Mitglieder-Apps von Wix: Das Design deiner App anpassen
6分時間
Passe die Farben und Schriftarten deiner App so an, dass sie mit deiner Marke übereinstimmen. So stellst du sicher, dass sie auffällt und deinen Mitgliedern vertraut vorkommt.
ヒンバイス:
Änderungen an der Farbe und dem Textdesign deiner App wirken sich auf alle Screens deiner App aus.
この記事では、次のようなテーマをご紹介します:
Das Farbdesign deiner App ändern
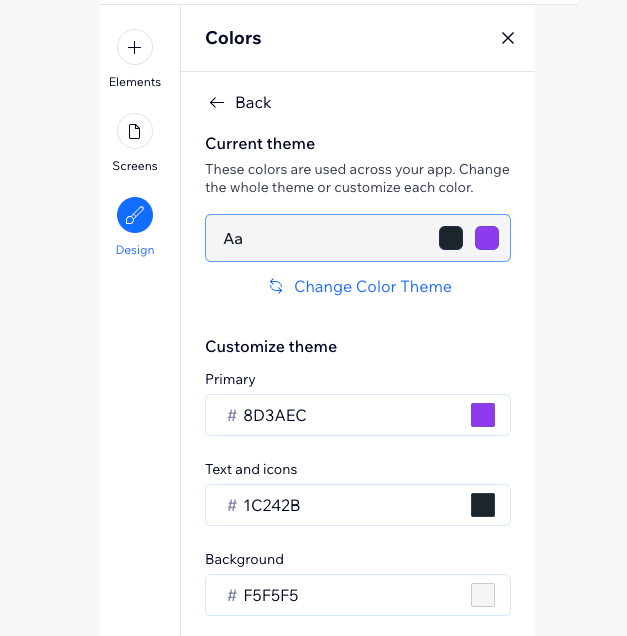
Wähle ein Farbdesign für deine App, um für Mitglieder, die deine App verwenden, den Ton festzulegen. Passe einzelne Farben an, um Einheitlichkeit zu gewährleisten und die Lesbarkeit auf verschiedenen Bildschirmen und Elementen zu verbessern.
重要だ:
Zurzeit kannst du den Text, die Symbole und die Hintergrundfarbe nur in der Branded App ändern. In der Spaces-App kannst du nur die Hauptfarbe ändern.
ウェブサイト
Owner App
Studio App
- Öffne die App in deiner Website-Verwaltung.
- Wähle den entsprechenden Tab aus (z. B. Spaces by Wix, deine eigene Mobile-App).
- Klicke auf App bearbeiten.
- Klicke links auf Design.
- Klicke neben Farbdesign auf das Symbol für Bearbeiten
 .
. - Klicke auf Primär, um ein neues Hauptfarbdesign für deine App auszuwählen.
- (Nur Branded App) Passe das Farbdesign für einzelne Elemente an:
- Text und Symbole: Dies betrifft den Haupttext deiner App und die Social-Media-Symbole.
- Hintergrund: Dies beeinflusst den Hintergrund deiner App.
- Klicke oben rechts auf Speichern.

Das Textdesign deiner App ändern
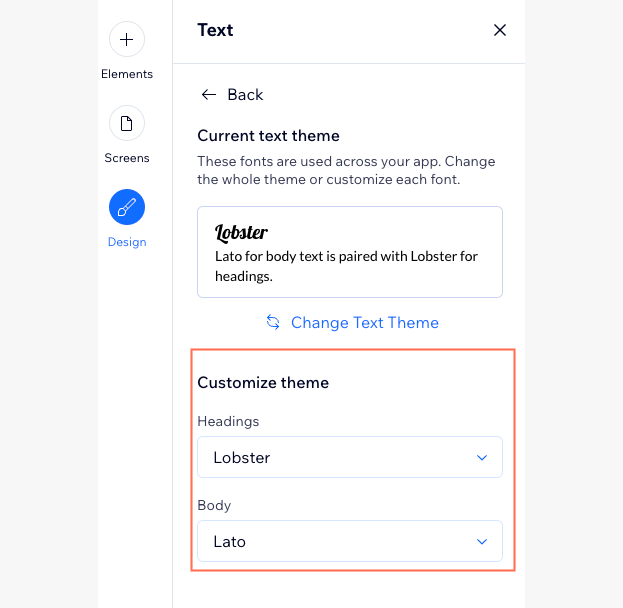
Wähle ein Textdesign, um den Stil und die Lesbarkeit deiner App festzulegen und sorge so für Übersichtlichkeit und Einheitlichkeit über den gesamten Inhalt deiner App.
重要だ:
Zurzeit ist das Ändern der Schriftvorlage für Überschriften und Fließtext nur für die Branded App verfügbar. Wenn du die Spaces-App verwendest, kannst du nur das Haupttextdesign ändern.
ウェブサイト
Owner App
Studio App
- Öffne die App in deiner Website-Verwaltung.
- Wähle den entsprechenden Tab aus (z. B. Spaces by Wix, deine eigene Mobile-App).
- Klicke auf App bearbeiten.
- Klicke links auf Design.
- Klicke neben Textdesign auf das Symbol für Bearbeiten
 .
. - Klicke auf Textdesign ändern, um ein neues Gesamtdesign für deine App auszuwählen.
- (Nur Branded App) Passe das Textdesign für einzelne Elemente an:
- Überschriften: Wähle eine Schriftvorlage für deine Überschrift.
- Textkörper: Wähle ein Design für den Hauptteil deines Textes.

- Klicke oben rechts auf Speichern.
(Nur Branded App) Den Kopfzeilenstil deiner App ändern
Wenn du deine Branded App erstellst, kannst du wählen, ob deine Kopfzeile eine Hintergrundfarbe haben (von der Hauptfarbe deiner App übernommen) oder transparent sein soll.
ヒンバイス:
Der hier gewählte Kopfzeilenstil wirkt sich auf den minimalistischen Kopfzeilentyp aus. Mehr über den Unterschied zwischen den Kopfzeilentypen erfahren und wie du sie anpassen kannst.
ウェブサイト
Owner App
Studio App
- Öffne den Bereich Branded App in deiner Website-Verwaltung.
- Klicke auf App bearbeiten.
- Klicke links auf Design.
- Klicke neben Kopfzeilendesign auf das Symbol für Bearbeiten
 .
. - Kopfzeilendesign wählen:
- Primär: Die Kopfzeile verwendet die Hauptfarbe, die du für deine App festgelegt hast.
- Hintergrundfarbe: Die Kopfzeile verwendet die Hintergrundfarbe, die du für deine App festgelegt hast.
- Klicke oben rechts auf Speichern.

役に立ちましたか?
|