Système de gestion de contenu (CMS) : Configurer un élément de saisie Case à cocher unique
Temps de lecture : 16 min
Permettez aux visiteurs de filtrer les éléments du site en ligne par un champ de collection booléen (true ou false) ou d'envoyer des réponses binaires avec l'élément de saisie Case à cocher unique.
Par exemple, vous pouvez configurer la case à cocher pour filtrer un champ booléen « disponible », afin que les visiteurs puissent cliquer pour voir uniquement les éléments qui sont disponibles dans un répéteur ou une galerie. Ou, vous pouvez configurer la case à cocher pour recueillir des réponses et l'utiliser pour permettre aux visiteurs de s'abonner à votre newsletter.
Suggestion :
Cet article concerne la configuration de l'élément de saisie Case à cocher unique. Vous pouvez également utiliser un élément de saisie Case à cocher multiple pour permettre aux visiteurs de filtrer ou d'envoyer des choix multiples.
Utiliser l'élément de saisie Case à cocher pour filtrer le contenu de votre site en ligne
Connectez votre élément de saisie Case à cocher au même ensemble de données que votre répéteur ou votre galerie pour filtrer le contenu. Sélectionnez le champ booléen (true ou false) que la case à cocher filtrera et configurez la condition (cochée ou décochée). Lorsque les visiteurs cliquent sur la case à cocher, le répéteur ou la galerie affichera les éléments en fonction de la valeur du champ booléen, comme pour la condition sélectionnée.
出版社 Wix
Éditeur Studio
- Accédez à votre éditeur.
- Ajoutez l'élément de saisie Case à cocher :
- Accédez à la page ou à la section où vous souhaitez que les visiteurs filtrent le contenu en fonction d'une valeur booléenne.
- クリック Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur Cases à cocher.
- Faites défiler jusqu'aux éléments de saisie Case à cocher unique.
- Cliquez et faites glisser l'élément de saisie Case à cocher unique correspondant sur la page.

- Connectez l'élément Case à cocher au système de gestion de contenu (CMS) :
- 画像をクリック Connecter au CMS
 sur l'élément Case à cocher.
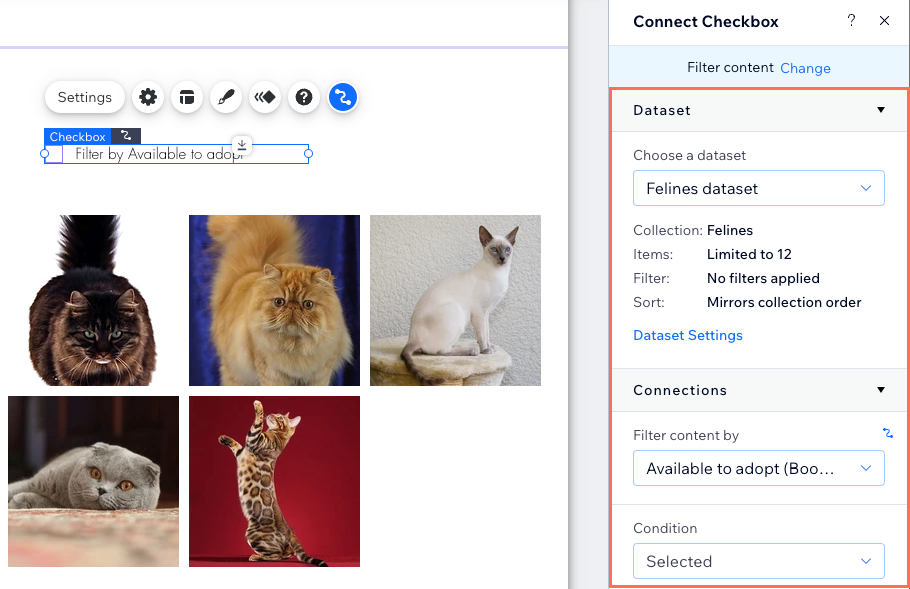
sur l'élément Case à cocher. - Sélectionnez Filtrer le contenu dans le panneau Connecter la case à cocher à droite.
Suggestion : Si vous n'avez pas encore ajouté d'ensemble de données à la page, ajoutez d'abord un ensemble de données (voir l'étape suivante) puis sélectionnez Filtrer le contenu. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez le même ensemble de données qui se connecte aux éléments (ex. répéteur, galerie, tableau) que vous souhaitez que les visiteurs filtrent.
- Cliquez sur le menu déroulant Filtrer le contenu par et sélectionnez le champ booléen que les visiteurs utiliseront pour filtrer le contenu.
Suggestion : Pour ajouter un nouveau champ à votre collection et l'utiliser pour filtrer le contenu, sélectionnez Ajouter un nouveau champ, puis saisissez le nom du champ et cliquez sur Ajouter. Vous pouvez ajouter des valeurs au champ dans votre collection du CMS plus tard. - Cliquez sur le menu déroulant コンディション et sélectionnez un opérateur :
- Sélectionné : Affichez les éléments dont le champ booléen est marqué comme coché (configuré sur true).
- N'est pas sélectionné : Affichez les éléments dont le champ booléen n'est pas marqué comme coché (configuré sur False).
- 画像をクリック Connecter au CMS

