Editor de Wix: agregar y personalizar botones para compartir
5 min de lectura
Los botones para compartir son una excelente herramienta para aumentar la visibilidad de tu sitio. Estos botones permiten a los visitantes compartir la página de inicio del sitio o la página específica que están viendo. Con una integración perfecta en plataformas como Facebook y WhatsApp, compartir contenido nunca ha sido tan fácil.
En este artículo, aprenderás a hacer lo siguiente:
Agregar y configurar botones para compartir
Agrega el diseño que desees y luego elige si el botón enlaza a la página actual o a la página de inicio del sitio.
Para agregar y configurar los botones para compartir:
- Ve al editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Redes sociales.
- Selecciona Botones para compartir.
- Arrastra el diseño que te gusta a la página.
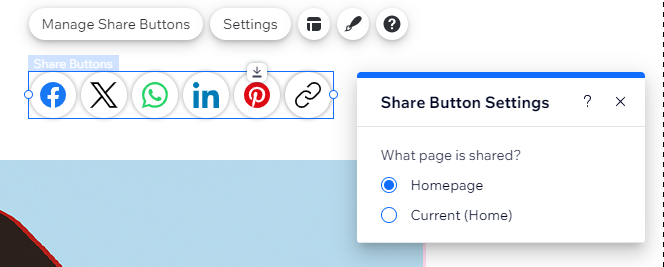
- Elige la página a la que enlazan los botones:
- Haz clic en Ajustes.
- Selecciona la opción correspondiente en ¿Qué página se comparte?

Elegir qué botones mostrar
Elige las plataformas sociales donde te gustaría que los visitantes compartan tu sitio. Puedes eliminar los botones que no son relevantes y reorganizarlos para que se ajusten a tus preferencias.
Para elegir qué botones mostrar:
- Selecciona el elemento Botones para compartir.
- Haz clic en Administrar botones.
- Haz clic en el icono Más acciones
 .
.

- Elige qué hacer a continuación:
Reemplazar icono
Editar texto
Ocultar
Ajustar el estilo de los botones para compartir
Modifica el estilo de los botones para que coincidan con el de tu sitio. Decide si deseas mostrar los iconos de redes sociales, solo el texto o ambos, uno al lado del otro. Además, ajusta opciones como la alineación y el espaciado para proporcionar una visualización clara a los visitantes.
Para ajustar el estilo de los botones:
- Selecciona el elemento Botones para compartir.
- Haz clic en el icono Estilo
 .
. - Elige qué ajustar:
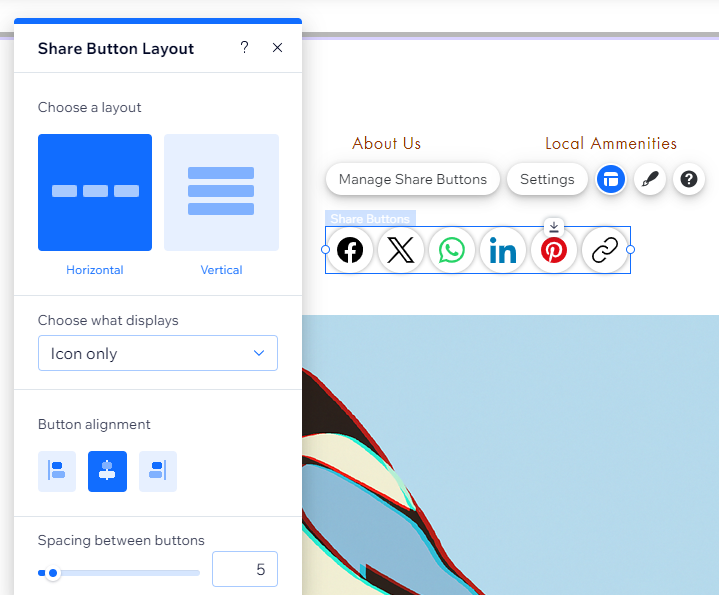
- Elige un estilo: decide si los botones se muestran horizontal o verticalmente.
- Elige qué mostrar: elige si deseas mostrar solo los iconos, mostrar solo texto o ambos.
- Posición del icono: cuando configuras que aparezcan tanto el texto como los iconos, puedes elegir dónde aparece el icono en relación con el texto (por ejemplo, encima del texto).
- Alineación del botón: alinea los botones a la izquierda, a la derecha o al centro del elemento.
- Espaciado: arrastra los controles deslizantes para aumentar o disminuir el espacio entre los botones, las filas y el icono y el texto (cuando corresponda).
- Dirección del botón: esto controla el orden de los botones, según la forma en que los organizaste en el panel Administrar botones.
Nota: Esta opción solo está disponible si eliges el estilo Horizontal.

Ajustar el diseño de los botones para compartir
Hay muchas formas de personalizar los botones para compartir. Agrega un fondo atractivo, cambia el tamaño de los iconos, aplica estilo al texto y más. Puedes diseñar los botones para dos estados diferentes: Normal y Efecto cursor.
Para diseñar los botones:
- Selecciona el elemento Botones para compartir.
- Haz clic en el icono デザイン
 .
. - Haz clic en Personalizar.
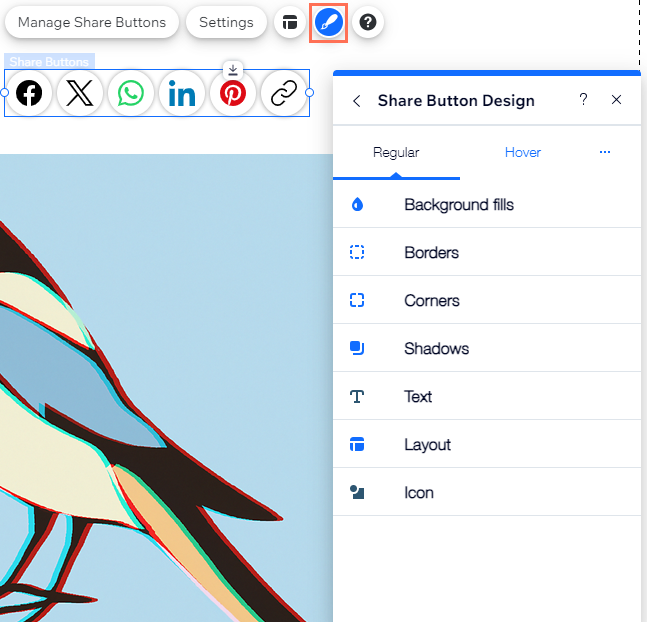
- Selecciona un estado en el menú desplegable: Normal o Efecto cursor.
- Elige cómo quieres diseñar los botones:
- Relleno de fondo: elige un color, un degradado o un relleno de imagen para los botones. Puedes agregar varias capas y ajustar su opacidad para obtener un efecto más interesante.
- Bordes: agrega bordes con el color y el estilo que deseas para que los botones se destaquen.
- Esquinas: haz que las esquinas de los botones sean cuadradas o redondeadas.
- Sombreado: agrega una sombra detrás del elemento para obtener un efecto 3D interesante.
- Texto: aplica estilo y formato al texto que aparece en el elemento.
- Estilo: agrega un relleno alrededor de los iconos para agrandar los botones.
- Icono: ajusta el tamaño y el ángulo del icono.

役に立ちましたか?
|