CMS: Displaying Collection Content in a Pro Gallery
24 min read
Use a Pro Gallery to dynamically display images for each item in your CMS (Content Management System) collection. You control which image field to use for each item, while also connecting collection fields to the image titles, descriptions, alt texts, and links. This type of setup is ideal for both dynamic list pages and static pages as you can link the images to their items' dynamic item pages.

重要だ:
This article refers to connecting a Pro Gallery to an Image field used for displaying one image per collection item. Alternatively, you can connect a gallery to a Media Gallery field used for displaying several images or videos for a single collection item on a dynamic item page.
Step 1 | Create a CMS collection
Create a multiple item collection for storing the images you want to show in the gallery. Add an image field type and text fields for the image titles, descriptions and alt text. Then add the images and values for each item in the collection. If needed, you can adjust the collection permissions from their default 'Show content' setting that allows anyone to view the content.
To create a collection for storing gallery images:
Wixエディター
スタジオエディター
Dashboard
- サイトのダッシュボードからCMSに移動します。
- Click Create Collection.
- Enter a name for your collection.
- Leave Multiple items (Default) selected and click Create.
- Add fields to your collection manually or by importing a CSV file:
- Add fields manually: Click + Add Field to begin adding fields to your collection manually.
- Import a CSV file: Click Import CSV file to upload a CSV file to your collection.
ヒント
Make sure to add an Image field type to store images for each item. You can also add Text field types for use as the image titles, descriptions and alt text.
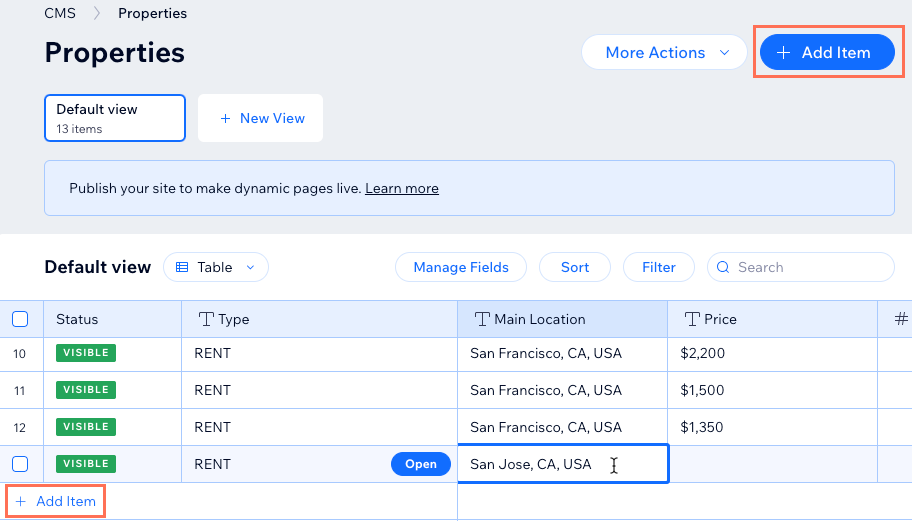
- Add items to your collection:
- Click + Add Item.
- Add content about the item to each relevant field.
- Repeat this step to create as many items as you need.

