Branded App: Adding a WebView to Your App
読了目安: 5分
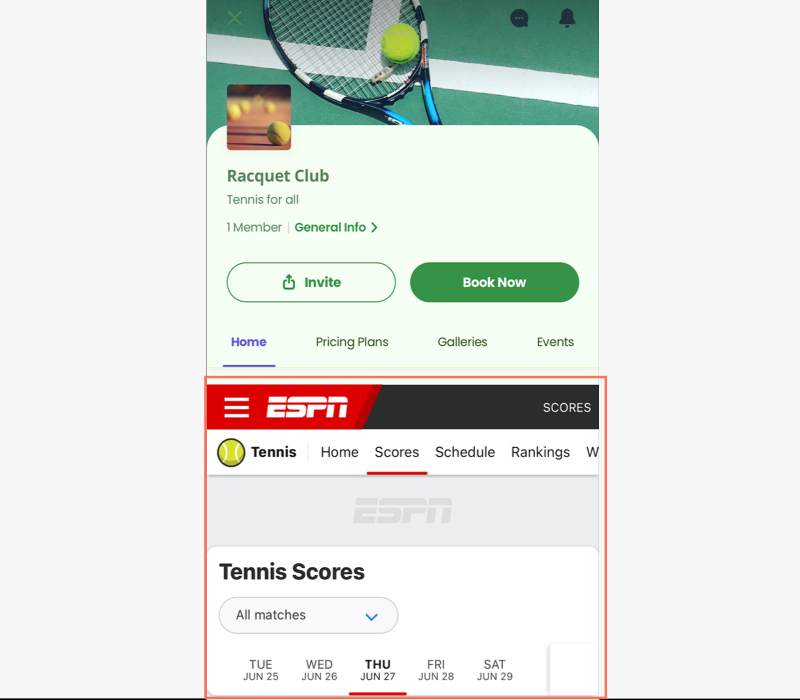
Embed web content in your branded app with the WebView element to enable seamless viewing without the need for an external browser. You can add content from your own site or an external source, making the content feel like an integral part of the app. By adding the WebView element, users don't need to open an external browser to view the content.
You can customize the size of the embedded content and control the display of embedded website headers and footers within the WebView element.
注:
This element is only available for the Branded app, make sure to purchase a Branded App plan.

To add a WebView element to your branded app:
Dashboard
Wixアプリ
Wix Studio app
- Go to the Branded Mobile App tab in your site's dashboard.
- Click Edit Mobile App.
- Click the Screen drop-down at the top and choose the screen you want to edit.
- Click Elements on the left.
- Click Embed and select the WebView element.
- Customize the following in the panel on the right:
- Content: Enter the page URL of the site you want to embed.
- Layout: Choose a height for your WebView:
- Dynamic: The height of the WebView auto-adjusts with the screen.
- Fixed: Set the height of the WebView in pixels.
- Display: Enable the toggles to show the website header and footer.

- Margins: Drag the Margins sliders to adjust the padding around the WebView.
注: をクリックする。 Edit individually アイコン to separately adjust the margins.
to separately adjust the margins. - General Settings: Click General Settings and choose which device to show this element on: All, Android, or iOS.
Note: You can show or hide elements of your site depending on what operating system your members are using on their mobile devices. Your elements are visible on all operating systems by default, but you can decide what to show on iOS, Android, or both.
- 保存をクリックする。
これは役に立ったか?
|