CMS: Adding and Setting Up a Pagination Bar
読了目安: 5分
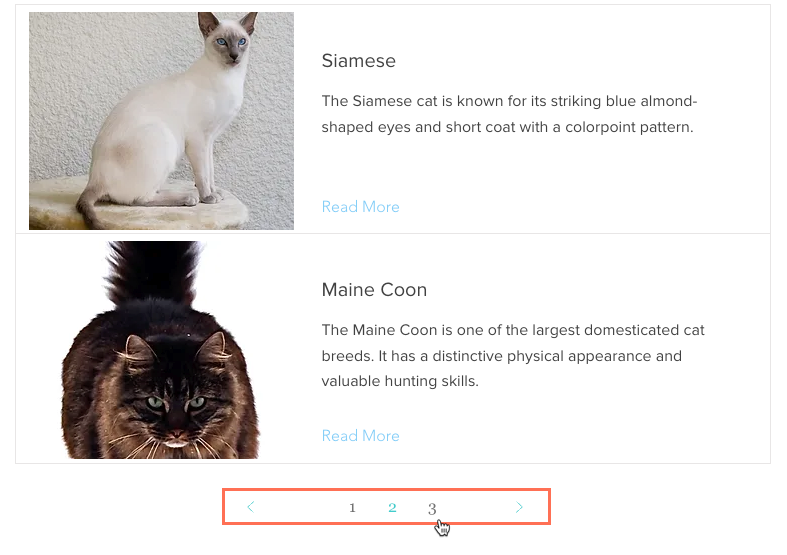
Use a pagination bar to provide visitors with a simple and intuitive way to browse through a large collection of items within a repeater or gallery. A pagination bar lets visitors navigate through 'pages', or sets of items displayed on a dynamic page. The dataset's 'Maximum items displayed' field determines the maximum number of items that appear in each 'page'.
The number of pages displayed by the pagination bar is calculated based on the total number of collection items retrieved by the dataset and the 'Maximum items displayed' field. For instance, if you have 50 visible items in your collection and you've set the 'Maximum items displayed' field to 10, your pagination bar will display 5 pages (50/10=5). Each page represents a set of items, and the pagination bar allows your visitors to navigate through these sets.

重要だ:
Pagination bars are not yet available in the Studio Editor. Vote for this feature if you would like to see it in the future.
始める前に
Connect a repeater or gallery to the dynamic dataset in a dynamic list page or dynamic item page displaying items in categories.
Step 1 | Add and customize a pagination bar
Add a pagination bar to your site and customize it to match your design needs.
To add and customize a pagination bar:
- 編集者のところに行ってください。
- Go to the relevant dynamic page that can list multiple items:
- クリック ページ&メニュー
 エディターの左側にある
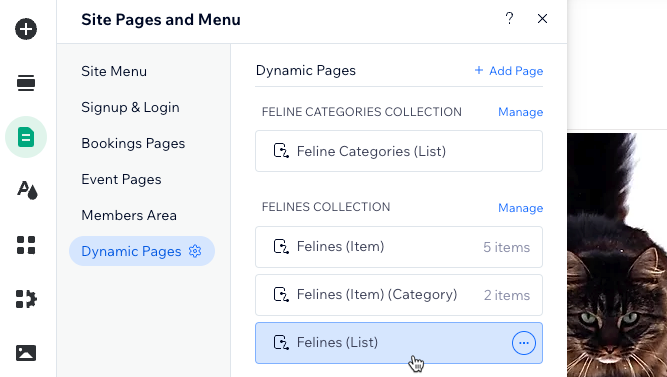
エディターの左側にある - ダイナミックページをクリックします。
- Click the relevant dynamic page that can display multiple items.
Note: Pagination bars are not relevant for dynamic item pages that can only display 1 item at a time.
- クリック ページ&メニュー

- Add a pagination bar:
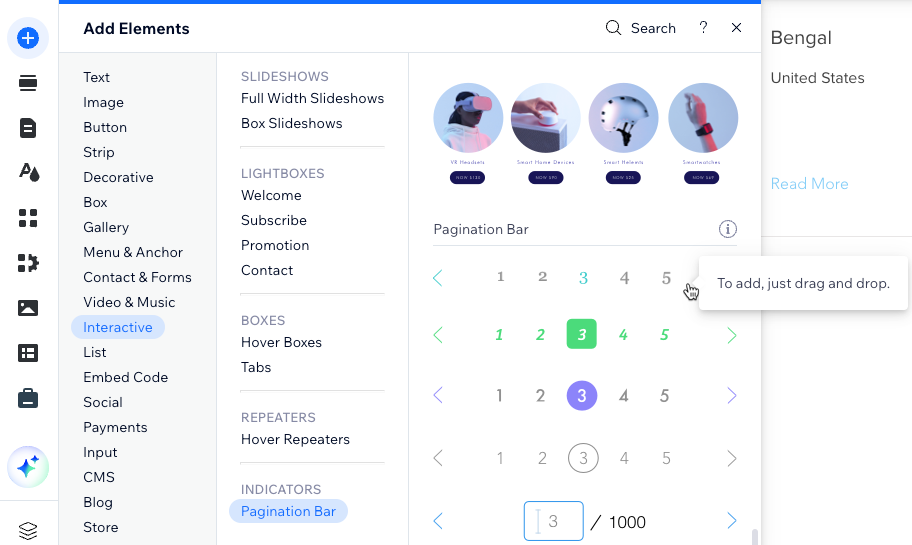
- クリック エレメントの追加
 エディターの左側にある
エディターの左側にある - Click Interactive.
- Click Pagination Bar.
- Click and drag the pagination bar you want to use onto the page.
- クリック エレメントの追加

- Customize the layout and design of the pagination bar:
レイアウト
Design
Step 2 | Connect to the CMS
Connect your pagination bar to the same dataset that connects to your repeater or gallery. Then resize your pagination bar and test it out in preview mode. When it's ready to go live, publish your site.
To connect the pagination bar to the CMS:
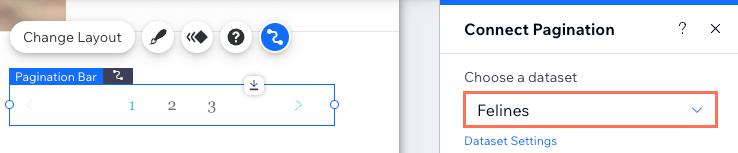
- Click the pagination bar.
- をクリックする。 CMSへの接続 アイコン
 .
. - Click the Choose a dataset drop-down and select the same dataset that connects to your repeater or gallery.

- Click and drag the edges of your pagination bar to resize it.
- Click Preview to test your pagination bar.
- 変更を公開する準備ができたら、「公開」をクリックします。
これは役に立ったか?
|

 on the pagination bar.
on the pagination bar. 