Editor de Wix: comenzar con el editor móvil
5 min de lectura
Wix crea automáticamente una versión de tu sitio compatible con dispositivos móviles utilizando el contenido de tu sitio de escritorio. Usa el editor móvil para personalizar el diseño y el contenido de la versión móvil de tu sitio y mejorar la experiencia de los visitantes.
Debes saber lo siguiente:
Las versiones de escritorio y móvil de tu sitio representan diferentes modos de visualización del mismo sitio; no son sitios separados. Los cambios en la versión de escritorio de tu sitio afectan a la versión móvil, mientras que los cambios en la versión móvil de tu sitio no afectan a la versión de escritorio.
この記事で、以下の情報を入手できる:
Acceder al editor móvil
El editor móvil tiene herramientas y elementos específicos para ayudarte a crear la versión móvil de tu sitio. Puedes agregar contenido solo para dispositivos móviles y optimizar las páginas para los dispositivos móviles. Más información sobre el editor móvil.
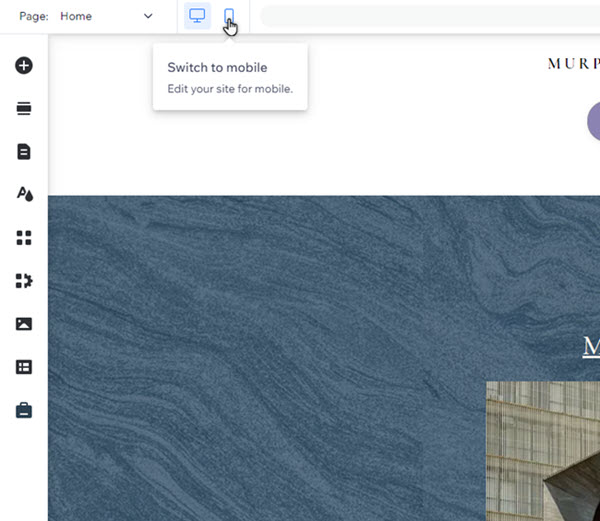
Para comenzar, haz clic en el icono Cambiar a la versión móvil  en la parte superior del editor de escritorio.
en la parte superior del editor de escritorio.
 en la parte superior del editor de escritorio.
en la parte superior del editor de escritorio.
¿Quieres volver al editor de escritorio?
Puedes volver a editar la vista de escritorio haciendo clic en el icono Cambiar a la versión de escritorio  . También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista.
. También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista.
 . También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista.
. También puedes pulsar Ctrl-J (o Cmd-J para usuarios de Mac) para cambiar de vista. Trabajar con elementos en el editor móvil
Al igual que tu sitio de escritorio, la versión móvil de tu sitio contiene elementos. Las formas en que puedes personalizar un elemento dependen de su fuente: escritorio o dispositivo móvil.
- Elementos de escritorio: los elementos que agregas en el editor de escritorio aparecen automáticamente en tu sitio móvil.
- Elementos solo para dispositivos móviles: elementos (por ejemplo, texto, imágenes, botones) que están optimizados para dispositivos móviles y no aparecen en la vista de escritorio. Puedes agregarlos directamente desde el panel Agregar a móvil.
Selecciona una opción para obtener más información sobre cómo personalizar elementos en la versión móvil de tu sitio:
Elementos de escritorio
Elemento solo para la versión móvil
Nota:
Las opciones de personalización disponibles para los elementos de escritorio varían según el elemento en concreto.
Personalizar la versión móvil del sitio
Personaliza el contenido importante en tu sitio móvil para crear una experiencia única para los visitantes.
Por ejemplo, puedes diseñar cada aspecto del menú de tu sitio para la versión móvil; desde el icono hasta el contenedor y los ítems. También puedes cambiar los colores y el texto, y agregar más elementos para personalizarlo.

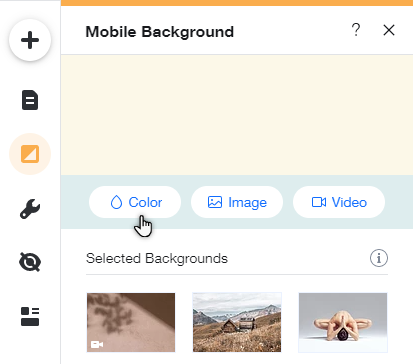
También puedes cambiar el fondo de la versión móvil de tu sitio sin que esto afecte a la versión de escritorio de tu sitio. Elige un color diferente, un video o una imagen para que se adapten mejor a la experiencia móvil que quieres crear.

Usar herramientas para la versión móvil
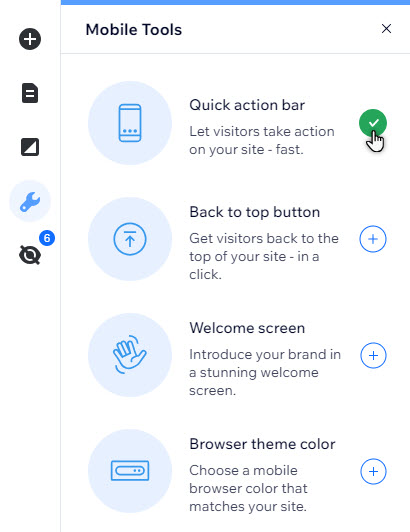
Desde el panel Herramientas para móvil  , puedes agregar funciones que aumentan la interacción y facilitan aún más la navegación para los visitantes.
, puedes agregar funciones que aumentan la interacción y facilitan aún más la navegación para los visitantes.
 , puedes agregar funciones que aumentan la interacción y facilitan aún más la navegación para los visitantes.
, puedes agregar funciones que aumentan la interacción y facilitan aún más la navegación para los visitantes. Por ejemplo, crea una pantalla de bienvenida para saludar a los visitantes en sus dispositivos móviles, o agrega un botón Volver arriba para páginas con más contenido. Más información sobre las herramientas disponibles en el editor móvil

よくある質問
Selecciona una pregunta para obtener más información sobre el editor móvil.
¿Se transfiere todo el contenido de mi sitio al editor de escritorio?
¿Qué tipo de elementos exclusivos para dispositivos móviles puedo agregar?
¿Los cambios que realizo en el editor móvil afectan al sitio de escritorio?
¿Qué más puedo hacer en el editor móvil?
役に立ちましたか?
|

 en el menú de la izquierda del editor.
en el menú de la izquierda del editor.