Accessibilité : Préparer votre texte et vos graphiques
Temps de lecture : 4 min
Les visiteurs avec des difficultés visuelles peuvent avoir du mal à faire la différence entre le premier plan et l'arrière-plan des pages d'un site. Par conséquent, nous vous suggérons de vérifier et d'ajuster le contraste des couleurs de votre site si nécessaire.
この記事では、次のようなコメントを紹介している:
Nos recommandations
Afin d'améliorer l'accessibilité pour les visiteurs avec des besoins visuels différents, nous recommandons ce qui suit :
- Modifier la couleur du texte et le contraste de la couleur d'arrière-plan à un ratio de 4,5: 1 pour le texte normal et de 3: 1 pour le texte de grande taille.
- Un rapport de contraste d'au moins 3: 1 pour les graphiques et les composants de l'interface utilisateur (tels que les bordures de saisie des formulaires, les espaces réservés, etc.).
- Le niveau AAA nécessite un rapport de contraste supérieur d'au moins 7: 1 pour le texte normal et de 4,5 : 1 pour le texte de grande taille.
Bon à savoir :
Le texte de grande taille est défini comme étant supérieur à 14 points (environ 18 px) et en gras, ou 18 points (environ 24 px).
Trouver les codes de couleur
Vous pouvez trouver les codes de couleur dans le constructeur de site que vous utilisez (Éditeur Studio, Éditeur Wix, etc.).
Responsable Studio
出版社 Wix
ADI
- Sélectionnez l'élément concerné (texte, arrière-plan de la bande, boîte conteneur, etc.).
- 画像をクリック Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur. - Cliquez sur l'onglet Design
 .
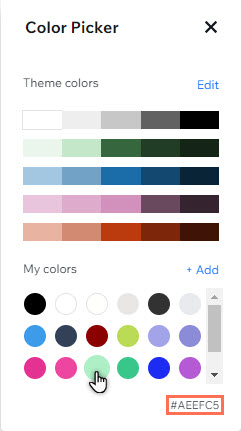
. - Cliquez sur le champ de couleur pour ouvrir la palette de couleurs.
- Survolez la couleur pour voir le code.

Tester les contrastes de couleurs :
Il existe de nombreux sites et plugins de navigateur tels que Vérificateur de contraste] (href = "https://webaim.org/resources/contrastchecker/" target = "_ blank") qui teste le contraste des couleurs en comparant les couleurs de premier plan et d'arrière-plan (en utilisant les codes couleurs). Pour vérifier le contraste des couleurs du texte sur une image d'arrière-plan, nous vous recommandons d'utiliser [Color Contrast Analyzer] (href = "https://developer.paciellogroup.com/resources/contrastanalyser/" target = "_ blank") qui vous permet de choisir la couleur d'arrière-plan puis testez.
Ajuster le contraste des couleurs
Vous pouvez utiliser le [Assistant d'accessibilité pour trouver et ajuster tout faible contraste de couleurs sur les pages de votre site. L'Assistant est un outil qui analyse votre site à la recherche de problèmes d'accessibilité potentiels et vous permet d'activer les paramètres avancés pour continuer à améliorer l'accessibilité de votre site.
Vous devez savoir :
L'assistant est uniquement disponible dans l'Éditeur Wix. Voter pour ajouter l'assistant d'accessibilité à l'Éditeur Studio
Pour ajuster le contraste :
- Sélectionnez Paramètres .
- Sélectionnez Assistant d'accessibilité.
- Sélectionnez Scanner mon site .
- Sélectionnez les cartes nommées Contraste des couleurs.
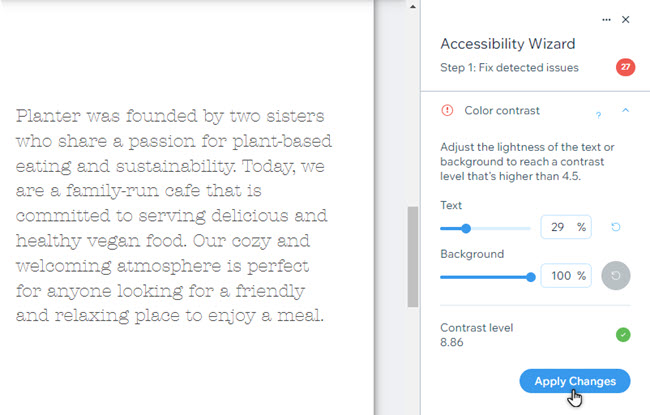
- Utilisez le curseur pour ajuster la couleur du texte et de l'arrière-plan.
- Sélectionnez Appliquer les modifications .

Afficher des graphiques ou des données sur votre site ?
La couleur à contraste élevé est un excellent moyen d'afficher des données sur votre site. Cependant, nous recommandons également d'utiliser d'autres indicateurs (tels que les textures et les motifs) pour différencier les informations.
Prochaine étape :
Retournez à la liste de vérification pour l'accessibilité pour continuer à améliorer l'accessibilité de votre site.
何か役に立ちましたか?
|