Branded App: personalizar las funciones y el contenido de la app
29 min de lectura
Una vez que hayas diseñado el tema de la Branded App, personaliza el contenido y las funciones dentro de la app. Tu app de marca se compone de pantallas, similares a las páginas de un sitio. Elige cuántas pantallas necesitas y qué muestra cada una de ellas.
Agrega elementos a las pantallas en función de tu negocio, como una página de producto de Wix Stores, una lista de eventos o un horario de clases de Wix Bookings. Luego, personaliza aún más la pantalla con botones, imágenes, videos y más. También puedes personalizar aún más el diseño de tu app escogiendo diferentes colores y fuentes.
Elige si deseas personalizar el contenido de tu app desde el panel de control de tu sitio o descargando la app Wix Owner y personalizándola desde el dispositivo móvil.
この記事で、以下の情報を入手できる:
Personalizar el encabezado
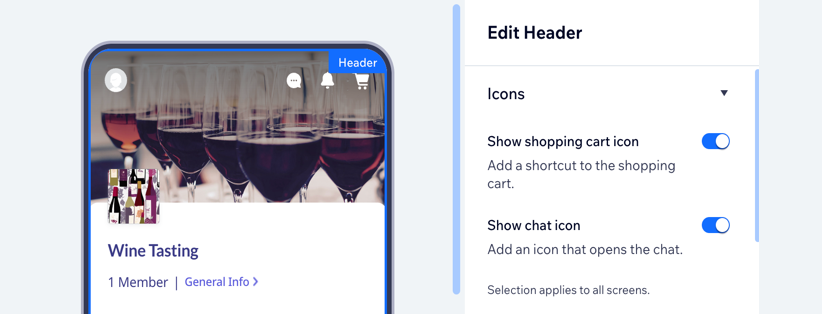
El encabezado de tu app de marca se encuentra en la pantalla Inicio y es el primer elemento que ven los miembros después de iniciar sesión en tu app. Refleja estilo de tu negocio agregando tu logotipo, una foto de portada y un color de tema para hacer que los botones se destaquen.
Panel de control
App Wixオーナー
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en Editar app móvil.
- Haz clic en Diseño a la izquierda.
- En el editor web, haz clic en el encabezado de tu app para abrir el panel Editar encabezado.

- Personaliza el diseño del encabezado con las opciones disponibles:
- Iconos: activa las palancas correspondientes para agregar iconos adicionales al encabezado.
Nota: Según las apps de Wix que hayas instalado (por ejemplo, Wix Stores, Wix Chat), verás diferentes opciones de personalización. - Tipo: selecciona un diseño de encabezado para la pantalla de inicio:
- Iconos: activa las palancas correspondientes para agregar iconos adicionales al encabezado.
Detallado
ミニマリスタ
7. Haz clic en Guardar en la parte superior derecha.
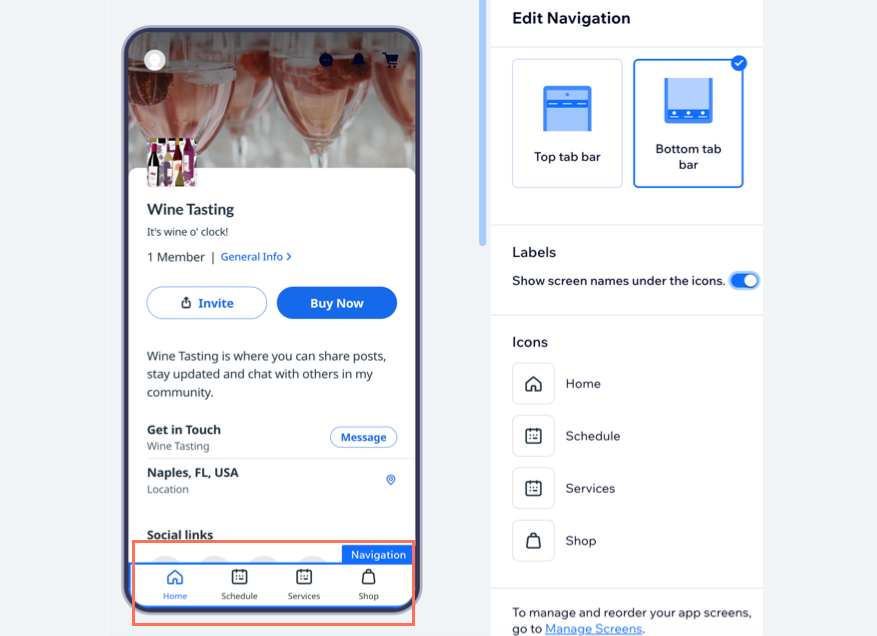
Personalizar el menú de navegación
La app de marca se compone de pantallas para ayudar a los miembros a navegar entre las diferentes áreas de tu app. Puedes elegir si el menú de navegación aparece en la parte superior o inferior de tu app. Luego, personaliza el diseño agregando iconos de menú personalizados.
Panel de control
App Wixオーナー
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en Editar app móvil.
- Selecciona la barra de navegación de la app. Aparece debajo del encabezado o en la parte inferior de la app.

