Éditeur Studio : Travailler avec l'ancrage, les marges et le remplissage
Temps de lecture : 9 min
Dans un monde où les appareils sont en constante évolution, il est important de contrôler la position de vos éléments afin qu'ils apparaissent exactement comme vous le souhaitez sur différentes tailles d'écran. Dans l'Éditeur Studio, les éléments sont automatiquement ancrés pour que cela se produise.
Cela vous donne la liberté de déplacer les éléments, sans avoir à vous soucier du positionnement entre les points de rupture. Cependant, vous pouvez toujours définir la position, l'ancrage et les marges vous-même à partir du panneau Inspecteur.
Accédez à notre Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
この記事で、さらに詳しく:
Positionner des éléments sur la zone de travail
Par glisser-déposer, vous pouvez paramétrer la position de votre élément directement sur la toile, séparément pour chaque points de rupture. Cela vous permet de vous assurer que l'élément semble vraiment en place sur chaque écran.
Tant que l'élément reste dans le même parent (ex. section, cellule), vous pouvez la déplacer et cela n'affecte pas les autres points de rupture. Si vous déplacez un élément vers un parent (reparent) différent, cela s'applique à tous les points de rupture.

Coordonnées X et Y dans l'inspecteur
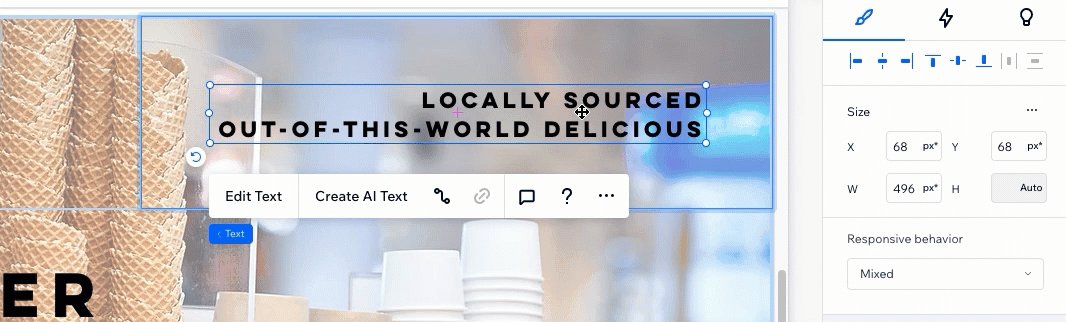
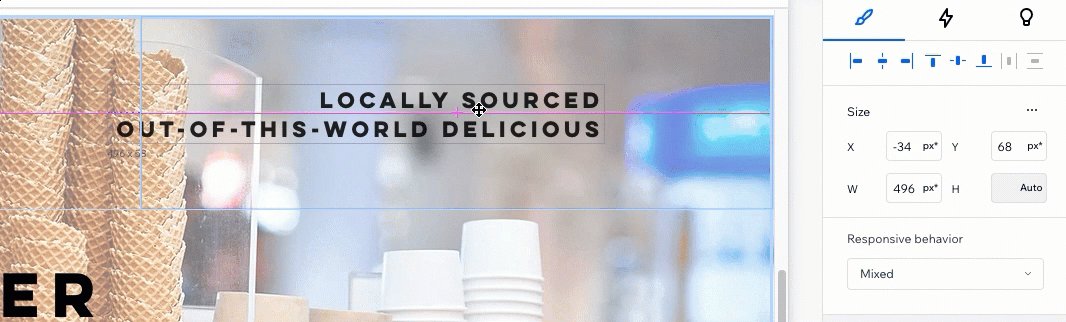
Vous pouvez vérifier les coordonnées X et Y de votre élément pour voir sa position exacte sur la taille actuelle de la toile.
- X : Le plan horizontal, du bord gauche au bord droit de l'élément parent (par exemple, section, conteneur, pile).
- Y : Le plan vertical, du haut vers le bas de l'élément parent.
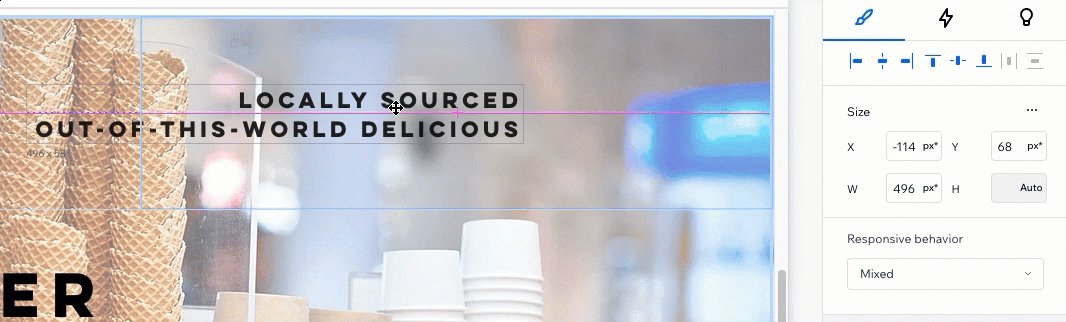
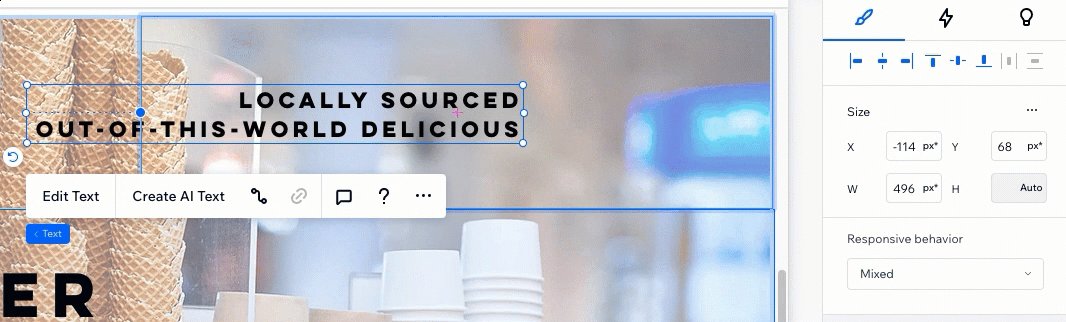
Dans l'exemple ci-dessous, vous pouvez voir la valeur px* devenir négative lorsque nous déplaçons l'élément de texte en dehors de son élément parent - la cellule.

