Apps von Wix: Die Dropbox-Ordner-App hinzufügen und einrichten
4 Min. Lesezeit
Um Dokumente und Dateien (z. B. Fotos oder Videos) auf deiner Website zu teilen, bietet sich die Dropbox-Ordner-App an. Füge die App zu deiner Website hinzu und verbinde sie dann mit deinem Dropbox-Konto (oder erstelle ein neues Dropbox-Konto). Sobald du dein Konto verknüpft hast, kannst du das Design der App anpassen.
Schritt 1 | Die Dropbox-Ordner-App zu deiner Website hinzufügen
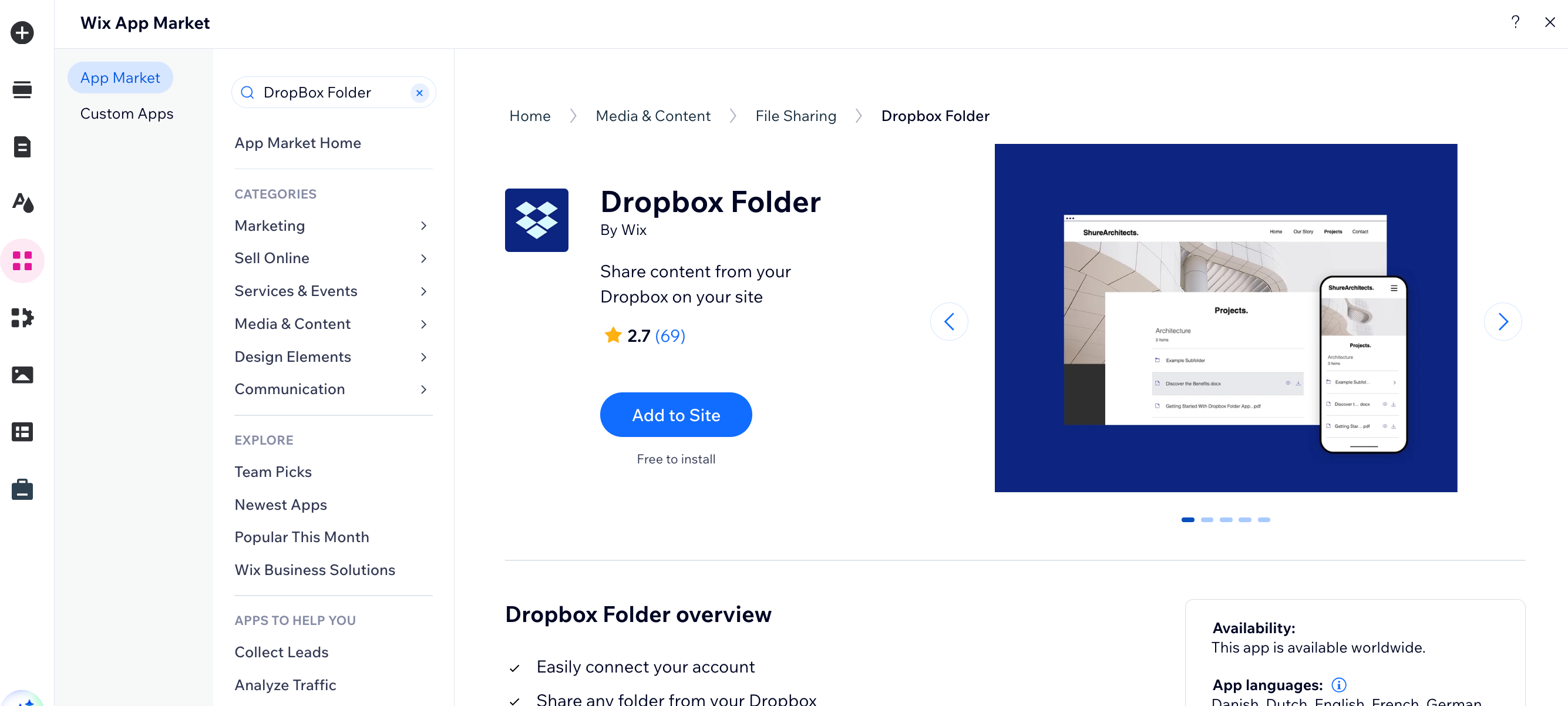
Du findest die Dropbox-Ordner-App im App-Markt von Wix. Öffne den App-Markt in deinem Editor, um sie zu deiner Website hinzuzufügen, und verbinde sie dann mit einem bestehenden oder neuen Dropbox-Konto.