- Elige un estilo de navegación:
- Barra de pestañas superior: los miembros navegan por las pantallas en la parte superior de la app, directamente debajo del encabezado.
- Barra de pestañas inferior: los miembros navegan por las pantallas en la parte inferior de la app. Puedes agregar iconos personalizados para cada pantalla si seleccionas esta opción.
- Etiquetas: haz clic en la palanca para mostrar u ocultar el nombre de la pantalla en el menú de navegación. El nombre aparece debajo del icono de la pantalla. Se recomienda incluir el nombre de pantalla por razones de accesibilidad.
- Iconos: personaliza los iconos en el menú de navegación. Cada icono corresponde a una pantalla. Pasa el cursor sobre un icono y haz clic en Cambiar icono para reemplazarlo.
- Selecciona Guardar en la parte superior derecha.
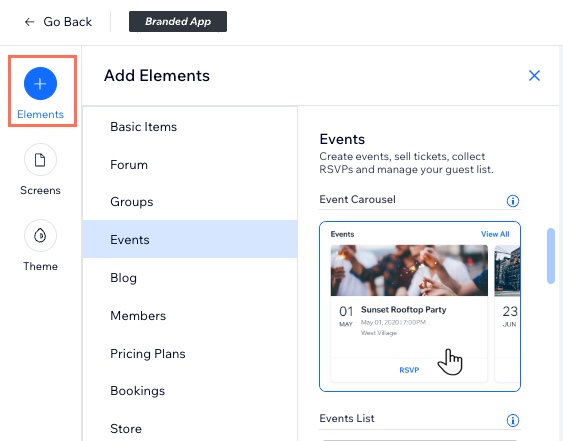
Agregar elementos a las pantallas
Los elementos conforman el contenido de tu app. Agrega elementos para mostrar quién eres, qué haces y qué ofreces a los miembros de la app. Por ejemplo, si tienes un negocio de planificación de eventos, agrega un elemento de eventos para que las personas puedan confirmar su asistencia directamente desde la app.
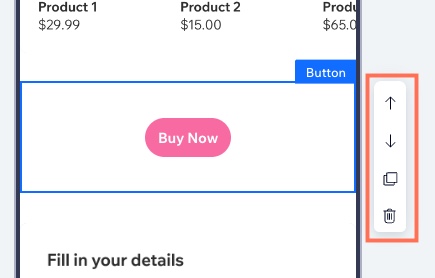
Una vez que hayas agregado elementos a tu app, muévelos hacia arriba o hacia abajo en la misma pantalla o cámbialos a una pantalla completamente diferente. También puedes duplicar elementos, eliminar los no deseados y editar el contenido dentro de cada elemento.
コンセホ
Más información sobre cómo agregar elementos para negocios específicos como tiendas online, restaurantes y reservas.
Panel de control
App Wixオーナー
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en Editar app móvil.
- Haz clic en Elementos a la izquierda del editor web.
- Navega por el catálogo y haz clic en un elemento para agregarlo a tu app.
Consejo: En Ítems básicos, puedes agregar elementos para diseñar y organizar tu app, como botones, imágenes, líneas separadoras y videos.

- Haz clic en el elemento en la vista previa de la app para personalizar los ajustes de visualización y contenido.
Nota:
No todos los elementos se pueden personalizar desde el editor web, y es posible que deban actualizarse desde la app Wix Owner.