- Personnalisez l'élément de saisie Case à cocher :
- 画像をクリック Paramètres
 pour modifier les éléments suivants :
pour modifier les éléments suivants :
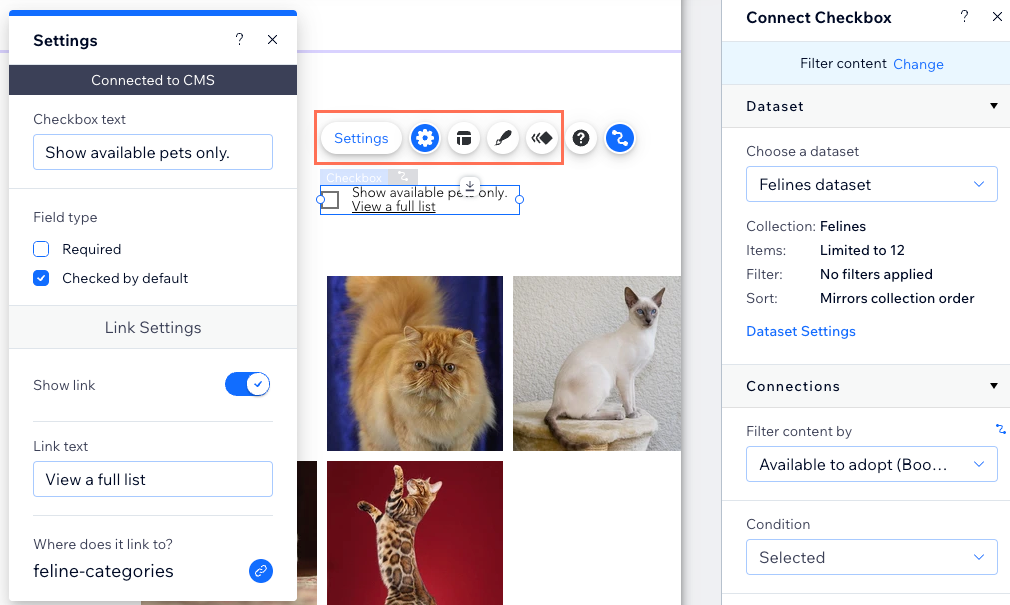
- Texte de la case à cocher : Modifiez le texte qui s’affiche à côté de la case à cocher et informe les visiteurs de l’utilité de la case à cocher.
- Valeur : (Velo uniquement) Saisissez la propriété de la valeur du composant utilisée dans le code JavaScript.
- Type de champ : Ignorez les paramètres Obligatoire et Coché par défaut, qui ne sont pertinents que si vous cochez la case pour collecter du contenu.
- Paramètres du lien : Activez le curseur pour ajouter un texte connecté à côté du texte de la case à cocher. Saisissez le Texte du lien et configurez la destination du lien.
- Cliquez sur l’icône Mise en page
 pour configurer la taille, l’espacement et l’alignement de la case à cocher.
pour configurer la taille, l’espacement et l’alignement de la case à cocher. - 画像をクリック Design
 pour sélectionner un design prédéfini et le personnaliser davantage.
pour sélectionner un design prédéfini et le personnaliser davantage. - 画像をクリック Animation
 pour sélectionner et personnaliser un effet d'animation.
pour sélectionner et personnaliser un effet d'animation.
- 画像をクリック Paramètres

- Cliquez sur Aperçu pour tester votre élément Case à cocher.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Utiliser l'élément de saisie Case à cocher pour recueillir les réponses des visiteurs du site
Paramétrez l'élément de saisie Case à cocher pour collecter du contenu et connectez-le à un ensemble de données qui se rapporte à une collection où vous stockerez les réponses. Lorsque les visiteurs cliquent sur votre bouton d'envoi, leur réponse est enregistrée dans un champ booléen (true ou false) de votre collection.
出版社 Wix
Éditeur Studio
- Accédez à votre éditeur.
- Ajoutez l'élément de saisie Case à cocher unique :
- Accédez à la page ou à la section où vous souhaitez que les visiteurs utilisent l'élément Case à cocher.
- クリック Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur Cases à cocher.
- Faites défiler jusqu'aux éléments de saisie Case à cocher unique.
- Cliquez et faites glisser l'élément de saisie Case à cocher unique correspondant sur la page.