Quel est px* ?
Le px* est une unité de mesure dans l'Éditeur Studio, vous montrant les "pixels sur la toile". La valeur px* que vous voyez est l'équivalent en pixel, pertinent pour la taille actuelle de votre toile. Passez à un autre point de rupture pour voir comment la valeur px* change automatiquement.
Ancrage automatique et manuel
Lorsque vous ajoutez un nouvel élément dans l'Éditeur, il est automatiquement ancré pour s'assurer qu'il reste en place sur tous les écrans et tous les appareils. Cependant, vous pouvez toujours désactiver l'ancrage automatique et choisir les points d'ancrage manuellement.
Cliquez sur un sujet ci-dessous pour en savoir plus.
Ancrage automatique dans l'Éditeur
Ajuster l'ancrage manuellement
Utiliser des marges lors de l'ancrage d'éléments
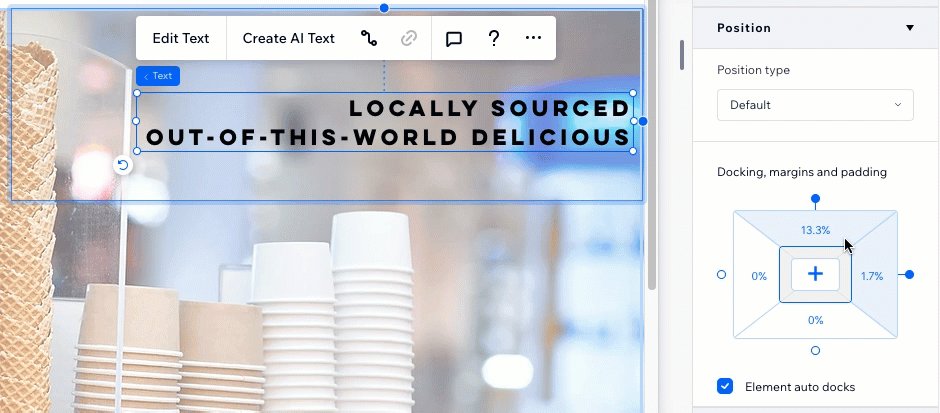
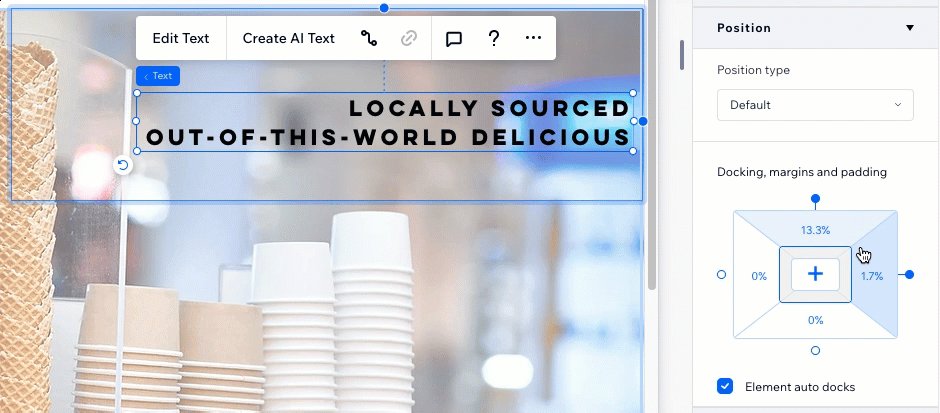
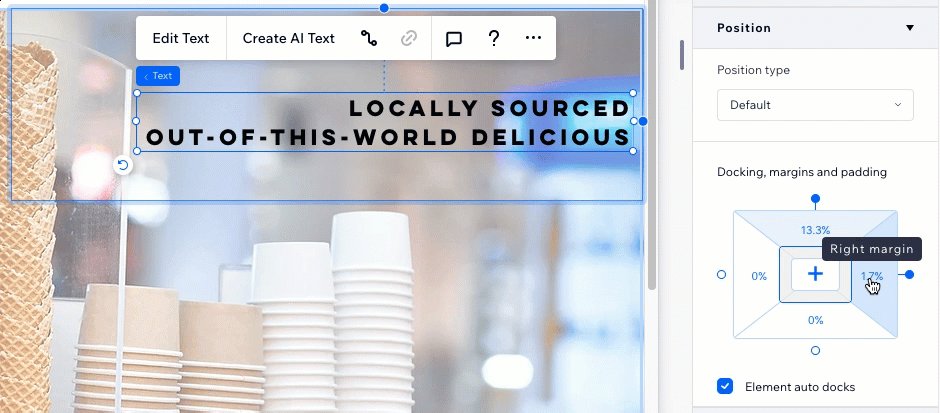
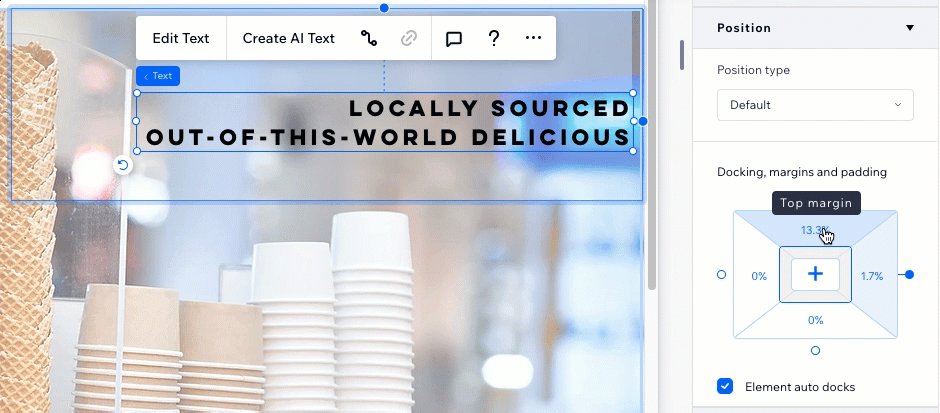
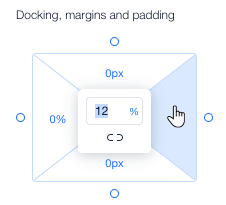
Lorsqu'un élément est ancré, les marges aident à maintenir une distance définie entre l'élément et les bords de son parent. Vous pouvez également ajouter des marges sur les côtés qui ne sont pas ancrés. Les marges servent de zone tampon, empêchant les chevauchements avec d'autres éléments.
Dans l'exemple ci-dessous, l'élément de texte est ancré en haut et à droite de la cellule. En survolant les marges dans le panneau Inspecteur, elles sont mises en surbrillance sur la toile :

