Système de gestion de contenu (CMS) : Afficher vos événements dans une page de liste dynamique
Temps de lecture : 16 min
Utilisez une page de liste dynamique avec le Système de gestion de contenu (CMS) pour afficher une liste personnalisable de vos événements.
Avec cette méthode, nous vous recommandons également de créer une page d'élément dynamique que vous pouvez connecter à partir de votre page de liste dynamique. De cette façon, les visiteurs peuvent cliquer sur un événement dans votre page de liste dynamique et accéder à la version dédiée à l'événement de votre page d'élément dynamique.
Avant de commencer :
- Ajoutez Wix Événements à votre site et publiez vos événements.
- Ajoutez le CMS à votre site si vous ne l'avez pas déjà fait.
- Activez les collections d'applis Wix pour que vous puissiez utiliser Wix Événements avec le CMS.
Étape 1 | Ajouter une page de liste dynamique pour vos événements
Accédez aux collections d'applis Wix dans votre éditeur et trouvez la collection Événements. Créez ensuite une page de liste dynamique à partir de cette collection.
出版社 Wix
Éditeur Studio
- Accédez à votre Éditeur.
- クリック CMS
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Collections d'applis Wix à gauche.
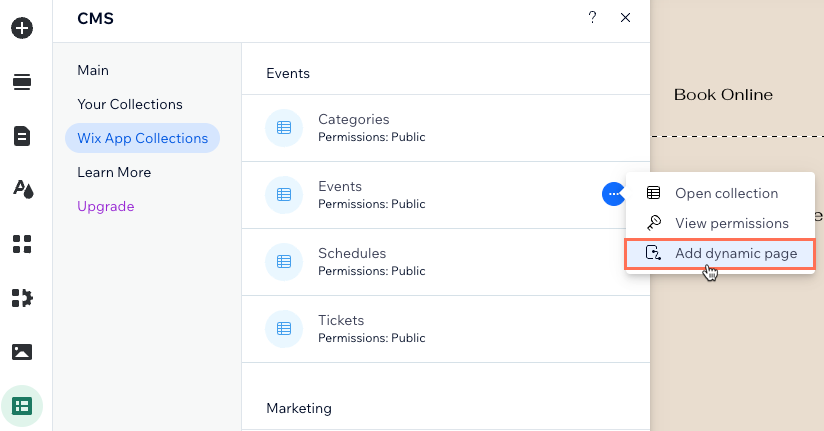
- Faites défiler jusqu'aux collections Événements.
- Survolez イベント, cliquez sur l'icône その他のアクション
 et sélectionnez Ajouter une page dynamique.
et sélectionnez Ajouter une page dynamique.

- Cliquez sur Page de liste.
- Cliquez sur Ajouter au site.
Étape 2 | (Facultatif) Modifier la structure du slug d'URL
La structure du slug d'URL détermine l'URL utilisée pour votre page de liste dynamique. Elle aide également les visiteurs et les moteurs de recherche à comprendre de quoi traite la page. Si nécessaire, vous pouvez modifier la structure de ce slug d'URL dans l'onglet SEO des paramètres de la page.
Assurez-vous d'utiliser une structure de slug d'URL qui n'est pas déjà utilisée par une autre page de votre site. En savoir plus sur la création d'URL de page dynamiques uniques.
出版社 Wix
Éditeur Studio
Si vous utilisez l'Éditeur Wix, la partie événements de votre slug d'URL est déjà utilisée par une page qui affiche vos événements à venir et passés. C'est pourquoi le CMS ajoute -1 ou -2 après événements, pour donner à cette nouvelle page d'élément dynamique une URL unique. Vous pouvez modifier ce slug d'URL pour obtenir une nouvelle structure qui n'est pas déjà utilisée par votre site en ligne.
Pour modifier la structure du slug d'URL de votre page de liste dynamique :
- Accédez à votre Éditeur.
- Cliquez Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages dynamiques.