Wixエディター
スタジオエディター
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach „Dropbox-Ordner“.
- Klicke auf Hinzufügen.

- Wähle die App in deinem Editor aus und klicke auf Einstellungen.
- Führe einen der folgenden Schritte aus:
- Klicke auf Konto verbinden und melde dich in deinem Dropbox-Konto an.
- Klicke auf Neues Konto erstellen:
- Melde dich bei Dropbox an.
- Bestätige deine E-Mail-Adresse.
- Klicke auf Zulassen, um den Zugriff auf deine Dropbox-Ordner zu gewähren.
チップ
Wenn sich kein Pop-up öffnet, schalte den Pop-up-Blocker aus oder aktualisiere deinen Internetbrowser auf die neueste Version.
Schritt 2 | Auswählen, welche Ordner du anzeigen möchtest
Nachdem du die App mit deinem Dropbox-Konto verbunden hast, kannst du auswählen, welche Ordner du auf deiner Website zur verwenden möchtest.
Um die Ordner auszuwählen:
- Klicke in deinem Editor auf die Dropbox-Ordner-App.
- Klicke auf Einstellungen.
- Klicke auf den Tab Ordner.
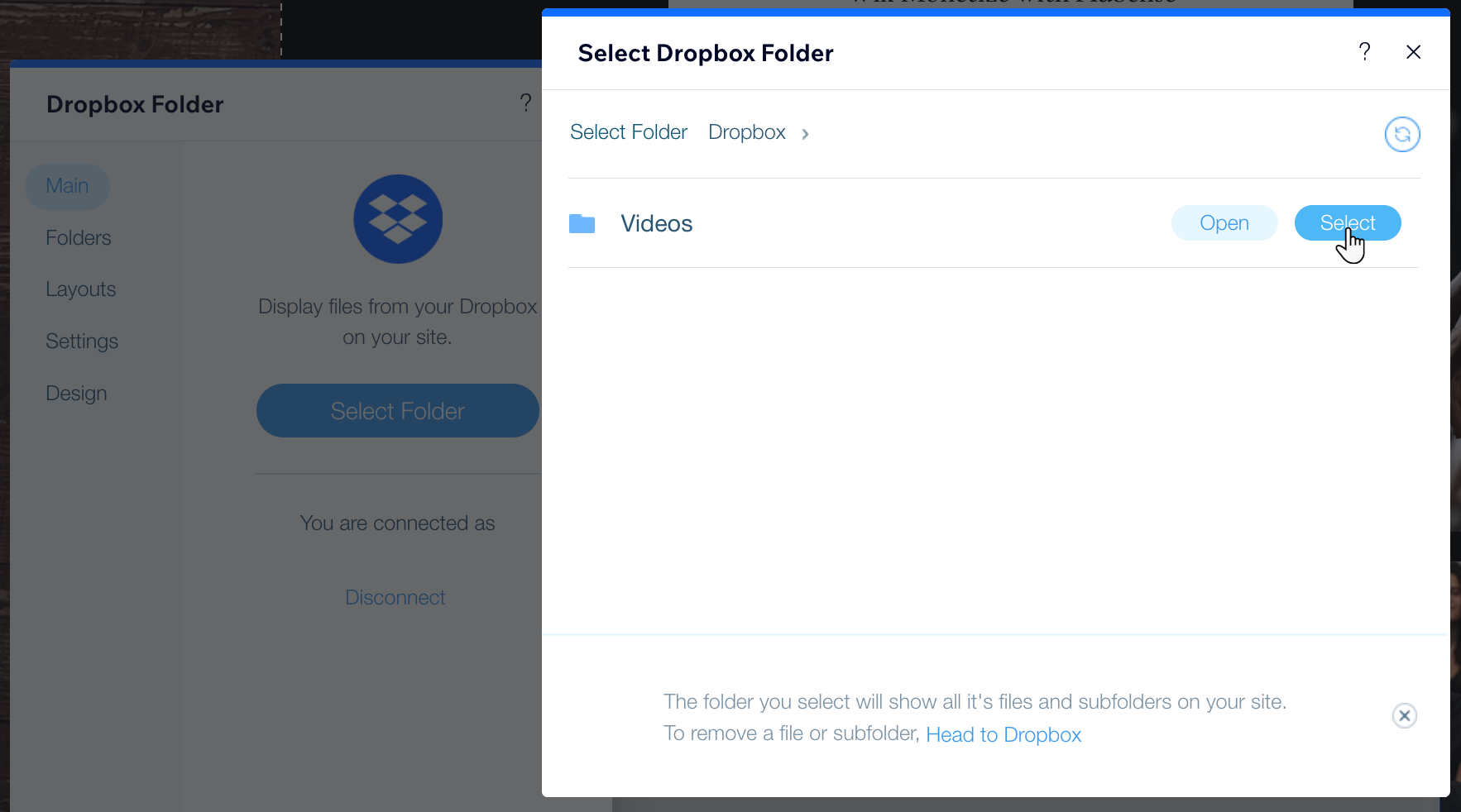
- Klicke auf Ordner auswählen.
- Fahre mit der Maus über den Ordner, den du anzeigen möchtest, und klicke auf Auswählen.

チップ
Wenn du einen Ordner kürzlich hinzugefügt hast und er nicht angezeigt wird, klicke auf das Symbol für Aktualisieren  .
.
 .
.Schritt 2 | Das Design der App auf deiner Website anpassen