- Connectez l'élément Case à cocher à la collection du CMS où vous stockerez les réponses qui seront envoyées :
- 画像をクリック Connecter au CMS
 sur l'élément Case à cocher.
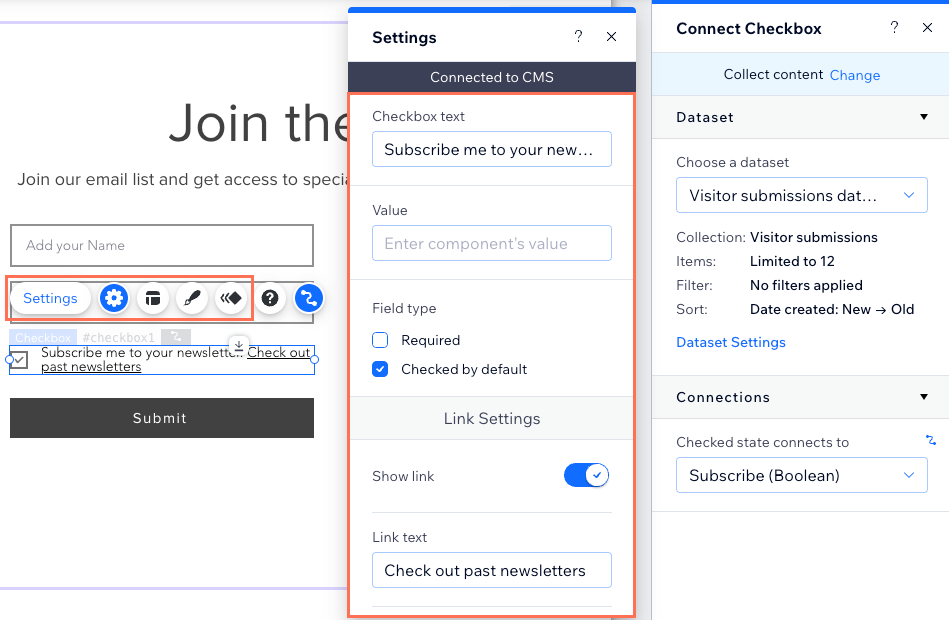
sur l'élément Case à cocher. - Sélectionnez Collecter le contenu dans le panneau Connecter la case à cocher sur la droite.
Suggestion : Si vous n'avez pas encore ajouté d'ensemble de données à la page, ajoutez d'abord un ensemble de données (voir l'étape suivante) puis sélectionnez Collecter le contenu. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez un ensemble de données qui se connecte à la collection où vous stockerez les réponses qui seront envoyées.
- Cliquez sur le menu déroulant L'état coché connecte à et sélectionnez le champ booléen dans lequel vous stockerez les réponses.
Suggestion : Pour ajouter un nouveau champ pour stocker les formulaires envoyés, sélectionnez Ajouter un nouveau champ, puis saisissez le nom du champ et cliquez sur Ajouter. - Configurez le mode Ensemble de données et les autorisations de la collection :
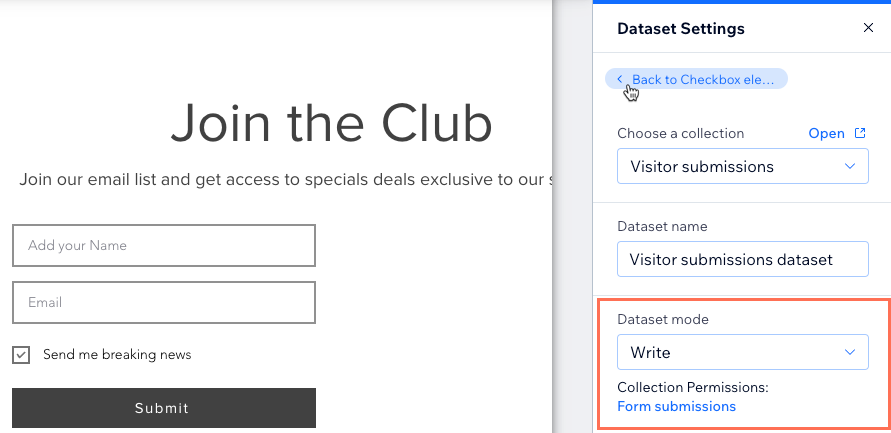
- Cliquez sur Paramètres de l'ensemble de données.
- Cliquez sur le menu déroulant Mode Ensemble de données et sélectionnez Écriture.
- (Si nécessaire) Cliquez sur le type d'autorisation à côté de Autorisations de la collection et sélectionnez Envois de formulaires dans le premier menu déroulant. Vous pouvez cliquer sur les menus déroulants supplémentaires pour ajuster les autorisations. Cliquez sur Enregistrer une fois que vous avez terminé de configurer les autorisations.
- Cliquez sur Retour à l'élément Case à cocher en haut du panneau Paramètres de l'ensemble de données.
- 画像をクリック Connecter au CMS

