Wix Editor: Ein Hamburger-Menü anpassen
7分時間
Nachdem du dein Hamburger-Menü hinzugefügt und eingerichtet hast, kannst du das Design und Layout an deine Website anpassen. Du kannst die Buttons, den Container und die Menüelemente so anpassen, dass sie genau so aussehen, wie du möchtest.
この記事では、次のようなテーマをご紹介します:
Die Menü-Buttons anpassen
Nutze die vorhandenen Optionen, um das Design der einzelnen Buttons anzupassen – den Button, den Besucher anklicken, um das Menü zu öffnen, und den Button, den sie anklicken, um es zu schließen.
Um die Buttons anzupassen:
- Wähle das Hamburger-Menü in deinem Editor aus.
- Wähle aus, welchen Button du anpassen möchtest:
- Menü-Button: Klicke auf den Button.
- „Schließen“-Button:
- Klicke auf Menü bearbeiten.
- Klicke im Container auf den „Schließen“-Button.
- Wähle, wie du den Button anpassen möchtest:
Den Button gestalten
Layout und Anzeige anpassen
Container und Überlagerung anpassen
Wähle das Layout und lege den Hintergrund für den Container fest, der deine Menüelemente anzeigt. Wenn du eine Überlagerung aktivierst, kannst du den Hintergrund ändern und an deine Designanforderungen anpassen.
Um den Container und die Überlagerung anzupassen:
- Wähle das Hamburger-Menü in deinem Editor aus.
- Klicke auf Menü bearbeiten.
- Passe den Container/die Überlagerung nach deinen Wünschen an:
Größe und Layout des Containers anpassen
Den Container gestalten
Die Überlagerung anpassen
Das Menü gestalten
Passe das Design des Menüs an, damit es zum Gesamtdesign deiner Website passt. Du kannst die Ausrichtung und Struktur sowie das Design der Menüelemente ändern.
Um das Menü zu gestalten:
- Wähle das Hamburger-Menü in deinem Editor aus.
- Klicke auf Menü bearbeiten.
- Klicke auf die Menüelemente.
- Wähle aus, wie du das Menü anpassen möchtest:
- Layout: Klicke auf das Symbol für レイアウト
und wähle aus den folgenden Optionen:
- Textausrichtung: Wähle aus, ob der Menütext links, rechts oder mittig ausgerichtet wird.
- Untermenü - Pfeilposition: Wähle aus, ob sich der Untermenüpfeil links oder rechts vom Menütext befindet.
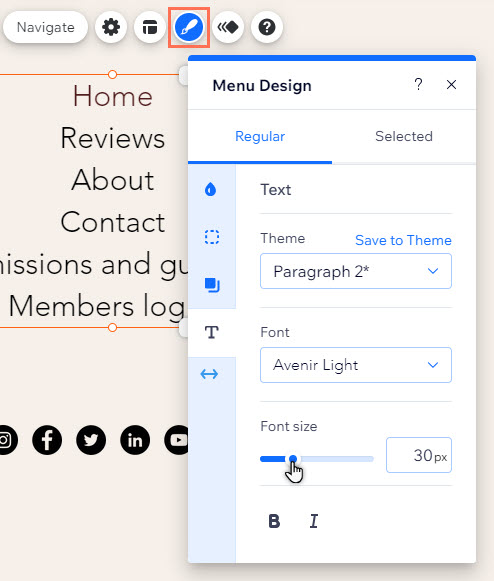
- Design: Klicke auf das Symbol für Design
und passe das Menü nach deinen Wünschen an:
- Wähle den Menüstatus, den du anpassen möchtest (Standard oder Ausgewählt).
- Passe das Design mit den verfügbaren Optionen an:
- Füllfarbe und Deckkraft
: Wähle die Füllfarbe des Menüs und passe die Deckkraft an.
- Rand
: Passe die Randbreite und Farbe des Menüs an.
- Schatten
: Füge einen Schatten hinzu und passe Winkel, Größe, Blur, Farbe und Abstand an.
- テキスト
: Bearbeite die Texteinstellungen des Menüs, zum Beispiel Schriftart, Größe und Format.
- Abstände
: Passe den Abstand und den Rand des Menüs mit den Schiebereglern an.
- Füllfarbe und Deckkraft
- Layout: Klicke auf das Symbol für レイアウト

役に立ちましたか?
|