- Set permissions for the collection:
- Click More Actions and select Permissions & privacy.
- Choose which permissions to use for the collection:
Note: Site owners and collaborators are always treated as admins when logged in to the live site. This means they can always view, add, update, and delete collection content from the live site. This rule applies no matter which collection permission you select.
Show content
Collect content
Custom
Step 2 | Connect a Pro Gallery to your collection
Add a Pro Gallery to your site and connect it to a dataset that binds to your collection fields. Then connect the gallery's image sources to your collection's image field. You can also connect the titles, descriptions and alt text to fields in your collection. Use the "Links connect to" field to link the items to their dynamic item pages, or to a URL, Image, or Video field.
Wixエディター
スタジオエディター
- Go to your Editor.
- Go to the page where you want a gallery to display images representing different collection items.
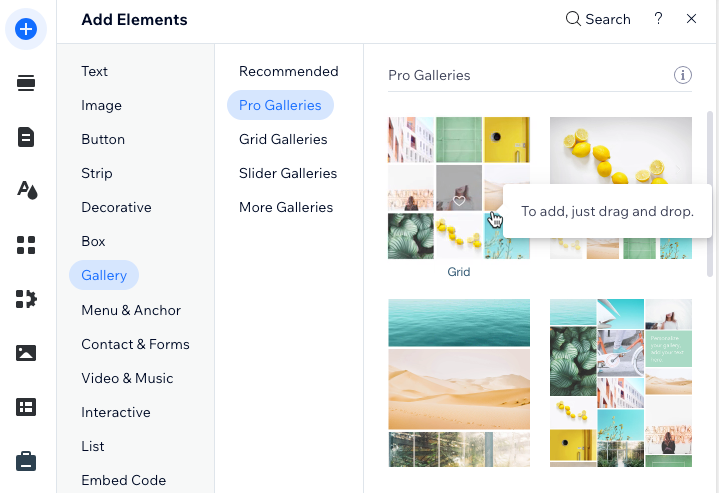
- クリック エレメントの追加
 エディターの左側にある
エディターの左側にある - Click Gallery.
- Click and drag the Pro Gallery you want to use onto the page.

- Remove the default images from the gallery:
- Click Manage Media on the gallery.
- Click Select All, then click Delete.
- 完了をクリックする。
- をクリックする。 CMSへの接続 アイコン
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, click Create a New Dataset, then choose the collection you want to connect.
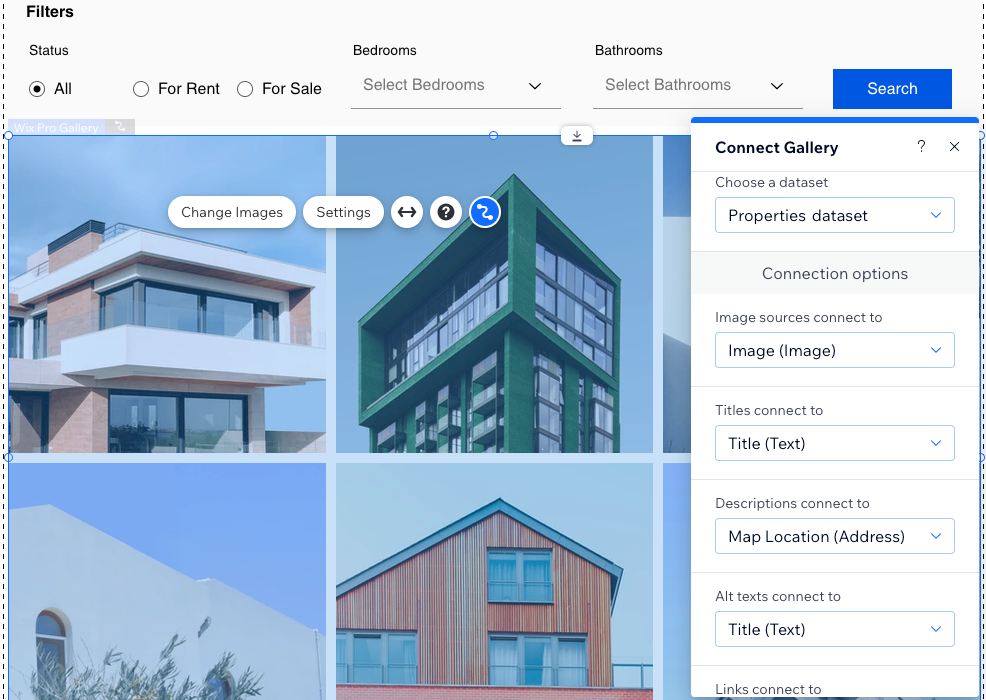
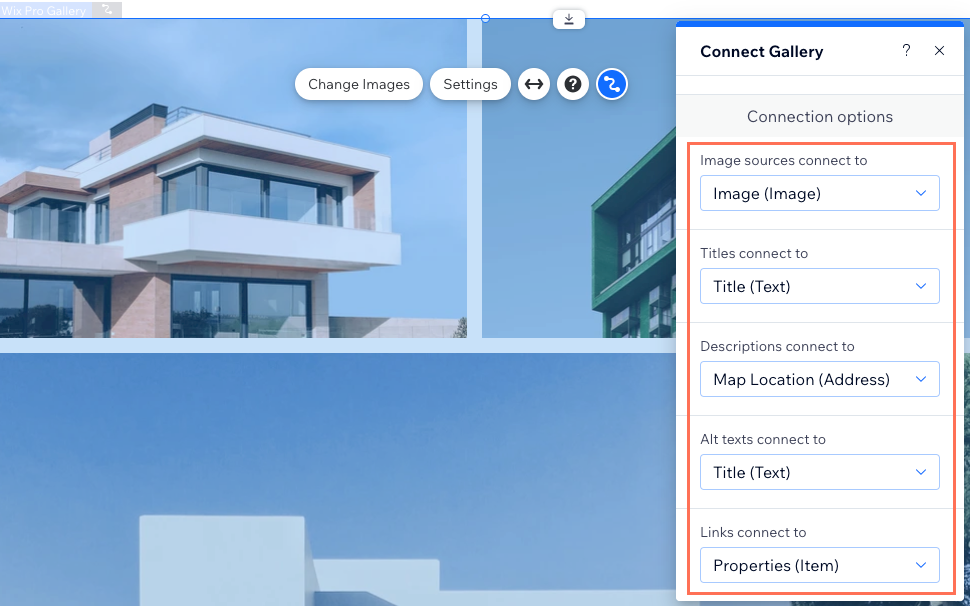
- Click the relevant drop-downs to connect your collection fields to the gallery:
- Image sources connect to: Select the image field you want to display.
- Titles connect to: Select the field you want to use for the image titles.
- Descriptions connect to: Select the field you want to use for the image descriptions.
- Alt texts connect to: Select the field you want to use for the image alt texts.
- Links connect to: Select the dynamic page, URL field, or image field you want to link the images to.

