Wix Forms: Ein Standalone-Formular hinzufügen und einrichten
9分時間
Standalone-Formulare eignen sich hervorragend für Kundenfeedback zu deinen Produkten oder Services, um notwendige Gesundheitsinformationen zu sammeln, eine Verzichtserklärung einzuholen oder deine Community zu befragen. Erstelle ein Standalone-Formular direkt in deiner Website-Verwaltung und teile es über eine eindeutige URL mit jedem.
Bevor du loslegst:
- Du musst Wix Forms auf deiner Website einrichten
- Achte darauf, dass dein Formular eine Einreichungstabelle enthält. Darin werden alle deine Formulardaten gespeichert.

Schritt 1 | Ein Formular erstellen und eine Vorlage auswählen
Wenn du ein neues Formular hinzufügst, hast du die Wahl zwischen einem Website- oder einem Standalone-Formular. Standalone-Formulare enthalten verschiedene Vorlagen. Du kannst auch deine eigenen erstellen.
Um ein Standalone-Formular zu erstellen:
- Öffne den Bereich Formulare & Einreichungen in deiner Website-Verwaltung.
- Klicke auf den Tab Alte Formulare.
- Klicke auf + Standalone-Formular erstellen.
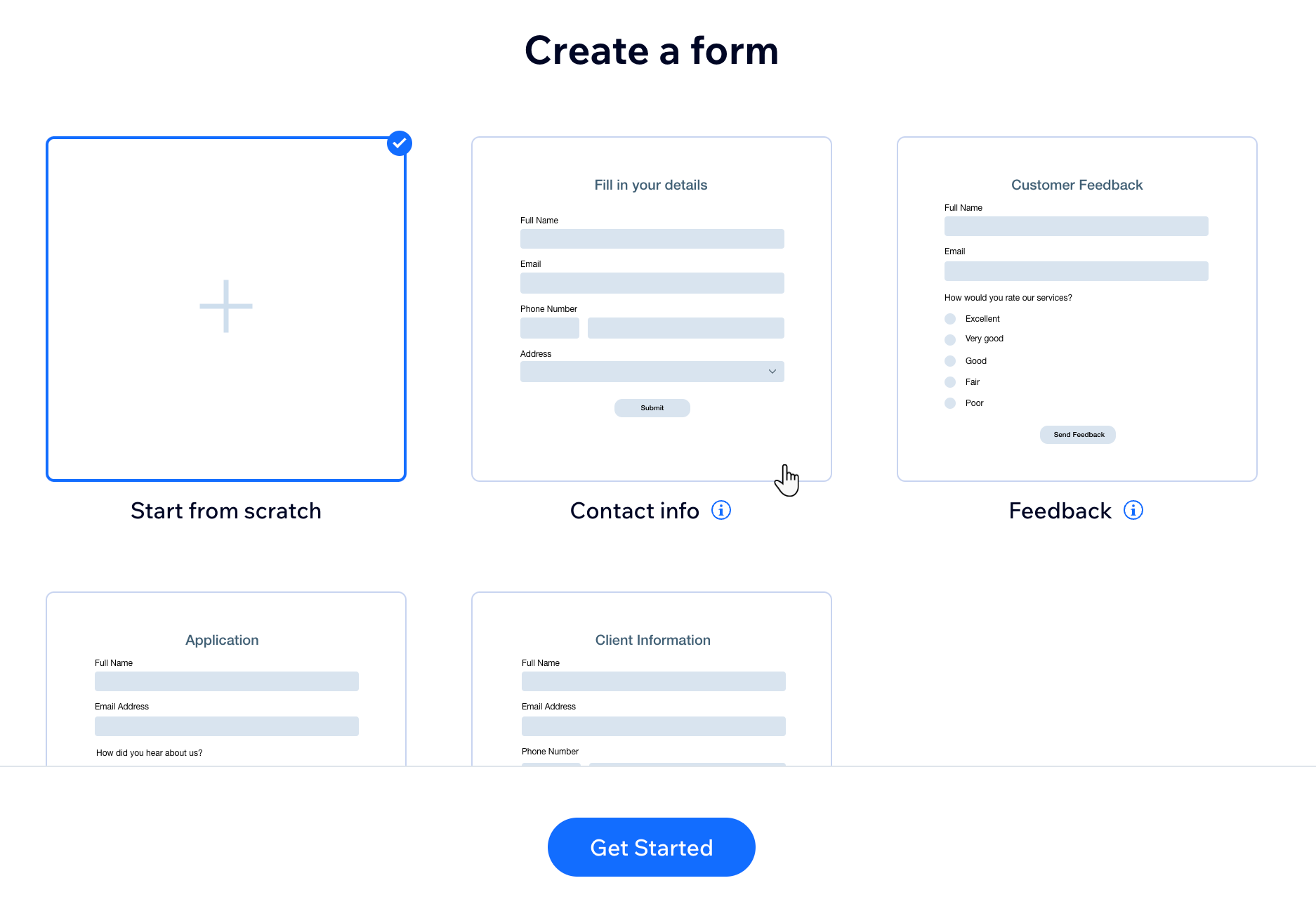
- Wähle eine Vorlage für dein Standalone-Formular oder klicke auf Neu erstellen.
