Studio Editor: Managing Your Site Styles
7分で読める
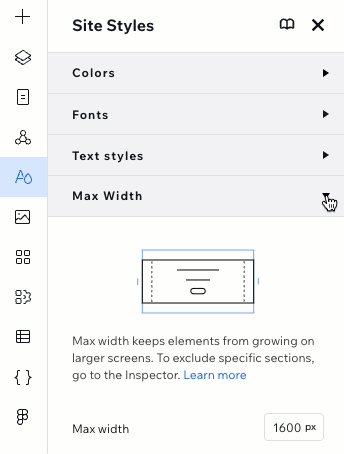
Manage the site's text styles, colors, page transitions, and max width from one place. Creating a theme for your client's site is a great, holistic way to save time and ensure the design is consistent.
How do I access the site styles?

In this article, learn how to:
Editing the fonts and text styles
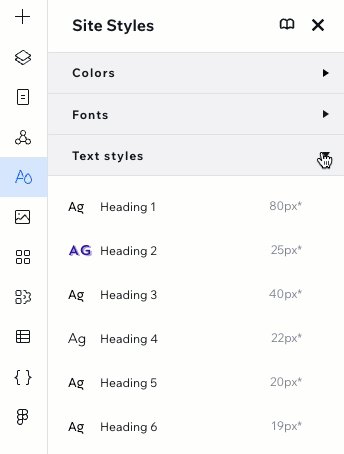
Customize the text used across the site to match the look you want to achieve. You can change the site fonts, or adjust the look of the 9 individual text styles (6 headings, 3 paragraphs).
What's the difference between Fonts and Text styles?
ヒント
H1 - H6 are heading tags that are automatically assigned to these titles. Keeping the top-down hierarchy of your titles, in accordance with the heading tags, helps both SEO and accessibility.
To update a typography style:
- クリック Site Styles
 エディターの左側にある
エディターの左側にある - Choose what you want to customize - a font, or a text style:
Fonts
Text styles
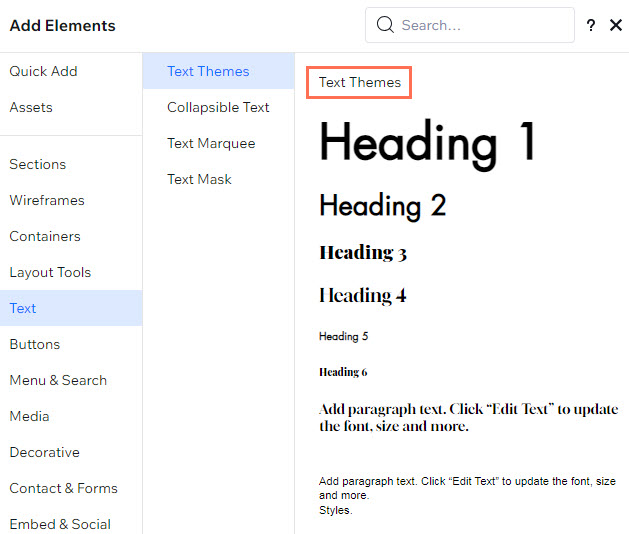
Adding text styles to a page
Themed titles and paragraphs are available for you to use from the Add Elements panel. Click Text and drag the relevant style under Text Themes to the desired location.

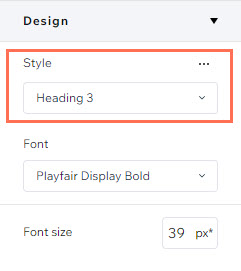
Applying a style to a text element
You can also apply a style on an existing text element on the page. Click Edit Text on the element and select the relevant Style from the drop-down in the Inspector.

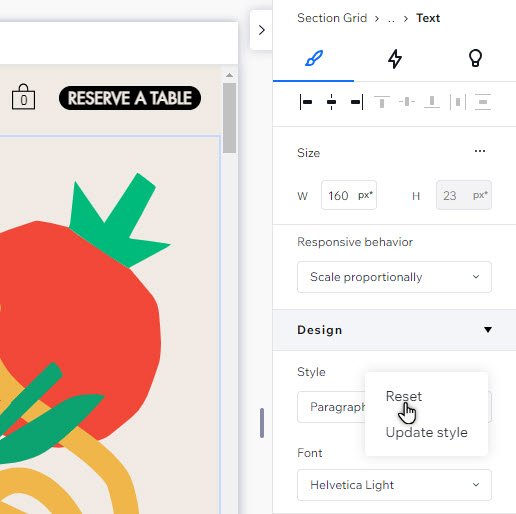
Overriding text styles
If you change a text element's design after selecting a style (theme) for it, you're creating a "design override". This means that any updates to the chosen style don't apply to this text element.
You can reset text elements with overrides to their original style. Additionally, you can also apply overrides you like to the style itself. Hover over スタイル and click the その他のアクション アイコン  to select what you want to do.
to select what you want to do.

Changing the site colors
Define the site's theme colors. Theme colors are divided into categories, so you can adjust them for specific parts of the site. Customize the overall range of a category, or a specific shade in a range.
What's the difference between color ranges and colors?
ヒント
This action instantly affects the elements with the color you want to change. For example, any themed elements you added, or other elements you used this color on.
To change the site colors:
- クリック Site Styles
 エディターの左側にある
エディターの左側にある - Choose what you want to adjust - a color range, or an individual color:
Edit a color range
Edit a specific color on the range
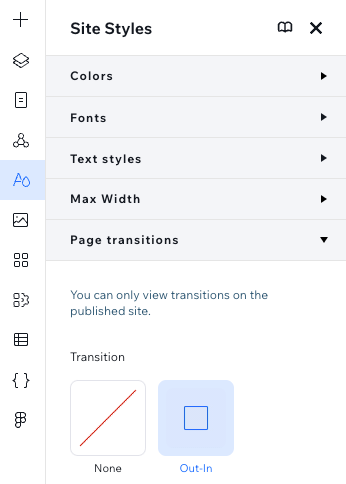
Adding a page transition
Add a page transition to make the navigation experience more engaging for visitors. Once you choose a transition from the Site Styles panel, it appears on every page of the site.
To add a page transition:
- クリック Site Styles
 エディターの左側にある
エディターの左側にある - Click Page Transitions.
- Select a transition from the list:
- None: No transition is shown when visitors move between pages.
- Out-In: The current page fades out and the new page fades in.

よくある質問
Select a question to learn more about site styles.
What does editing a single color / color range do?
What happens when I update text styles / fonts?
これは役に立ったか?
|

 .
.
 on the relevant range.
on the relevant range.
