Studio Editor: Adding and Customizing Text Marquee
4 min read
Enhance user engagement effortlessly with text marquee—a running text element that instantly grabs attention, showcases content dynamically, and requires no coding.

In this article, learn how to:
Working with breakpoints:
The text and the design settings you choose automatically apply to all breakpoints.
Adding text marquee
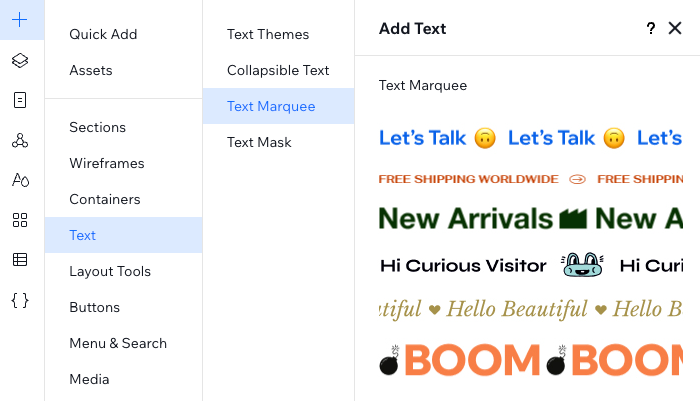
Head over to the Add Elements panel to add a new text marquee element to your client's site. After selecting a design, enter your text.
注:
You can enter up to 450 characters.
To add text marquee:
- クリック エレメントの追加
 エディターの左側にある
エディターの左側にある - Click Text.
- Click Text Marquee.
- Drag a design you like onto your page.
- Enter your text:
- Click Change Text.
- Enter your text under Add your own text.

ヒント
You can add emojis to your marquee text using the relevant keyboard shortcut:
- PC: Windows logo key + .
- Mac: Control + Command + Space
Designing the text marquee element
From the Inspector panel, you can customize the way the text looks and moves. Change the text formatting, capitalization and spacing to meet your client's needs. Fine-tune it even more by adjusting the separator icon, speed and direction.
ヒント
をクリックする。 Stretch アイコン  on the element to make it full width.
on the element to make it full width.
 on the element to make it full width.
on the element to make it full width.To design the text marquee element:
- Select the relevant text marquee element.
- をクリックする。 Open Inspector アイコン
 at the top right of the editor.
at the top right of the editor.

- Customize your text marquee using the available options under Design:
テキスト
Separator
ムーブメント
これは役に立ったか?
|

 to change the shape. You can choose from many different designs in the Media Manager, or upload your own SVG.
to change the shape. You can choose from many different designs in the Media Manager, or upload your own SVG. to delete the separator.
to delete the separator.