Tipp: Templates haben bereits vorhandene Felder, die du anpassen kannst. Wir bieten Formularvorlagen zum Sammeln von Kontaktdaten, Kundeninformationen, Feedback und für Bewerbungen an. - Klicke auf Loslegen, um dein Standalone-Formular anzupassen.

Schritt 2 | Einen Formulartitel und eine Beschreibung hinzufügen
Gib deinem Formular einen Titel und eine Beschreibung, um den Besuchern mehr Informationen darüber zu geben, was sie ausfüllen und was passiert, sobald ein Formular eingereicht wird.
Um einen Formulartitel und eine Beschreibung hinzuzufügen:
- Füge unter Formulartitel den Titel deines Formulars hinzu. Hinweis: Das ist ein Pflichtfeld und wird oben im Formular angezeigt, damit Besucher es sehen können.
- Füge unter Formularbeschreibung eine Beschreibung hinzu, die den Besuchern erklärt, worum es bei dem Formular geht. Du kannst auch Tipps zum Ausfüllen des Formulars hinzufügen (z. B. durchschnittliche Bearbeitungszeit). Tipp: Wenn du keine Formularbeschreibung hinzufügen möchtest, klicke auf Entfernen.

Schritt 3 | Formularfelder hinzufügen und dein Formular verwalten
