Wixストア店舗用検索ボックスの追加と最適化
4 min read
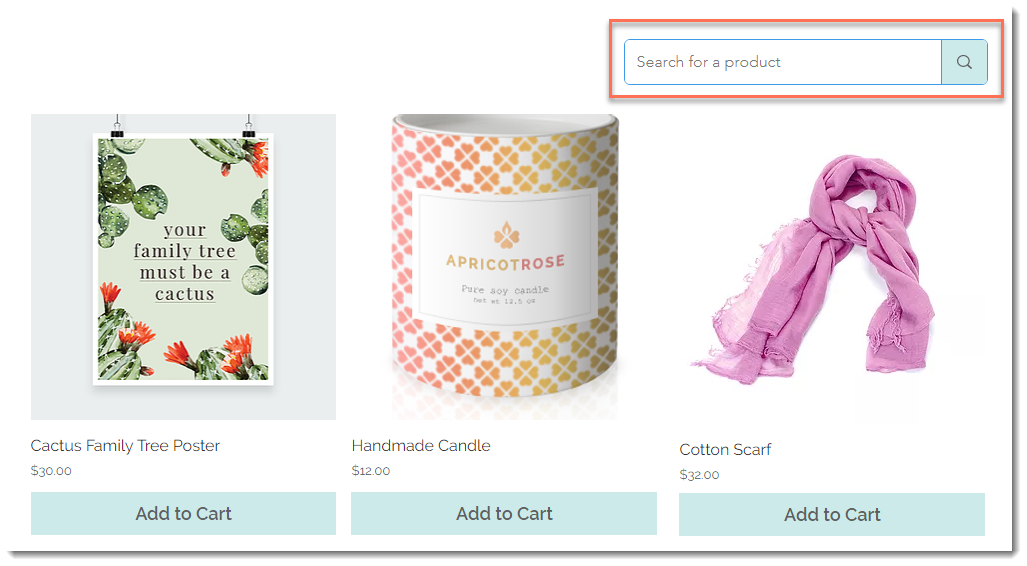
お客様が興味のある商品を見つけやすくすることで、お店の売上を伸ばしましょう。
サイトに一般的な検索ボックスを追加し、Wix Storesで最適に機能するようにカスタマイズしましょう。

ステップ1|検索ボックスをサイトに追加する
検索ボックスを追加することから始めましょう。デフォルトでは、検索ボックスはサイトのヘッダーに配置され、すべてのページに表示されます。

検索ボックスをサイトに追加するには
- Wixアプリマーケットにアクセスします:
- 編集者 アプリの追加 アイコン
 エディターの左側にある
エディターの左側にある - エディターX:App Marketアイコンをクリックします。
 エディターXのトップバーにある
エディターXのトップバーにある
- 編集者 アプリの追加 アイコン
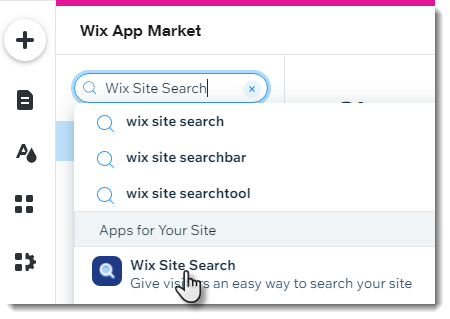
- 検索バーにWix Site Searchと入力します。
- Wix Site Searchアプリを選択します。
- サイトに追加をクリックする。
ステップ2|検索ボックスのフィールドをカスタマイズする
顧客が何を検索しているのかを理解しやすくするために、プレースホルダーのテキストを編集します。ステップ3では、店舗商品のみを表示するように検索結果ページを編集できることに注意してください。

