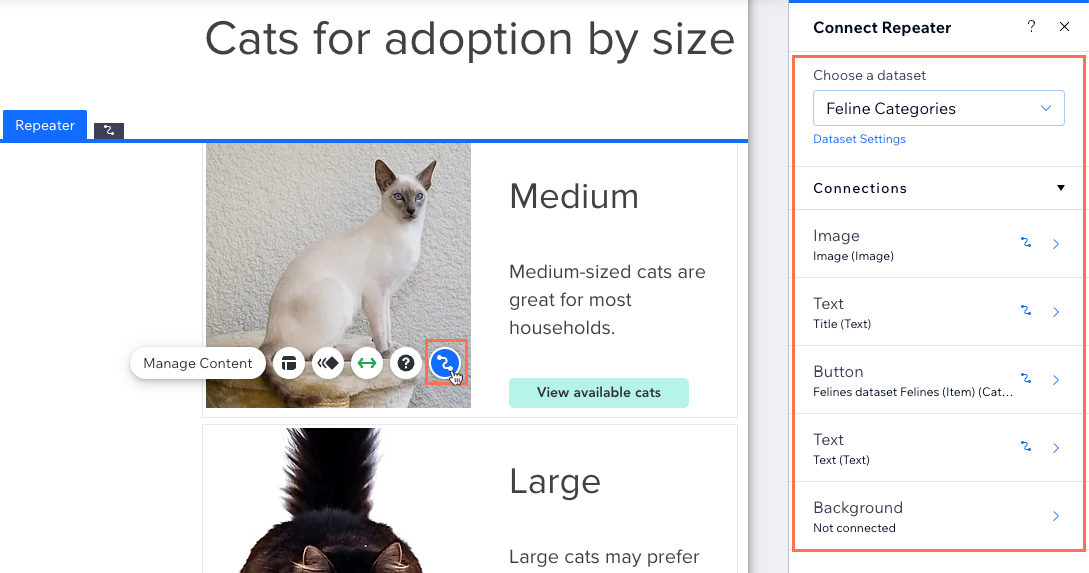
- Cliquez sur l'élément répéteur et sélectionnez l'icône Connecter au CMS
 .
. - Dans le panneau Connecter un répéteur à droite, cliquez sur l'élément que vous souhaitez connecter.
- Sous Connexions, cliquez sur les listes déroulantes appropriées pour connecter l’élément au champ de collection ou à l’action du dataset approprié. Les options varient en fonction du type d'élément.
Suggestions :
- Connectez le texte en haut de la page à votre champ « catégorie » pour qu'il s'ajuste de manière dynamique, en fonction de la catégorie affichée.
- Connectez l'image ou le bouton de votre répéteur à votre page d'élément dynamique utilisée pour afficher un élément à la fois.

- Cliquez sur Connexions du répéteur en haut du panneau.
- Répétez les étapes 3 à 7 ci-dessus pour connecter les éléments aux champs de la collection ou aux actions du dataset.

- Cliquez pour ajuster les éléments de votre répéteur selon vos besoins.
Suggestion : Vous pouvez ajouter ou retirer des éléments de votre répéteur à tout moment. Déconnectez les éléments si vous souhaitez utiliser du contenu statique qui ne change pas. - Cliquez sur Aperçu et utilisez la barre d'outils pour tester chaque version de votre page de catégorie dynamique.
Suggestion : Si vous recevez un message d'erreur 404 lorsque vous passez en mode aperçu, enregistrez et rechargez votre Éditeur, puis réessayez.

- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 5 | (Facultatif) Créer une page dynamique qui répertorie vos catégories
Maintenant que vous avez une page dynamique avec des versions différentes pour chacune de vos catégories, vous pouvez créer une page répertoriant toutes ces catégories. De cette façon, les visiteurs peuvent consulter un index de toutes vos catégories, puis cliquer pour accéder à la version correspondante de la page dynamique de « catégorie » que vous avez créée plus tôt.
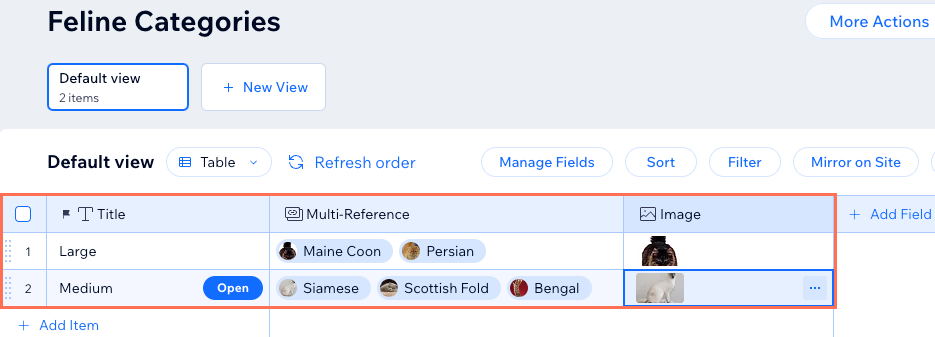
Pour ce faire, vous avez besoin d'une collection distincte avec un élément pour chacune de vos catégories. Votre collection « categories » aura également besoin d'un champ multi-références faisant référence aux éléments de votre collection principale. Vous pouvez également ajouter un champ d'image pour l'image de chaque catégorie et un champ de texte pour fournir une brève description de chaque catégorie.
Ensuite, ajoutez une page de liste dynamique pour votre collection « categories ». Vous devez ajouter un dataset qui se connecte à votre collection principale et dispose d'un filtre qui inclut le champ Titre (« categories ») de votre collection 'categories'. Personnalisez la page et modifiez la structure de son slug d'URL si nécessaire.
a | Créer une collection pour répertorier vos catégories
- Accédez au CMS dans le tableau de bord de votre site.
- Cliquez sur + Créer une collection en haut à droite.
- Cliquez sur Commencer de zéro, puis sur Suivant.
- Saisissez un nom pour votre collection, laissez Plusieurs éléments (par défaut) sélectionné et cliquez sur Créer.
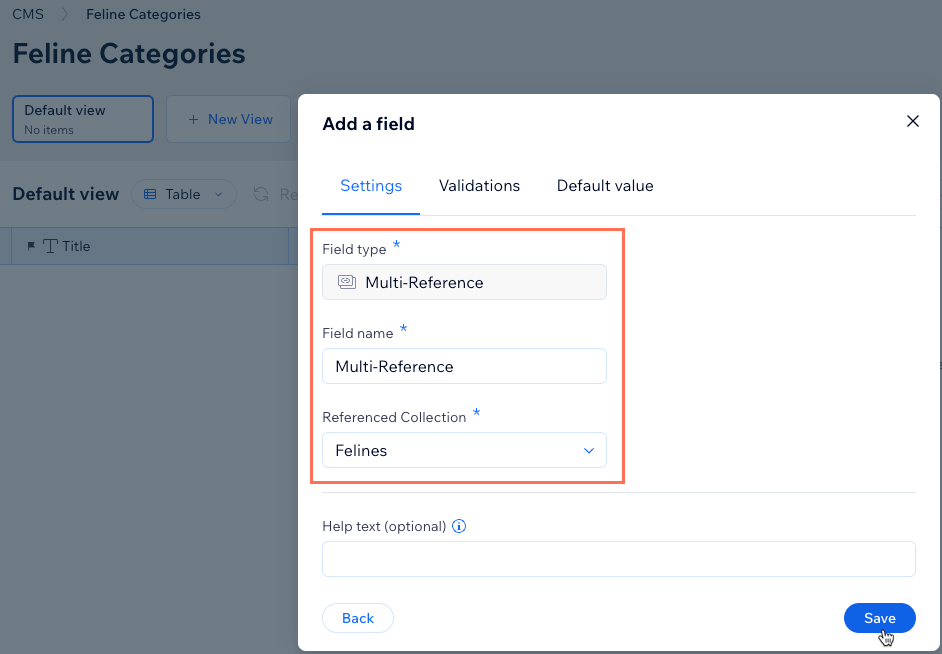
- Ajoutez un champ multi-références qui fait référence à votre collection principale :
- Cliquez sur Ajouter un champ, sélectionnez Multi-références, puis cliquez sur Choisir le type de champ.
- Saisissez Nom du champ.
- Cliquez sur le menu déroulant Collection référencée, sélectionnez la collection principale qui inclut votre champ « catégorie », puis cliquez sur Enregistrer.