Wähle zwischen Kontaktfeldern und Standardfeldern. Kontaktfelder enthalten Infos wie Name und E-Mail-Adresse. Wenn ein Besucher ein Kontaktfeld ausfüllt, werden die Daten automatisch in deinen Kontakten gespeichert. Standardfelder umfassen alle gängigen Feldarten, wie zum Beispiel Textfelder, Zahlenfelder, Datumsfelder und Auswahlfelder.
Um Formularfelder hinzuzufügen und dein Formular zu verwalten:
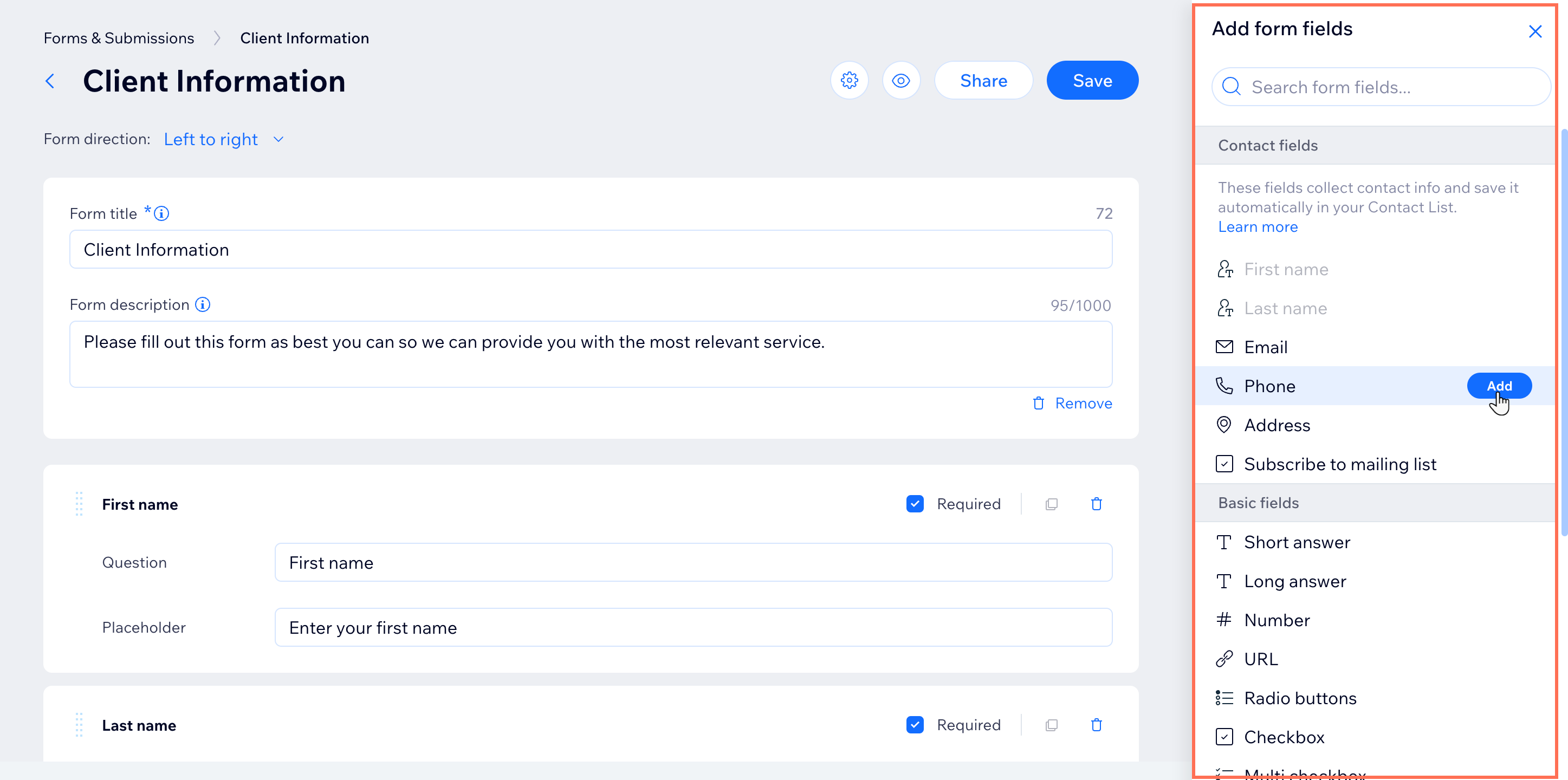
- Fahre mit der Maus unter Formularfelder hinzufügen über ein Feld und klicke auf Hinzufügen.
Hinweis: Wenn das Fenster Formularfelder hinzufügen nicht zuerst angezeigt wird, klicke unten im Formular auf + Feld hinzufügen, um es zu öffnen.

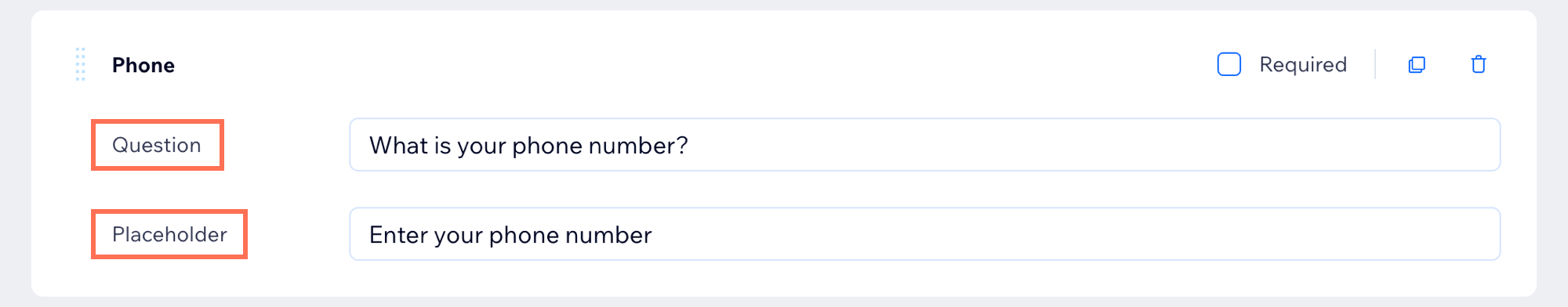
- Fülle die Frage und den Platzhaltertext für dein neues Feld aus:
- Frage: Füge die genaue Frage hinzu, die auf dem Formular angezeigt werden soll (z. B. „Wie lautet deine Telefonnummer?“).
- Platzhalter: Das ist der Platzhaltertext innerhalb des Antwortfelds im Formular. Sobald ein Besucher eine Antwort hinzufügt, verschwindet der Platzhaltertext.

- Klicke unten auf + Feld hinzufügen und wiederhole die Schritte 1-2, um weitere Felder hinzuzufügen.
