Wix Apps: Adding and Setting Up the Instagram Feed App
読了目安: 6分
The Instagram Feed app by Wix, allows you seamlessly display your latest Instagram posts in a visually appealing, customizable feed, helping you boost engagement and keep your site fresh with dynamic content.
Whether you're showcasing your brand, promoting products, or sharing your latest updates, the Instagram Feed app helps connect your social media presence to your site, creating a more interactive and connected experience for visitors.
注:
In August 2024, Wix introduced an updated version of the Instagram Feed app. If you're currently using the old version and want to explore the new features, you can easily switch to the latest Instagram Feed app.
Step 1| Add and connect the Instagram Feed app
Start by adding the app to your site. You can do this directly from the Wix App Market.
Wixエディター
スタジオエディター
- クリック Add Apps
 エディターの左側にある
エディターの左側にある - Search for the Instagram Feed app in the search bar.
- Click Add to Site.
- Select the app on the page.
- 設定をクリックします。
- Click Connect Personal Account.
- Click Allow in the pop-up.

注:
If the Instagram log-in pop-up doesn’t open, try turning off your pop-up blocker, or updating your browser version.
Step 2 | Customize the elements displayed
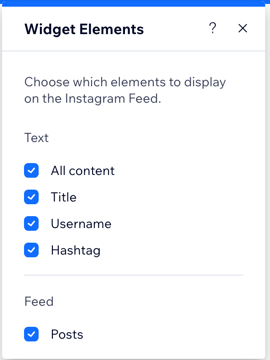
You can customize the app by showing or hiding specific elements based on your preferences. For instance, you can display all available content or hide certain details, like your username, by simply checking or unchecking the appropriate boxes in the settings.
Wixエディター
スタジオエディター
- Select the Instagram Feed app in your editor.
- をクリックする。 エレメント
 icon.
icon. - Select or deselect the relevant checkboxes.

注:
Selecting the "All content" checkbox displays all available content including Title, Username, Hashtag, and Posts, even if they are not selected.
Step 3 | Customize the layout
There are 2 items to customize in this section. The text layout and the feed layout. For the text layout, you can choose to have a single line of text or a multi-line of text. You can also change the alignment of the text, and set it either to the left, center, or right. The feed layout lets you adjust the level of padding around the feed.
Wixエディター
スタジオエディター
- Select the Instagram Feed app in your editor.
- をクリックする。 レイアウト
 icon.
icon. - Choose a layout: Single line or Multi-line.
- Set the alignment, Left, Center, or Right.
- Drag the Top and bottom padding slider to change the amount of padding between your text.
- Under Feed: Drag the Top and bottom padding slider to change the amount of padding on your feed.
- Drag the Side padding slider to change the amount of padding at each side of your feed.
Step 4 | Customize the design
The preset design options available in this panel have been chosen especially for you as they match the design of your site. Brouse through the designs and see what it looks like on your site. Once you find a preset you like, click Customize design to customize the preset even more.
To customize the design:
- Click the Instagram Feed app in your editor.
- をクリックする。 Design
 icon.
icon. - Select a preset from the options available.
- Click Customize Design.
- Choose what you want to customize:
- Widget background:
- Fill Color & Opacity: Set the color and opacity for the app background. Choose if you want to add a glass effect to your app background.
- Border: Change the color, width and spacing of your frame border to make your image stand out.
- Corners: Round the corners to make the image frame more circular.
- Shadow: Add a shadow to your image to give a 3D effect. You can customize different aspects of the shadow to make it more or less dramatic.
- Text container:
- Fill Color & Opacity: Set the color and opacity for the app background.
- Border: Change the color, width and spacing of your frame border to make your image stand out.
- Corners: Round the corners to make the image frame more circular.
- Shadow: Add a shadow to your image to give a 3D effect. You can customize different aspects of the shadow to make it more or less dramatic.
- Widget background:
よくある質問
Click a question below to find out more.
There are 2 versions of the Instagram Feed app, how do I know which one I have?
What is happening to the old app in the future?
What happens to the app on my site if I don't switch to the new version?
Can I connect multiple accounts to the Instagram Feed app?
これは役に立ったか?
|