- (Facultatif) Ajoutez d'autres champs à afficher sur votre page de liste de catégories (ex. image, texte). Par exemple, vous pouvez ajouter un champ d'image pour afficher une image qui représente chaque catégorie.
- Ajoutez un nouvel élément pour chaque catégorie :
- Cliquez sur + Ajouter un élément.
- Saisissez le nom de l'une de vos catégories dans votre champ Titre principal.
- Cliquez sur la cellule Multi-références et sélectionnez les éléments dont le champ de catégorie correspond au champ Titre principal de cet élément.
- Remplissez tous les champs supplémentaires que vous avez ajoutés pour cet élément/catégorie.
- Répétez ces étapes pour ajouter des éléments qui représentent chaque catégorie.

b | Ajouter une page dynamique pour afficher votre liste de catégories
出版社 Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquer sur CMS
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Vos collections.
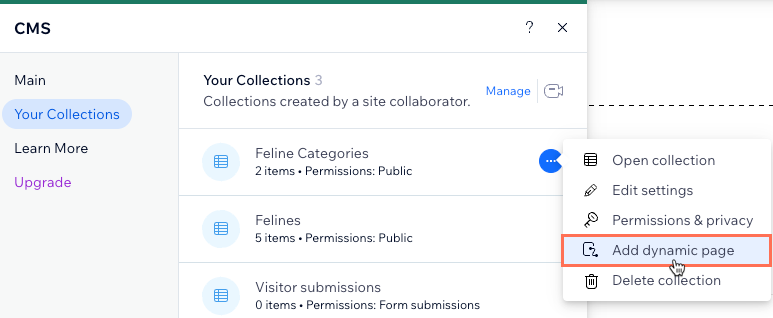
- Survolez la collection que vous venez de créer pour répertorier vos catégories et cliquez sur l'icône その他のアクション
 .
. - Cliquez sur Ajouter une page dynamique.

- Sélectionnez la page Liste et cliquez sur Ajouter au site.
- Ajoutez un dataset qui se connecte à votre collection principale et possède un filtre qui inclut le champ Titre (« categories ») de votre collection « categories » :
- Cliquer sur CMS
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Nouveaux éléments de contenu puis sélectionnez Dataset.
- Cliquez sur le menu déroulant, sélectionnez la collection principale et cliquez sur Créer.
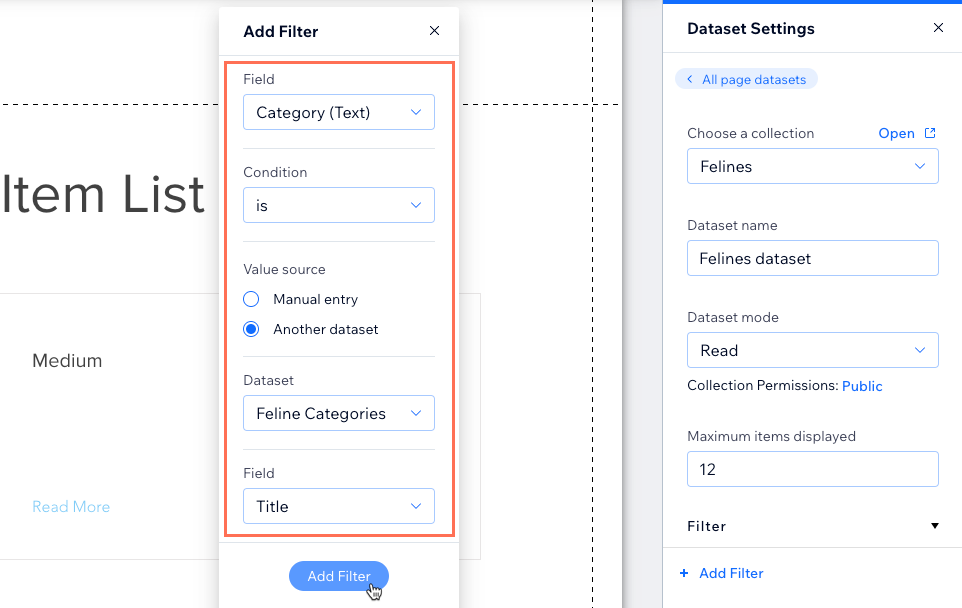
- Cliquez sur + Ajouter un filtre dans le panneau Paramètres du dataset à droite.
- Cliquez sur le menu déroulant Champ et sélectionnez votre champ « catégorie ».
- Sélectionnez Autre dataset sous Source de la valeur.
- Cliquez sur le menu déroulant Dataset et sélectionnez votre collection qui répertorie les catégories.
- Laissez Titre sélectionné dans le menu déroulant Champ et cliquez sur Ajouter un filtre.
- Cliquer sur CMS

