CMS: agregar y configurar una entrada de texto
9 min de lectura
Agrega una entrada de texto, un cuadro de texto o un elemento de cuadro de texto enriquecido para recopilar datos generales de tus usuarios, como un correo electrónico o un número de teléfono. Conecta el elemento de texto a una colección para que puedas almacenar y acceder en cualquier momento a la información que recopiles.

始める前に:
Asegúrate de agregar el CMS (Sistema de gestión de contenido) al editor si aún no lo has hecho.
Paso 1 | Agrega y configura un elemento de entrada de texto
Agrega un elemento de entrada de texto que use una sola línea para las entradas o un cuadro de texto que proporcione un área más grande para agregar varias líneas de texto. Luego, personaliza los ajustes, el estilo y el diseño del elemento de entrada para que coincida con las necesidades de tu sitio.
Editor de Wix
Editor de Wix Studio
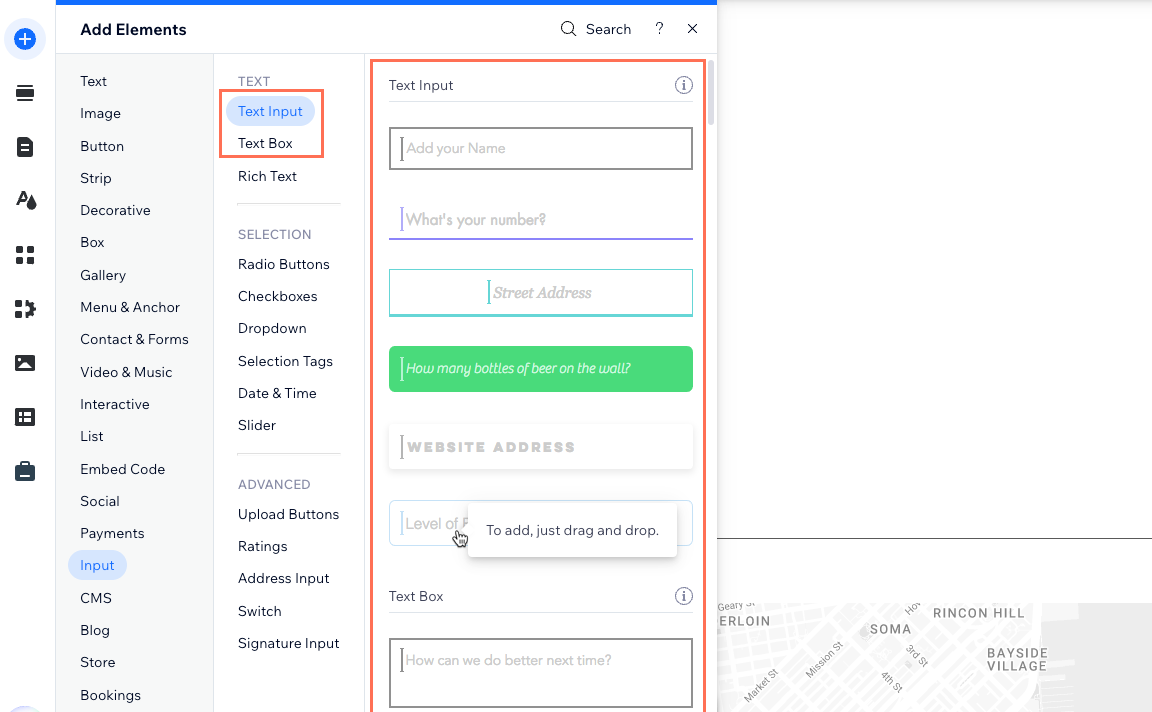
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Elementos de entrada.
- Haz clic en el tipo de entrada de texto que deseas agregar:
- Entrada de texto: permite que los visitantes ingresen o editen texto en un campo con una sola línea.
- Cuadro de texto: permite que los visitantes ingresen o editen texto en un campo que permita varias líneas de entrada.

- Haz clic en el elemento de entrada de texto que elijas y arrástralo a la página.