Tipp: Verschiedene Felder enthalten unterschiedliche Informationen. Mit einem Textabschnitt kannst du beispielsweise eine Zeichenbeschränkung für Antworten festlegen. - (Optional) Füge über oder unter einem Feld einen Abschnitt mit Erklärungstext hinzu, indem du unter Andere Elemente auf Kopfzeile/Textabschnitt klickst. Füge deine Allgemeinen Geschäftsbedingungen zum Beispiel als Beschreibung neben dem Feld Unterschrift oder Datei hochladen hinzu.
Tipp: Mit dem Textabschnitt-Element kannst du den Text auch gestalten. - Nachdem du Formularfelder hinzugefügt hast, kannst du deine Formularfelder mit den folgenden Optionen verwalten:
- Eine Frage obligatorisch machen: Klicke rechts neben einem Feld auf das Kontrollkästchen Pflichtfeld, um die Beantwortung dieser Frage obligatorisch zu machen.
- Feld duplizieren: Klicke auf das Symbol für Kopieren
 , um eine Kopie dieses Feldes und seines Inhalts direkt unter dem ersten zu erstellen. ヒンバイス: Einige Kontaktfelder wie Vorname und Nachname können einem Formular nur einmal hinzugefügt werden.
, um eine Kopie dieses Feldes und seines Inhalts direkt unter dem ersten zu erstellen. ヒンバイス: Einige Kontaktfelder wie Vorname und Nachname können einem Formular nur einmal hinzugefügt werden. - Ein Feld löschen: Klicke auf das Papierkorb-Symbol
 , um ein Feld aus deinem Formular zu löschen.
, um ein Feld aus deinem Formular zu löschen. - Ein Feld neu anordnen: Klicke und ziehe die obere linke Ecke eines Feldes, um es in der Reihenfolge der Fragen nach oben und unten zu verschieben.
Hinweis: Du kannst den „Absenden“-Button nicht verschieben und die Dankesnachricht am unteren Rand des Formulars nicht ändern.
Schritt 4 | Einen Einreichungstext hinzufügen und dein Formular speichern
Am Ende deines Formulars befindet sich ein Einreichen-Button, den Besucher anklicken, um ihr fertiges Formular an dich zu senden. Du kannst den Buttontext bearbeiten und die folgende Dankesnachricht anpassen.
Um einen Einreichungstext hinzuzufügen und zu speichern:
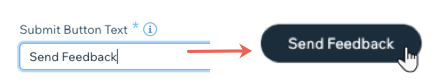
- Bearbeite den Text, der innerhalb des Einreichen-Buttons des Formulars unter Buttontext angezeigt wird. Hinweis: Die Zeichenzahl ist auf 22 Zeichen beschränkt, da die Buttons klein sind.

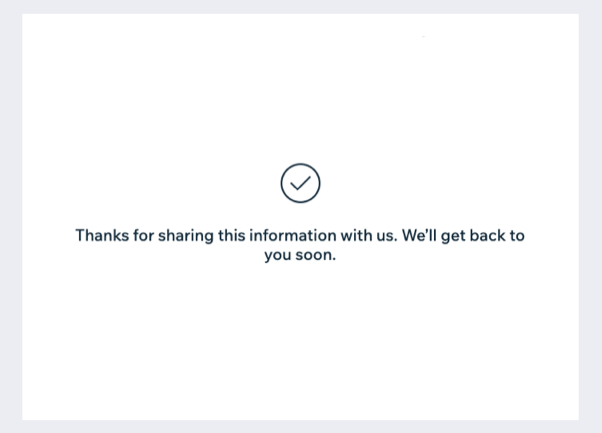
- Bearbeite den Text der Dankesnachricht, die erscheint, nachdem Besucher das Formular abgeschickt haben (z. B. „Vielen Dank!“). Tipp: Die Nachricht wird auf einer neuen Seite angezeigt.
- Klicke oben rechts auf Speichern, um das neue Formular zu speichern.