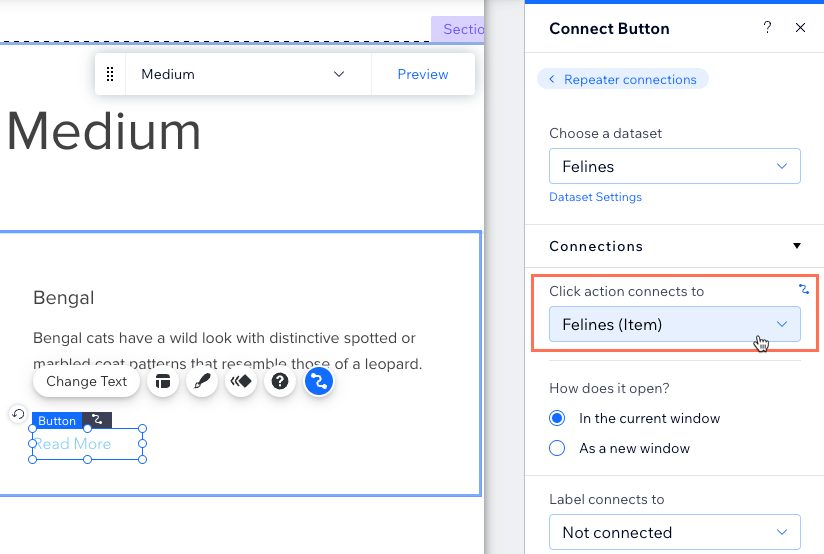
- Connectez les boutons « En lire plus » de votre répéteur à votre page de catégorie dynamique :
- Cliquez sur le bouton de votre répéteur et sélectionnez l'icône Connecter au (CMS)
 .
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez le dataset que vous venez d'ajouter qui se connecte à votre collection principale.
- Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionnez la page dynamique de « catégorie ».
- Cliquez sur le bouton de votre répéteur et sélectionnez l'icône Connecter au (CMS)

- (Facultatif) Ajoutez des éléments à votre répéteur (ex. boutons, texte, images) ou retirez les éléments dont vous n'avez pas besoin. Vous pouvez ajuster la taille du répéteur pour qu'il puisse contenir tous les éléments.
- Cliquez sur le répéteur et sélectionnez l'icône Connecter au CMS
 pour ajuster les connexions entre les éléments et votre collection.
pour ajuster les connexions entre les éléments et votre collection.

- (Facultatif) Modifier la structure du slug d'URL de cette page dynamique.
- Cliquez sur Aperçu pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Prochaine étape :
- Découvrez comment ajouter des liens vers vos nouvelles pages dynamiques dans le menu de votre site.
- Découvrez comment ajouter un bouton « En voir plus » à votre page de liste dynamique.
- Découvrez comment ajouter des éléments de saisie qui permettent aux visiteurs de filtrer le contenu de la collection.
よくある質問
Cliquez ci-dessous pour obtenir des réponses aux questions courantes sur la création de pages de catégories dynamiques.
Pourquoi ai-je un message d'erreur 404 lorsque je prévisualise ma nouvelle page de catégorie dynamique ?
Puis-je ajouter des liens vers mes pages de catégories dynamiques dans le menu de mon site ?
Puis-je ajouter des boutons « En voir plus » ou des boutons de navigation à mes pages dynamiques ?
何か役に立ちましたか?
|


 et sélectionnez Référencement.
et sélectionnez Référencement. 