- Click the gallery and select Settings to customize your gallery's layout, design, and more. Learn more about customizing your Pro Gallery.
Step 3 | Manage the dataset settings
Go to the dataset settings to set the total items that can load at a time, filter certain items from appearing, sort the order in which the items display, or change the mode. Set the mode to Read & Write if you plan on letting visitors submit or edit images in the gallery's connected collection.
Wixエディター
スタジオエディター
- Go to the gallery's connected dataset settings:
- Click the gallery.
- をクリックする。 CMSへの接続 アイコン
 .
. - Click Dataset Settings in the Connect Gallery panel on the right.
- をクリックする。 データセット・モード ドロップダウンからオプションを選択する:
- Read: Allow the dataset to display your collection content in the gallery.
- Read & Write: Allow the dataset to display your collection content in the gallery and allow visitors to add or edit collection content with input elements.
- Edit the Maximum items displayed field to adjust the maximum items that can initially load in the gallery. This is also the maximum items that load when visitors click 'Load More' buttons, 'Next/Previous page' buttons or pagination bars. See the next section for steps.

- (Optional) Click + Add Filter to only show specific items in the gallery.
- (Optional) Click + Add Sort to choose the order in which collection items appear in the gallery.
Step 4 | (Optional) Create 'Load More' or navigational buttons
You can improve your page's loading performance by adding a 'Load More' button if you have a lot of gallery images. Your dataset's 'Maximum items displayed' field can be set as high as 1000 items. It controls how many items can initially load in your gallery, and how many additional items can load when visitors click the button.
This field also determines the number of items displayed per 'page' in your gallery if you connect 'Next/Previous page' buttons or a pagination bar (Wix Editor only).
Wixエディター
スタジオエディター
やりたいことを選択する:
もっと読む」ボタンを作成する
次のページ」と「前のページ」ボタンの作成
Connect a pagination bar
よくある質問
Click below for answers to the most frequently asked questions about connecting a gallery to the CMS.
How can site visitors filter the content that appears in the gallery?
Can I set the gallery image links to open when clicked?
What are the CMS connection options for this gallery?
Why doesn't my Pro Gallery's 'Load More' button respond to the dataset settings?
これは役に立ったか?
|


 をクリックして、「Load More」ボタンの外観をカスタマイズしてください。
をクリックして、「Load More」ボタンの外観をカスタマイズしてください。

 on the pagination bar to edit the design.
on the pagination bar to edit the design.  .
.

