Wix Editor: Ein Hamburger-Menü hinzufügen und einrichten
5分時間
Hamburger-Menüs sind Menüs, die einen Button auf deiner Live-Website anzeigen. Wenn Besucher auf den Button klicken, öffnet sich das Menü in einem Container. Besucher haben so die Möglichkeit, deine Website zu durchsuchen und du musst keine Kompromisse bei Platz und Layout eingehen.

Was du wissen solltest:
Obwohl die Symbole für Hamburger- und Mobile-Website-Menüs ähnlich sind, sind es unterschiedliche Menüs. Hamburger-Menüs können im Mobile-Editor nicht hinzugefügt werden, und Menüs, die du auf dem Desktop hinzufügst, werden nicht auf die Mobile-Version deiner Website übertragen.
Schritt 1 | Ein Hamburger-Menü zu deiner Website hinzufügen
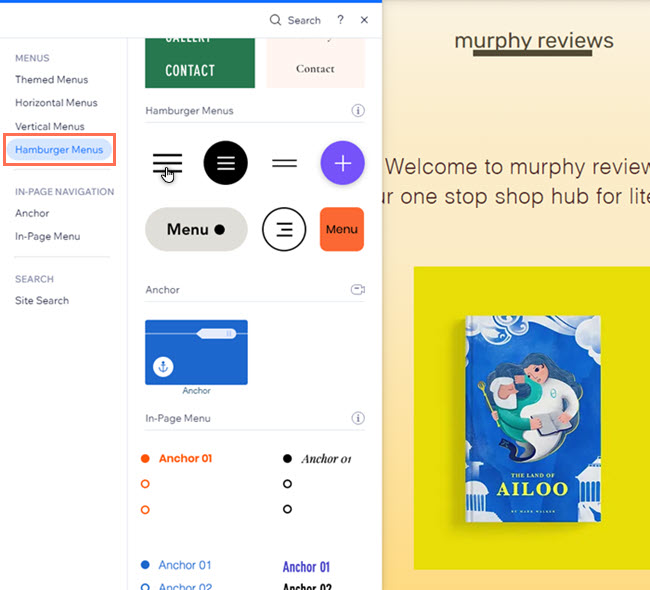
Füge ein Hamburger-Menü zu deiner Website hinzu, um loszulegen. Es gibt eine Vielzahl von vorgefertigten Optionen, sodass du ein Menü auswählen kannst, das zum Design deiner Website passt.
Um ein Hamburger-Menü hinzuzufügen:
- Klicke links im Editor auf Elemente hinzufügen
.
- Wähle Menü & Anker.
- Klicke auf Hamburger-Menüs.
- Klicke und ziehe das Symbol deiner Wahl auf die Seite.

Schritt 2 | Den Menü-Button einrichten
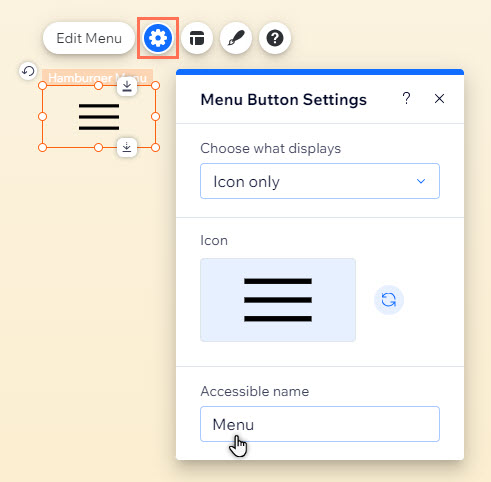
Nachdem du das Menü zu deiner Website hinzugefügt hast, wähle aus, was auf dem Button angezeigt werden soll – Text, ein Symbol oder beides. Bei Bedarf kannst du ein neues Symbol auswählen und/oder den Text nach deinen Wünschen aktualisieren.
Um den Button einzurichten:
- Klicke auf der Seite auf den Hamburger-Menü-Button.
- Klicke auf das Symbol für Einstellungen
.
- Klicke auf Was möchtest du anzeigen?, um festzulegen, was Besucher auf deiner Live-Website sehen:
- Nur Symbol: Nur das Symbol wird angezeigt.
- Symbol ersetzen: Klicke auf das Symbol für Ersetzen
, um ein neues Symbol für den Menü-Button auszuwählen. Du kannst aus einer Vielzahl kostenloser Optionen von Wix wählen oder deine eigenen Symbole hochladen.
- Barrierefreier Name: Gib den barrierefreien Namen des Symbols in das Feld ein.
Hinweis: Screenreader können mithilfe dieses Texts den Namen „lesen“ und den Zweck des Buttons verstehen. Er wird nicht auf deiner Live-Website angezeigt.
- Symbol ersetzen: Klicke auf das Symbol für Ersetzen
- Nur Text : Auf dem Button wird nur Text angezeigt.
- Text: Gib den von dir gewählten Text in das Feld ein.
- Text & Symbol: Es werden sowohl Text als auch ein Symbol angezeigt.
- Symbol ersetzen: Klicke auf das Symbol für Ersetzen
, um ein neues Symbol für den Menü-Button auszuwählen. Du kannst aus einer Vielzahl kostenloser Optionen von Wix wählen oder deine eigenen Symbole hochladen.
- Text: Gib den von dir gewählten Text in das Feld ein.
- Symbol ersetzen: Klicke auf das Symbol für Ersetzen
- Nur Symbol: Nur das Symbol wird angezeigt.