Pour créer ou modifier une marge :
- Sélectionnez l'élément concerné.
- 画像をクリック Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Faites défiler l'écran jusqu'à Position.
- Cliquez sur une marge (ex. en haut, à gauche) sous Ancrage, marges et remplissage.
- (Facultatif) Cliquez sur l'icône Modifier individuellement
 pour modifier uniquement le côté que vous avez sélectionné.
pour modifier uniquement le côté que vous avez sélectionné. - Saisissez une valeur pour la marge.
Suggestion : Cliquez sur la mesure (ex. px*, %) pour le modifier.

Unités de la marge :
Les marges peuvent être définies en px*, en pixels (px), en pourcentage (%), en hauteur de la zone d'affichage (vh) et en largeur de la zone d'affichage (vw). Chaque unité a un résultat différent lorsque l'écran est redimensionné. Voyez la différence dans le comportement des unités en faisant glisser votre toile pour la redimensionner.
Ajouter un remplissage autour des conteneurs responsive
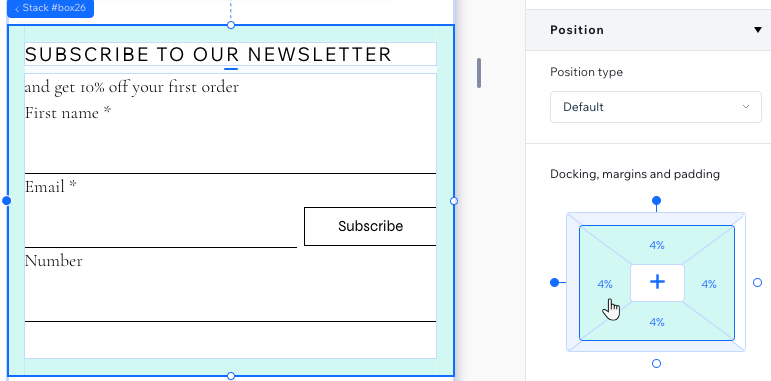
Ajoutez un remplissage aux conteneurs pour créer un espace entre les bords (en haut, en bas ou sur les côtés) et le contenu qu’ils contiennent. Un remplissage peut être ajouté à tous les types de conteneurs réactifs, y compris les conteneurs basiques, les pile, les boîtes flexibles, les répéteurs, les cellules, les sections et les pages.
Pour ajouter un remplissage :
- Sélectionnez l'élément concerné.
- 画像をクリック Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Faites défiler l'écran jusqu'à Position.
- En fonction du type de conteneur responsive, suivez les étapes pour ajouter un remplissage :
Page, section ou cellule
Autres conteneurs

Prochaine étape ?

Vous pouvez ajuster le remplissage directement sur la toile en utilisant la fonction glisser-déposer. Sélectionnez le conteneur responsive et survolez le remplissage pour voir cette option.

Empêcher les éléments de se chevaucher
Lorsque vous positionnez des éléments, il est important de s'assurer qu'ils ne se chevauchent pas sur des points de rupture plus petits. Pour éviter cela, consultez nos suggestions ci-dessous.
Ancrage en haut
Ajouter des cellules pour organiser la mise en page
Appliquer une pile
Si vous voyez actuellement des chevauchements non souhaités entre des éléments, regardez ce tutoriel vidéo pour résoudre le problème.
何か役に立ちましたか?
|



 .
.


