ペイボタンの追加と設定
4 min read
重要だ:
To accept online payments using a Pay Button, you must purchase a plan that allows you to accept payments.
Add a Pay Button to your site for a quick and easy checkout. When clicked, it takes visitors directly to the checkout page, streamlining the purchase process. After adding the button, you can link a payment method, choose its layout, and customize the design to fit your site.

Step 1 | Add a Pay Button
Get started by adding a Pay Button to your site from the App Market. You can add multiple buttons to your site for a quick and easy express checkout.
To add a Pay Button to your site:
- 編集者のところに行ってください。
- クリック Add Apps
 エディターの左側にある
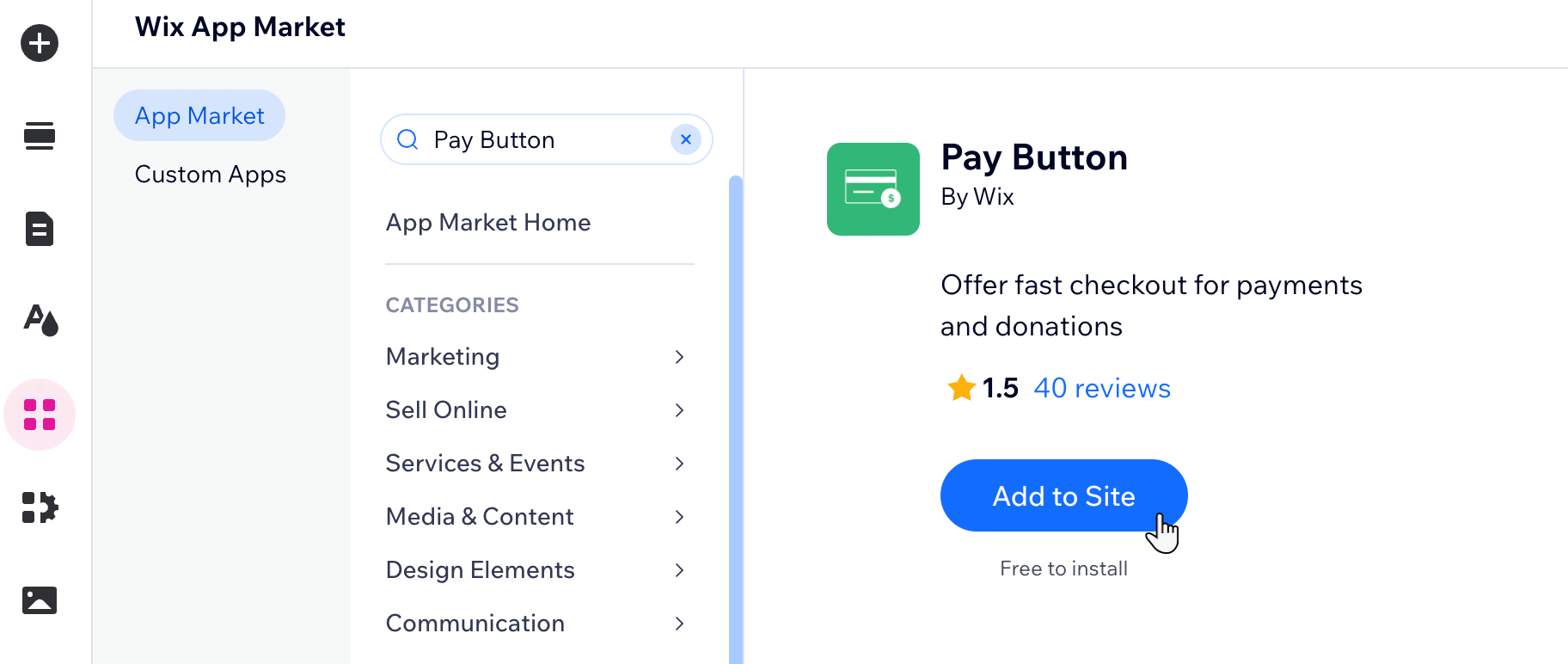
エディターの左側にある - Search for the Pay Button app.
- Click Add to Site.

Step 2 | Set up your payment method
Choose how you want to accept payments from visitors through your Pay Button. Wix offers a number of options to accept payments that vary by location.
To connect a payment method to your Pay Button:
- Click the Pay Button in the editor.
- Click Manage Payment Methods.
- クリック 接続 next to the relevant payment methods (you can select multiple).
ヒント Check your business location at the top right. If incorrect, click the drop-down menu to change it.