- (Opcional) Administra aún más el elemento con las opciones disponibles.
Nota: Pueden aparecer diferentes opciones según el elemento que hayas agregado.
Visibilidad del elemento
Reordenar un elemento
Duplicar un elemento
Eliminar un elemento
8. Haz clic en Guardar en la parte superior derecha.
Administrar las pantallas
Actualiza las pantallas de tu app, incluida la cantidad de pantallas que deseas mostrar en la barra de navegación, el orden de las pantallas y los nombres de las mismas. También puedes crear pantallas que estén ocultas del menú principal de tu app.
Panel de control
App Wixオーナー
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en Editar app móvil.
- Selecciona Pantallas a la izquierda del editor web.
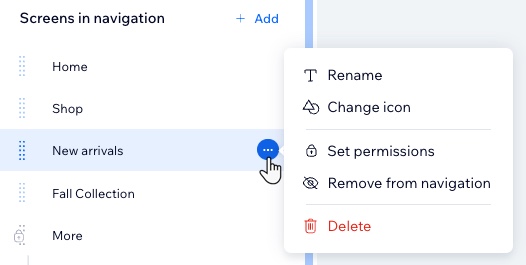
- Elige lo que quieres hacer:

Agregar una nueva pantalla
Reordenar una pantalla
Establecer los permisos de la pantalla
Eliminar una pantalla de la navegación
Cambiar el nombre de una pantalla
Eliminar una pantalla:
- (Opcional) Administra las pantallas de presentación e inicio de sesión de tu app de marca. Más información sobre el diseño de cada pantalla.
- Pantalla de presentación:
- Haz clic en Presentación debajo de Pantallas del sistema.
- Actualiza el color del fondo y la imagen de la pantalla de presentación.
Nota: Los cambios en la pantalla de presentación de tu app se publicarán una vez que vuelvas a enviar tu app al App Store y Google Play.
- Pantalla de presentación:
- Haz clic en Inicio de sesión debajo de Pantallas del sistema.
- Edita el texto de la pantalla, el color del fondo y la imagen de inicio de sesión.
- Pantalla de presentación:
- Pulsa Guardar en la parte superior derecha.
Personalizar el diseño de la app
Personaliza los colores y las fuentes de tu app para que se alineen con tu marca. Selecciona un tema para la app o elige manualmente los colores y las fuentes para mostrar el diseño único de tu marca.
Panel de control
App Wixオーナー
App Wix Studio
- Ve a App móvil en el panel de control de tu sitio.
- Haz clic en Editar app móvil.
- Haz clic en Diseño a la izquierda.
- Elige lo que quieres personalizar:
- Tema de colores: personaliza los colores de la app seleccionando un tema de color o elige individualmente el color primario, el fondo de la app y los iconos de texto.
- Tema de texto: personaliza la fuente seleccionando un tema de texto o ajusta las fuentes de los encabezados y el cuerpo individualmente.
コンセホ Haz clic en Cambiar tema de la app para elegir una combinación de colores y fuentes prediseñada.

- Estilo del encabezado: personaliza el color del encabezado para que coincida con el color primario o el color del fondo.
- Haz clic en Guardar.
よくある質問
Haz clic en una de las preguntas a continuación para obtener más información sobre cómo personalizar las funciones de tu app de marca.
¿Cómo cambio el idioma de mi app?
¿Por qué necesito descargar la app Wix Owner?
Si hago cambios en las funciones y el contenido de mi app, ¿tengo que volver a enviarla para su revisión?
Video tutorial
役に立ちましたか?
|
 para subir una imagen de portada. Puedes agregar varias fotos para crear una presentación de diapositivas. Para las presentaciones de diapositivas, selecciona un retraso en la transición (en segundos) entre las fotos.
para subir una imagen de portada. Puedes agregar varias fotos para crear una presentación de diapositivas. Para las presentaciones de diapositivas, selecciona un retraso en la transición (en segundos) entre las fotos.

 .
.  junto al elemento.
junto al elemento. para guardar el nombre de pantalla.
para guardar el nombre de pantalla. junto a la pantalla correspondiente.
junto a la pantalla correspondiente.