Schritt 5 | Dein Live-Formular ansehen und teilen
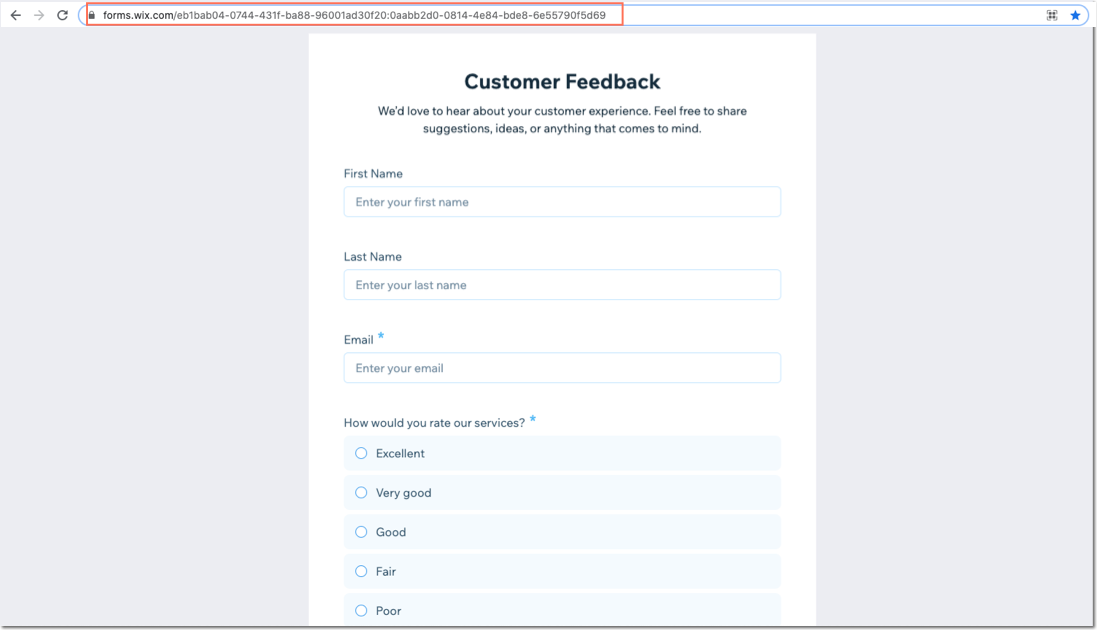
Sieh dir dein Formular live an, sobald es fertig ist, um zu überprüfen, wie es für Besucher aussieht. Kopiere anschließend die einzigartige URL, um sie zu teilen und Antworten zu erhalten. Wenn Besucher das Formular über die geteilte URL einreichen, werden die Daten in deiner Verwaltung für Formulareinreichungen gespeichert.
チップ
Wenn du eine E-Mail-Marketing-Kampagne an Abonnenten sendest, kannst du ein Standalone-Formular mit dem Aktionsbutton verlinken, um die Empfänger zu ermutigen, ein Formular auszufüllen.
Um dein Formular anzusehen und zu teilen:
- Klicke oben rechts im Formular-Baukasten auf das Symbol für Live-Formular öffnen
 .
.
チップ Du kannst das Live-Formular auch jederzeit über die Formular-Verwaltung anzeigen. - Teile den direkten Link deines Formulars oder poste es auf Social Media:
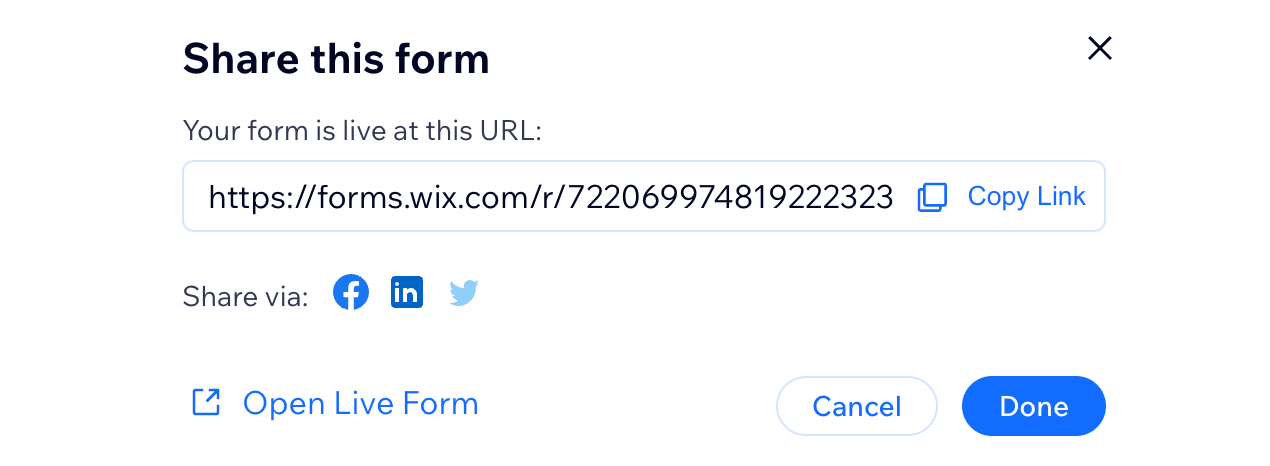
- Klicke oben rechts im Formular-Baukasten auf Teilen.