Schritt 3 | Deine Menüelemente verwalten
Wähle aus, welche Elemente im Menü angezeigt werden sollen. Wenn du das Menü als „erweitert“ festlegst, kannst du Elemente im „Menü verwalten“-Panel ein- und ausblenden. Wenn du die erweiterten Menüs nicht aktivierst, kannst du die gewünschten Änderungen im „Website-Seiten“-Panel vornehmen.
Um dein Menü zu verwalten:
- Klicke auf der Seite auf den Hamburger-Menü-Button.
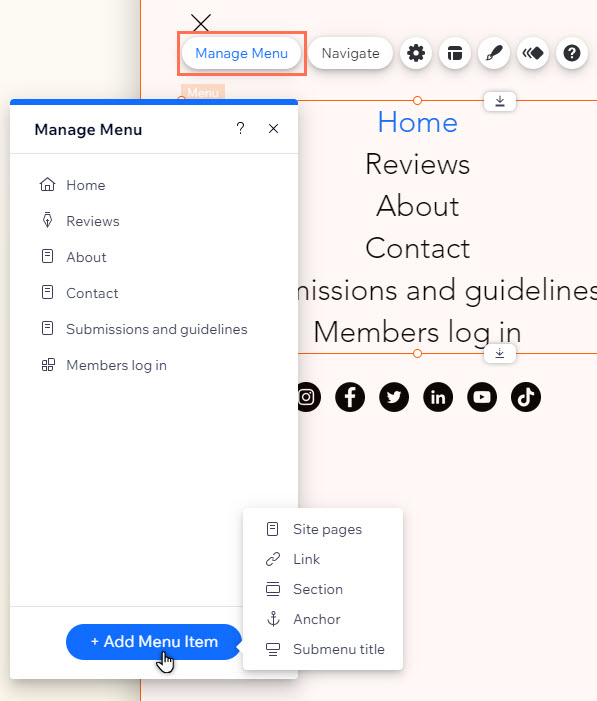
- Klicke auf Menü bearbeiten, um den Container des Menüs zu öffnen.
- Wähle die Menüelemente aus.
- Klicke auf Menü verwalten.
- Verwende die verfügbaren Optionen, um die Elemente zu verwalten:
- Füge ein Element hinzu:
- Klicke unten auf Menüelement hinzufügen.
- Wähle den Elementtyp, den du hinzufügen möchtest, und richte das Element ein.
- Element ein- oder ausblenden:
- Erweiterte Menüs:
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
.
- Klicke auf Ausblenden
.
ヒンバイス: Um ein vorhandenes Element in einem erweiterten Menü anzuzeigen, musst du es mit den vorherigen Schritten hinzufügen (Element hinzufügen).
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
- Standardmenüs:
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
.
- Klicke auf Ausblenden aus Menü
/Anzeigen im Menü
.
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
- Erweiterte Menüs:
- Füge ein Element hinzu:

Schritt 4 | Den Container einrichten
Verwende die Container-Einstellungen, um auszuwählen, wie deine Website-Seiten aussehen und sich verhalten soll, wenn Besucher das Menü öffnen.
Um den Container einzurichten:
- Klicke auf der Seite auf den Hamburger-Menü-Button.
- Klicke auf Menü bearbeiten, um das Menü zu öffnen.
- Klicke auf den Container.
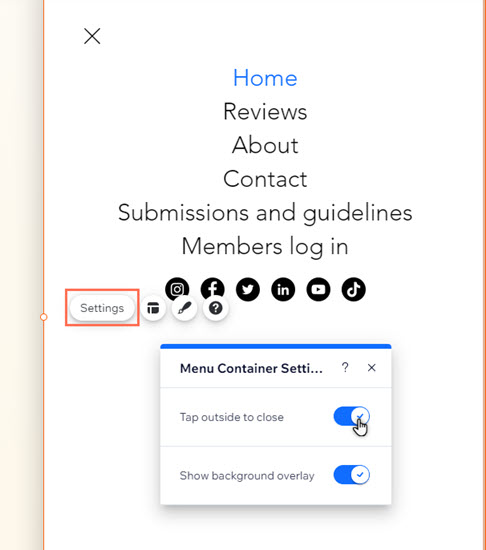
- Klicke auf Einstellungen.
- Richte den Container nach deinen Wünschen ein:
- Zum Schließen außerhalb tippen: Klicke auf den Schalter, damit Besucher das Menü schließen können, indem sie außerhalb des Containers klicken.
- Hintergrundüberlagerung anzeigen: Klicke auf den Schalter, um eine Hintergrundüberlagerung auf der Website-Seite anzuzeigen, wenn Besucher das Menü öffnen.

Was kommt als Nächstes?
Du kannst das Design und Layout deines Hamburger-Menüs anpassen, damit es so aussieht, wie du möchtest.
役に立ちましたか?
|