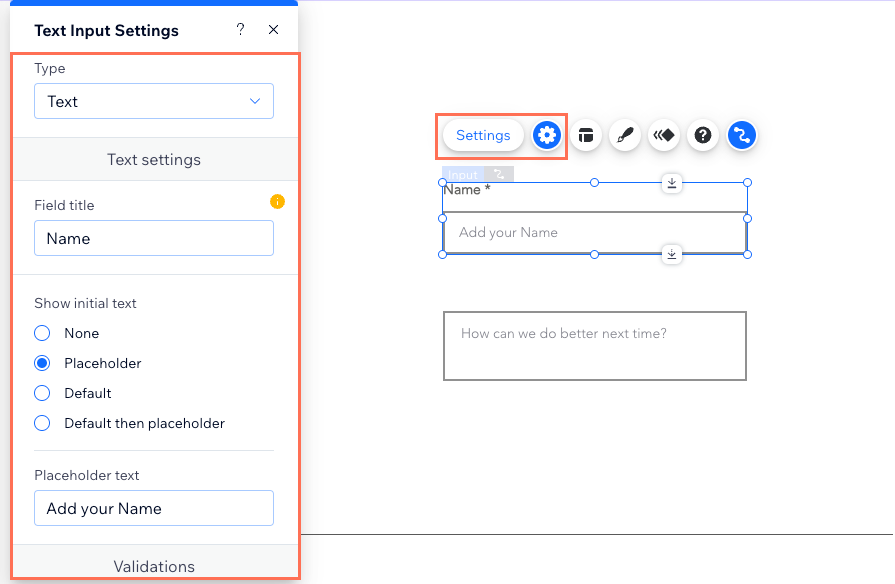
- Haz clic en Ajustes en el elemento de entrada y edita lo siguiente:
- Tipo: (solo para el elemento de entrada de texto) selecciona el tipo de información que permita la entrada de texto:
- Texto: permite todos los tipos de caracteres en el elemento de entrada, como nombres, direcciones o cualquier otra información que no siga un patrón.
- Contraseña: oculta todos los caracteres ingresados en el campo de contraseña.
- Número: permite solo dígitos en el elemento de entrada.
- Email: permite solo direcciones de email. Si se ingresa un formato de dirección de email inválido, una descripción emergente advierte al usuario.
- URL: permite solo direcciones web. Si se ingresa un formato de URL inválido, una descripción emergente advierte al usuario.
- Número telefónico: permite todos los tipos de caracteres en la entrada.
- Título del campo: ingresa un título que aparezca sobre el elemento de entrada.
- Mostrar texto inicial: elige el texto inicial que se muestra en el campo e ingresa el marcador de posición y el texto predeterminado, si es necesario.
- Validaciones: elige entre las siguientes opciones:
- Tipo de campo: selecciona las opciones correspondientes:
- Obligatorio: haz que sea obligatorio que los visitantes ingresen un valor en el campo antes de realizar el envío.
- Solo lectura: configura el elemento para que solo muestre contenido. Los visitantes no pueden editar los valores, pero pueden copiarlos.
- Establecer límite de caracteres: activa la palanca para limitar los envíos de los visitantes a un número determinado de caracteres y luego ingresa el máximo de caracteres.
- Agregar validación de patrones: (solo para el elemento de entrada de texto) activa la palanca e ingresa el código de expresiones regulares para agregar tu propia validación de patrones a la validación predeterminada del navegador.
- Formato del mensaje de error: elige cómo aparecen los mensajes de error: Alineado o Descripción emergente.
- Tipo de campo: selecciona las opciones correspondientes:
- Tipo: (solo para el elemento de entrada de texto) selecciona el tipo de información que permita la entrada de texto:

- Haz clic en el icono Estilo
 para editar la sangría, el espaciado, la dirección del texto y la alineación.
para editar la sangría, el espaciado, la dirección del texto y la alineación. - Haz clic en el icono デザイン
 para elegir un diseño preestablecido. Luego haz clic en Personalizar para ajustar aún más el diseño.
para elegir un diseño preestablecido. Luego haz clic en Personalizar para ajustar aún más el diseño.
Paso 2 | Conecta el elemento de entrada de texto al CMS
Conecta el elemento de entrada de texto a un conjunto de datos que se conecte a la colección y al campo en el que deseas guardar los envíos. Establece el modo del conjunto de datos y los permisos de la colección, si es necesario. Luego, agrega un botón de envío en el que los visitantes deban hacer clic para enviar los elementos de entrada a la colección.