- Personnalisez l'élément de saisie Case à cocher :
- 画像をクリック Paramètres
 pour modifier les éléments suivants :
pour modifier les éléments suivants :
- Texte de la case à cocher : Modifiez le texte qui s’affiche à côté de la case à cocher et informe les visiteurs de l’utilité de la case à cocher.
- Valeur : (Velo uniquement) Saisissez la propriété de la valeur du composant utilisée dans le code JavaScript.
- Type de champ : Sélectionnez les options correspondantes :
- Obligatoire : Les utilisateurs doivent cocher la case avant de pouvoir envoyer leurs réponses.
- Coché par défaut : Cochez automatiquement la case lors du chargement de la page.
- Paramètres du lien : Activez le curseur pour ajouter un texte connecté à côté du texte de la case à cocher. Saisissez le texte du lien (ex. « Conditions générales ») et définissez la destination du lien.
- Cliquez sur l’icône Mise en page
 pour configurer la taille, l’espacement et l’alignement de la case à cocher.
pour configurer la taille, l’espacement et l’alignement de la case à cocher. - 画像をクリック Design
 pour sélectionner un design prédéfini et le personnaliser davantage.
pour sélectionner un design prédéfini et le personnaliser davantage. - 画像をクリック Animation
 pour sélectionner et personnaliser un effet d'animation.
pour sélectionner et personnaliser un effet d'animation.
- 画像をクリック Paramètres

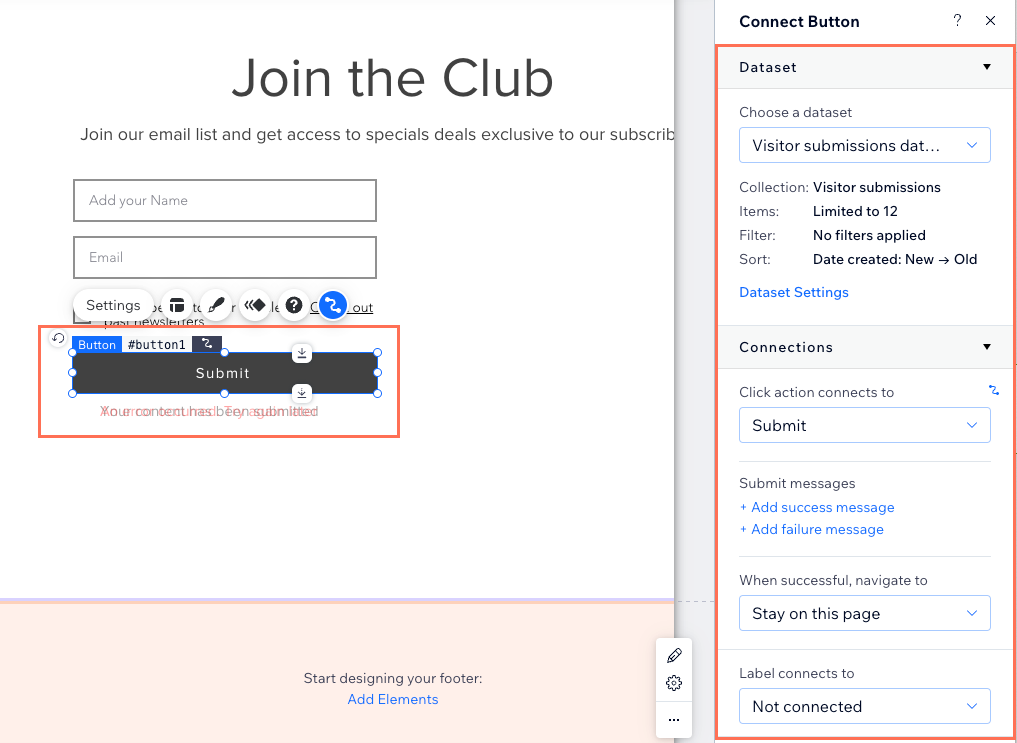
- Ajoutez un bouton « Envoyer » sur lequel les visiteurs peuvent cliquer pour envoyer leurs réponses.

- Cliquez sur Aperçu pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
よくあるご質問
Cliquez sur une question ci-dessous pour en savoir plus sur l'élément de saisie Case à cocher.
Est-il possible de précocher la case pour les visiteurs ?
Puis-je recueillir plusieurs réponses avec des cases à cocher dans un seul formulaire ?
何か役に立ちましたか?
|