- Follow the relevant steps to complete the set-up process:
- Automatically Connected: You can start accepting payments immediately, but in order to receive the funds, you must complete the set-up process below.
- Recommended Provider: To accept payments, you must create an account or connect an existing account with the recommended provider:
- Click Set Up Account.
- Connect your account:
- Have an account:
- Enter your credentials.
- Click Sign in and follow the steps to connect your account.
- Don't have an account:
- Click Create new account and follow the steps to create your account.
- Have an account:
Step 3 | Customize the settings of your button
Customizing your Pay Button settings enhances user experience and boosts conversion rates. You can customize the button to match your brand and meet customer preferences.
注:
Only site owners can edit the following settings. Collaborators with other roles don't have access to this section.
To customize the settings of you button:
- Click the Pay Button in your editor.
- 設定をクリックします。
- Enter the product's name of the product your customer is purchasing under Item Name.
- Enter the product's price under Item Price.
Note: Click Change Currency if needed. - Edit the text that appears on the button under What does this button say?
- (Optional) Enable the Show Terms & Conditions Checkbox toggle to show a link to your Terms & Conditions.
- Check the email address under Email Notifications. If you need to get notifications to a different email, click General Info to change it.
(Optional) Step 4 | Choose a layout for your button
Set up how you want the button to look on your site. You can choose how the text appears on your button and customize it to match the theme of your site.
To choose the layout of your button:
- Click the Pay Button in your editor.
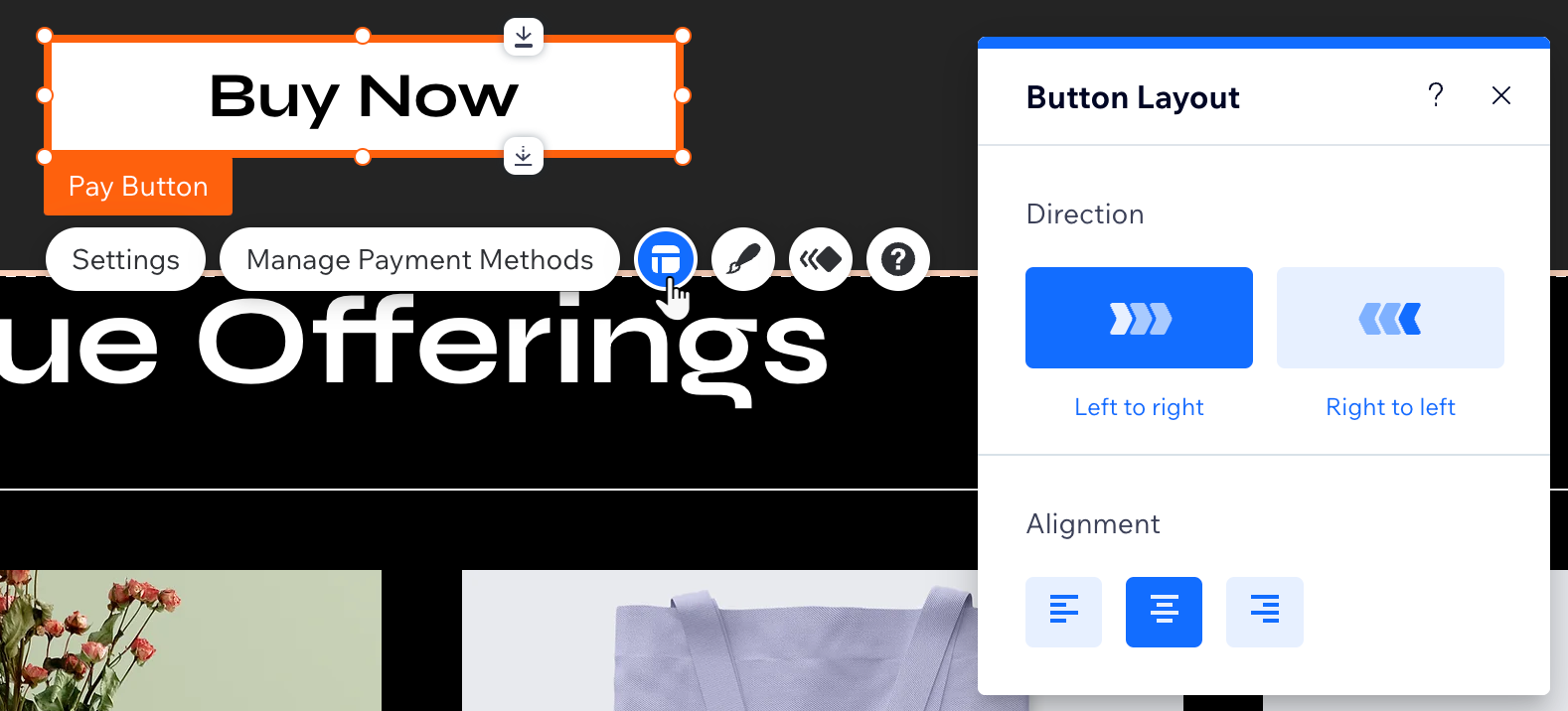
- をクリックする。 レイアウト アイコン
 .
. - Select the direction and alignment for the button's text.