Editor de Wix
Editor de Wix Studio
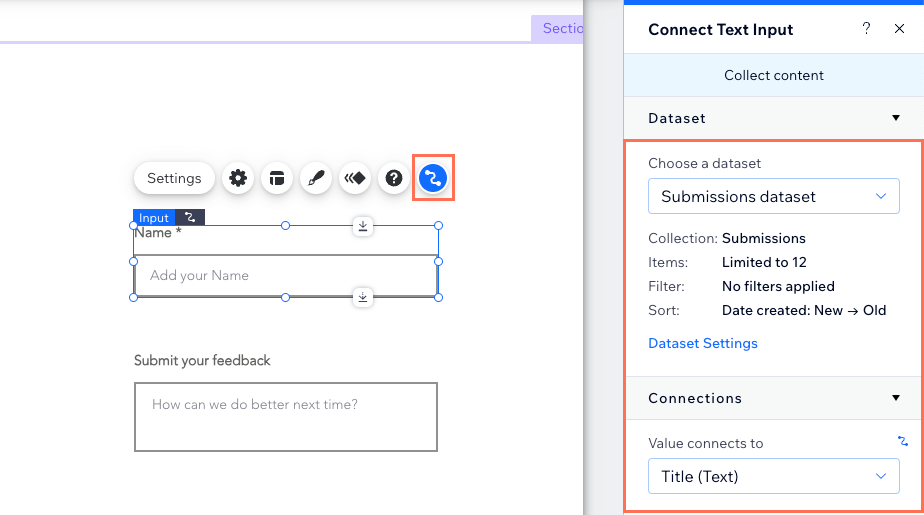
- En el editor, haz clic en el elemento de entrada de texto correspondiente.
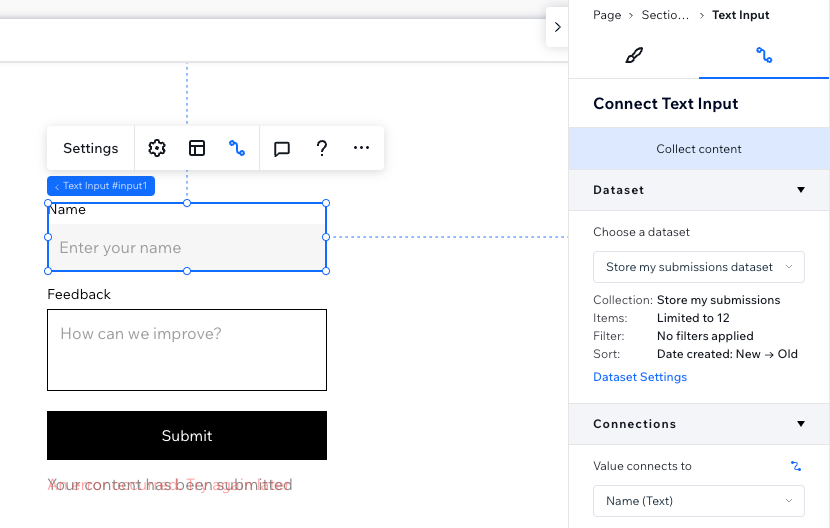
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona un conjunto de datos existente para conectarlo a tu colección. Como alternativa, haz clic en Crear un conjunto de datos, luego elige la colección que deseas conectar, dale un nombre al conjunto de datos y haz clic en Crear.
- Haz clic en el menú desplegable El valor se conecta a y elige el campo de la colección en el que deseas almacenar los envíos de elementos de entrada de texto.
Consejo: Selecciona Agregar nuevo campo para agregar un nuevo campo de colección para almacenar los envíos.

- Configura el modo del conjunto de datos y los permisos de la colección:
- Haz clic en Ajustes del conjunto de datos.
- Haz clic en el menú desplegable Modo del conjunto de datos y selecciona Escritura o Lectura y escritura.
- (Si es necesario) Haz clic en el tipo de permiso junto a Permisos de la colección y selecciona Formularios enviados en el primer menú desplegable. Puedes hacer clic en los menús desplegables adicionales para restringir los permisos. Haz clic en Guardar una vez que hayas terminado de configurar los permisos.
- Crea un botón de envío en el que los visitantes hacen clic para enviar sus entradas.
役に立ちましたか?
|