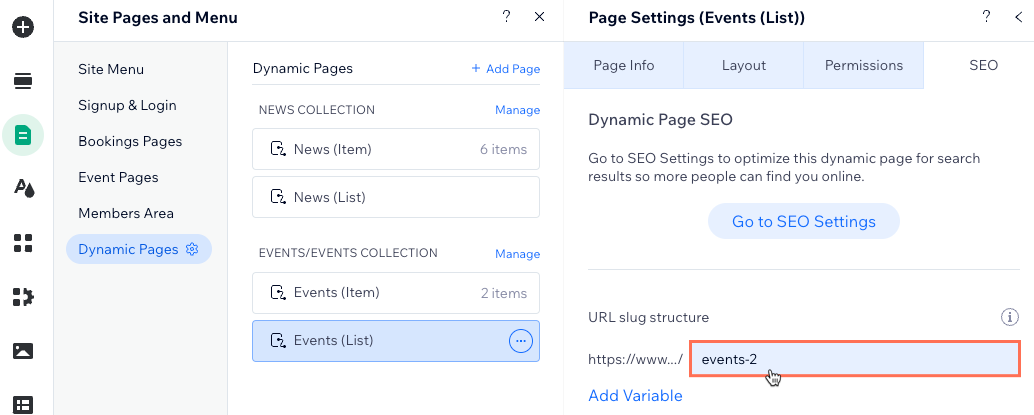
- Survolez la page Événements (Liste) sous ÉVÉNEMENTS/COLLECTIONS D'ÉVÉNEMENTS et cliquez sur l'icône その他のアクション
 sur la droite.
sur la droite. - Cliquez sur SEO.
- Cliquez sur le champ Structure du slug d'URL.

- Personnalisez la structure du slug d'URL et appuyez sur la touche Entrée sur votre clavier. Par exemple, vous pouvez modifier événements-2 en tous-événements.
Étape 3 | Personnaliser votre nouvelle page de liste dynamique
Vous avez maintenant une page de liste dynamique avec un répéteur qui inclut du texte, des boutons et une image dans chaque conteneur. Chacun des conteneurs du répéteur affiche un élément (événement) différent de votre collection.
Connectez chaque partie des éléments aux champs de collection pertinents pour vous assurer qu'ils affichent les informations que vous souhaitez. Nous vous recommandons de connecter le bouton à la page Détails et inscriptions de l'événement, ou votre propre page d'élément dynamique personnalisée, si vous en avez créé une.
Vous pouvez fournir plus d'informations sur chaque élément en ajoutant des éléments pris en charge par le répéteur. Connectez ensuite ces éléments aux champs de votre collection dans l'ensemble de données où vous gérez toutes les connexions du CMS.
Vous souhaitez utiliser une galerie ou un tableau au lieu d'un répéteur ?
Si vous préférez afficher votre liste d'événements dans une galerie ou un tableau, vous pouvez le faire. Supprimez le répéteur par défaut et ajoutez une Galerie Pro ou un tableau. Connectez ensuite chaque partie de votre galerie ou de votre tableau à votre collection Événements via l'ensemble de données.
出版社 Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Accédez à votre page Événements (Liste).
- (Facultatif) Ajoutez des éléments à votre répéteur (ex. boutons, texte, images) ou retirez les éléments dont vous n'avez pas besoin. Vous pouvez ajuster la taille du répéteur pour qu'il puisse contenir tous les éléments.
- Cliquez sur l'élément répéteur et sélectionnez l'icône Connecter au CMS
 .
. - Sous Connexions, connectez chaque élément dans lequel vous souhaitez afficher le contenu dynamique de vos événements. Les options varient en fonction du type d'élément que vous connectez :
画像
テキスト
Bouton
6. Ajustez la taille, l'emplacement et le design des éléments de votre page à votre convenance.
7. Cliquez sur Aperçu pour tester votre page de liste dynamique.
8. Cliquez sur Publier lorsque vous êtes prêt à mettre en ligne les modifications.
Étape 4 | (Facultatif) Gérer les paramètres de l'ensemble de données
Dans les paramètres de votre ensemble de données, vous pouvez choisir le nombre maximal d'événements qui peuvent s'afficher par chargement. Vous pouvez également ajouter des filtres pour n'inclure que certains événements, ou ajouter des tris pour contrôler l'ordre dans lequel les événements s'affichent.