(Optional) Step 5 | Customize the design of your button
Select a preset design for your Pay Button or change it to match your site. This helps your site look more consistent and easier to use.
To customize the design of your button:
- Click the Pay Button in your editor.
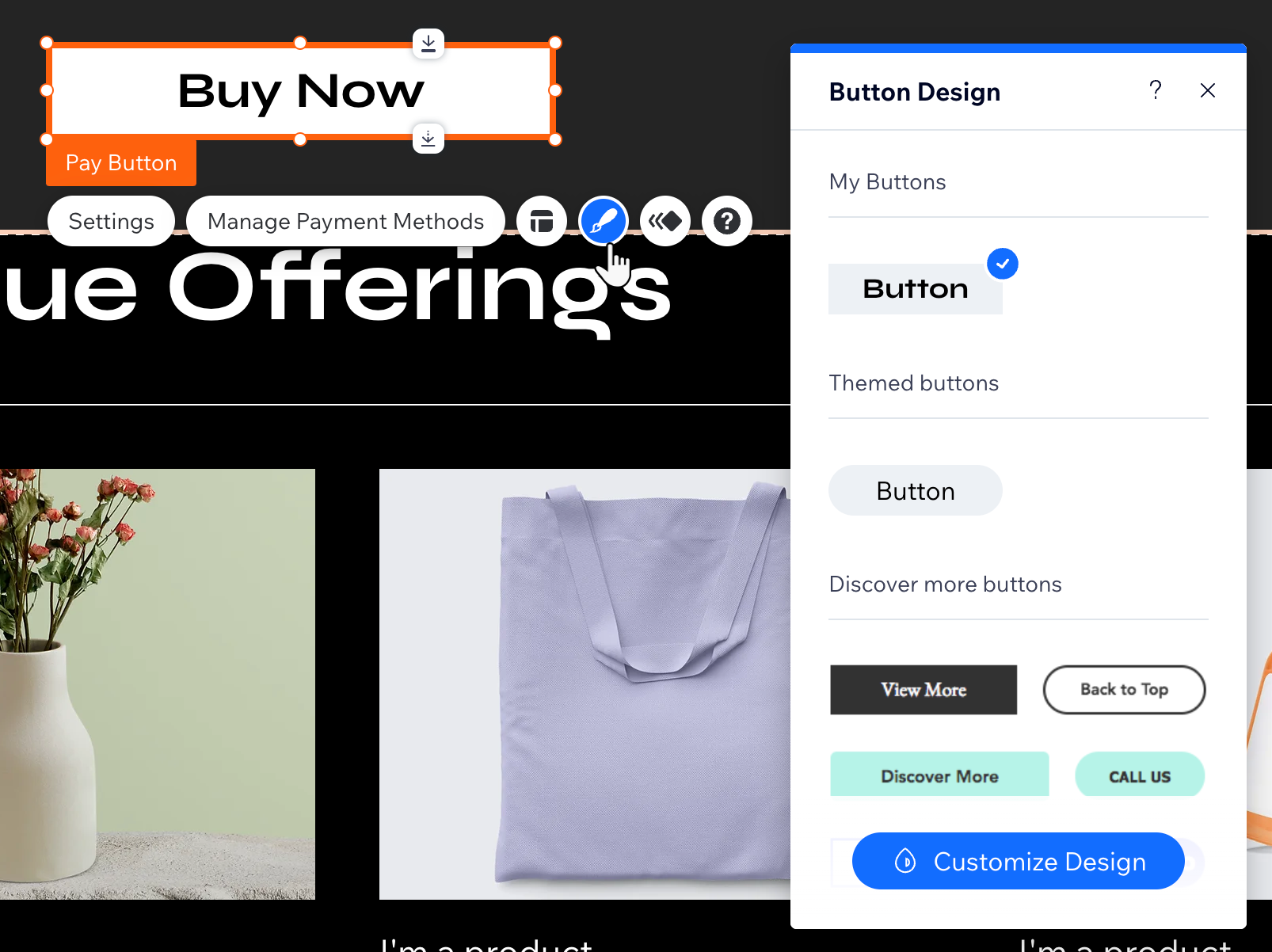
- をクリックする。 Design アイコン
 .
. - Choose one of the preset designs for your button.
- クリック Customize Design for advanced options for the Regular そして Hover view:
- Fill Color & Opacity: Select the button's color and opacity.
- Border: Design your button's borders.
- Corners: Round your button's corners.
- Shadow: Add and design a shadow for your button.
- Text: Design your button's text.

よくある質問
Click a question below to learn more about setting up a Pay Button.
Can I use multiple payment methods for one Pay Button?
Is it possible to track payments made through the Pay Button?
How do I remove a Pay Button from my site?
これは役に立ったか?
|