- Wähle aus, was du als Nächstes tun möchtest:
- Klicke auf Link kopieren, um den Link in deine Zwischenablage zu kopieren. Du kannst diese einzigartige URL nicht bearbeiten.
- Klicke auf ein Social-Media-Symbol, um das Formular direkt auf Facebook, LinkedIn oder X (ehem. Twitter) zu teilen.
- Klicke auf Live-Formular öffnen, um das Live-Formular in einem separaten Tab anzuzeigen. Du kannst die URL auch hier kopieren.
- Klicke auf Fertig.

Schritt 6 | Deine Standalone-Formulare verwalten
Bearbeite und verwalte alle Standalone-Formulare und deren Einstellungen direkt im Bereich Formulare & Einreichungen. Sieh dir deine Standalone-Formulareinreichungen von unterwegs an und teile das Formular ganz einfach über deine App.
Um deine Standalone-Formulare zu verwalten:
ウェブサイト
Wixオーナーアプリ
- Öffne den Bereich Formulare & Einreichungen in deiner Website-Verwaltung.
- Klicke auf den Tab Alte Formulare.
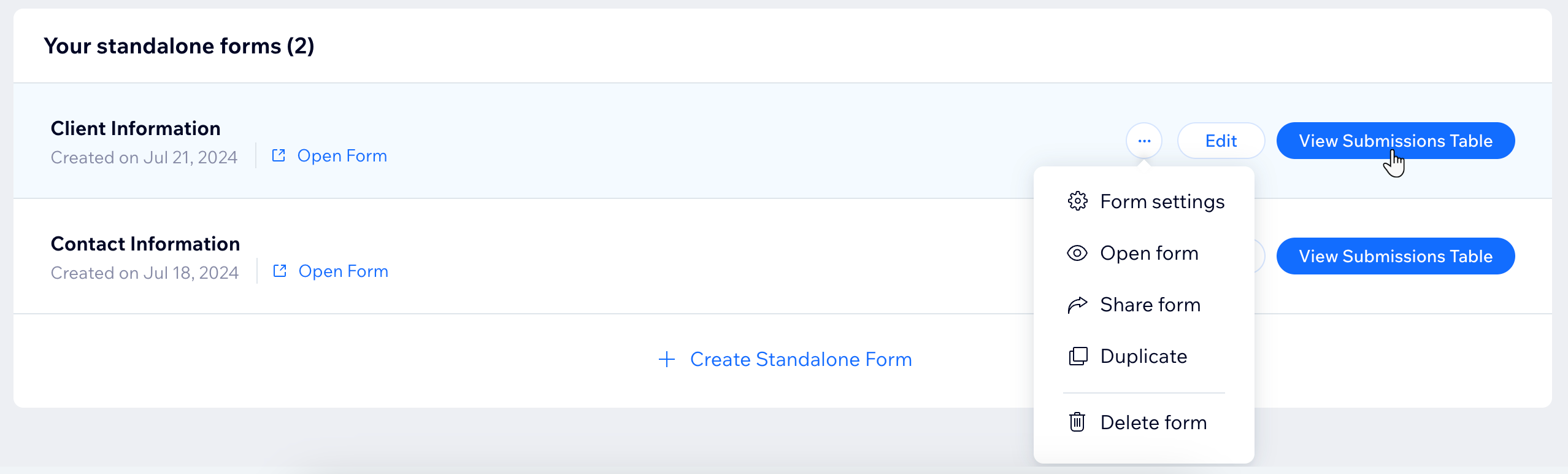
- All deine Standalone-Formulare werden unter Deine Standalone-Formulare angezeigt. Verwalte sie mit den verfügbaren Optionen:
Ein Live-Formular ansehen
Ein Formular bearbeiten
Formulareinstellungen verwalten
Ein Formular teilen
Eine Einreichungstabelle ansehen
Ein Formular löschen

ヒンバイス:
Oben in der Verwaltung für Formulareinreichungen siehst du, wie viele Formulare du derzeit erstellen kannst. Um weitere Formulare zu deinem Paket hinzuzufügen, klicke auf Upgrade. Erfahre mehr über das Upgrade von Wix Forms.
役に立ちましたか?
|
 .
.