検索ボックスをカスタマイズするには
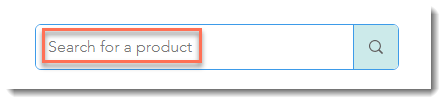
- エディターの検索ボックスをクリックする。
- 設定をクリックします。
- 店舗での商品検索に適したプレースホルダーテキストを入力します(例:商品を検索)。
- レイアウトアイコンをクリック
 とデザインアイコン
とデザインアイコン をクリックし、検索ボックスの外観をカスタマイズする。
をクリックし、検索ボックスの外観をカスタマイズする。
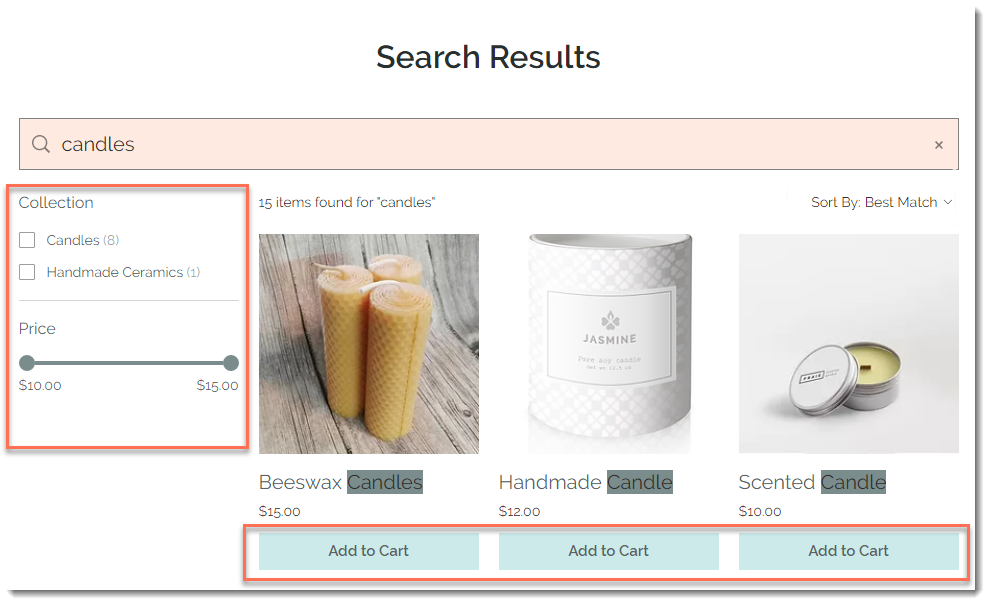
ステップ3|検索結果ページをカスタマイズする
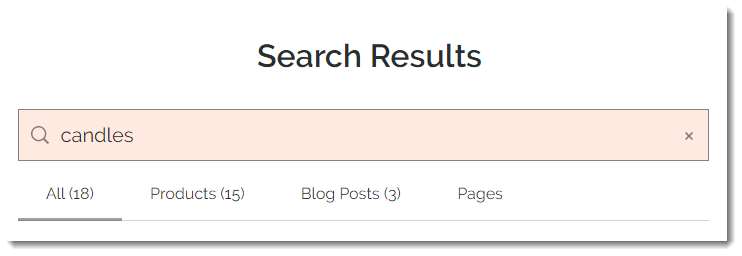
デフォルトでは、検索結果ページはあなたのサイトのすべての部分からの結果を表示します。これには、ブログ記事、イベント、通常ページなどが含まれます。

検索結果をカスタマイズして、ストア商品のみを表示することができます。さらに、オプションでカートに入れるボタンや検索フィルターを表示することもできます。

検索結果をカスタマイズする
- まだそこにいない場合は、検索結果のページに行く:
- クリック ページ数
 エディターの左側にある
エディターの左側にある - サイトメニューをクリックします。
- 検索結果を選択する。
- クリック ページ数
- エディターの検索結果ページをクリックする。
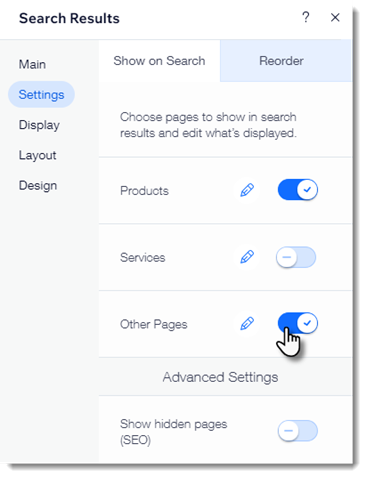
- 設定をクリックします。
- 設定 タブをクリックします。
- 非表示にしたい検索結果の横にあるトグルをクリックして、非表示にします。

- 商品検索結果を編集する:
- 編集アイコンをクリック
 製品の隣にある。
製品の隣にある。 - (オプション)ラベルテキストを編集する(ブログ記事など他の結果を表示する場合にのみ関連します)。
- リサイズオプションを選択します:フィットまたはクロップ。
- (オプション)価格を非表示にするには、製品価格の横にあるチェックボックスの選択を外します。
- カートに追加]の下にある[ボタンを表示]トグルをクリックして、ボタンを有効または無効にします。
ヒント: 表示されている場合、「カートに追加」ボタンのテキストを編集できます。 - Show product filters] トグルをクリックして、フィルタの表示/非表示を切り替えます。
注意: 商品フィルターが表示されている場合、検索クエリに関連する作成したすべてのカテゴリーが表示されます。
- 編集アイコンをクリック
- (推奨)1ページあたりの検索結果の数を増やす:
- レイアウトタブを クリックする。
- ページあたりの検索結果数スライダーをドラッグして、検索結果の最初のページに表示される商品数を増やします。
- 残りのカスタマイズオプションを使用して、検索結果ページの動作や外観をさらにカスタマイズします。
注釈
- 商品検索がどのように機能するかを確認するには、変更を公開し、ライブサイトでテストしてください。
- 特定の商品をサイト内検索結果に表示させないようにするには、その商品のSEO設定を編集します。これにより、検索エンジンの検索結果にも商品が表示されなくなります。
- 検索がしばらく実行されると、Wix Analyticsを使って、顧客が何を探しているかを確認することができます。さらに詳しく
これは役に立ったか?
|