出版社 Wix
Éditeur Studio
- Accédez aux paramètres de l'ensemble de données connecté du répéteur :
- Cliquez sur le répéteur.
- 画像をクリック Connecter au CMS
 .
. - Cliquez sur Paramètres de l'ensemble de données dans le panneau Connecter le répéteur à droite.
- (Facultatif) Cliquez sur Public à côté de Autorisations de la collection si vous souhaitez modifier les autorisations qui déterminent qui peut accéder au contenu et ce qu'il peut faire avec.
- Modifiez le champ Nombre maximum d'éléments affichés pour ajuster le nombre maximum d'événements qui peuvent initialement se charger dans le répéteur. Il s'agit également du maximum d'événements qui peuvent être chargés par page dans une barre de pagination connectée ou par clique dans En voir plus ou page « Suivant/Précédent ».
Remarque : Ce champ ne s'applique pas aux tableaux. Si vous utilisez un tableau pour afficher vos éléments, limitez le nombre d'éléments affichés en cliquant sur l'icône Mise en page du tableau , puis en définissant une hauteur de tableau personnalisée et en activant la pagination.
, puis en définissant une hauteur de tableau personnalisée et en activant la pagination. - (Facultatif) Cliquez sur + Ajouter un filtre pour afficher uniquement des événements spécifiques dans le répéteur.
- (Facultatif) Cliquez sur + Ajouter un nouveau tri pour choisir l'ordre dans lequel les événements apparaissent dans le répéteur.
- Cliquez sur Aperçu pour tester votre page de liste dynamique.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 5 | (Facultatif) Ajouter un bouton « En voir plus » ou des boutons de navigation
Vous pouvez ajouter un bouton "En voir plus" pour améliorer les performances de chargement de votre page. Le champ Nombre maximum d’éléments affichés de votre dataset détermine le nombre d’événements initialement chargés dans le répéteur et le nombre d’éléments supplémentaires pouvant être chargés une fois que les visiteurs ont cliqué sur le bouton « Charger plus ».
Pour créer un bouton « En voir plus », ajoutez un bouton et modifiez son texte en « En voir plus ». Connectez le bouton au même dataset qui se connecte à votre répéteur ou à votre galerie. Sélectionnez ensuite l’action Charger plus du dataset dans la liste déroulante Cliquer sur l’action se connecte à .
Ajoutez des boutons de navigation pour permettre aux clients de cliquer pour voir la page suivante/précédente des événements affichés ou ajoutez une barre de pagination pour parcourir un nombre défini d'articles à la fois.
Étape 6 | (Facultatif) Permettre aux visiteurs de filtrer les éléments
Permettez aux visiteurs de filtrer les événements qui apparaissent sur votre page de liste dynamique avec éléments de saisie. Choisissez parmi les éléments de saisie suivants qui permettent le filtrage : Boutons radio, Cases à cocher, Liste déroulante, Balises de sélection, ou Barre de défilement (curseurs uniquement).
Découvrez comment configurer des éléments de saisie qui permettent aux visiteurs de filtrer le contenu de la collection.
よくあるご質問
Cliquez ci-dessous pour obtenir des réponses aux questions courantes sur l'utilisation de pages de liste dynamiques pour afficher les événements.
Comment les visiteurs accèdent-ils à ma page de liste dynamique ?
Pourquoi ne puis-je pas connecter certains éléments au répéteur ?
Puis-je voir comment fonctionne un répéteur pré-connecté avant de configurer le mien ?
何か役に立ちましたか?
|