Mit der Dropbox-Ordner-App kannst du auswählen, wie der Ordner angezeigt wird, welche Informationen angezeigt werden und welche Farben und Schriftarten du verwendest.
Um das Design der App anzupassen:
- Klicke in deinem Editor auf die Dropbox-Ordner-App.
- Klicke auf Einstellungen.
- Klicke auf den Tab レイアウト, um auszuwählen, wie du die Dateien in deinem Ordner anzeigen möchtest:
- Liste: Zeigt die vollständige Liste der Dateien in deinem Ordner an.
- Symbol: Zeigt den Ordnernamen an. Wenn du darauf klickst, erscheint ein Pop-up mit einer Liste von Dateien.
- Klicke auf den Tab Einstellungen, um auszuwählen, welche Informationen du im Ordner anzeigen möchtest:
- Klicke auf den Schalter Titel anzeigen, um den Ordnertitel ein- oder auszublenden.
Tipp: Bearbeite den Ordnertitel im Feld Titeltext. - Klicke auf den Schalter Anzahl der Elemente anzeigen, um die Anzahl der Dateien ein- oder auszublenden.
- Klicke auf den Schalter Dateivorschau erlauben, um den Titel ein- oder auszublenden.
- Klicke auf den Schalter Titel anzeigen, um den Ordnertitel ein- oder auszublenden.
- Klicke auf den Tab Design, um die Farben, Schriftarten und den Stil der Symbole anzupassen.
ヒンバイス:
Die Designoptionen unterscheiden sich je nach Layout, das du in Schritt 3 oben ausgewählt hast.
Häufig gestellte Fragen (FAQs)
Kann ich in einem bestimmten Ordner einige Dateien anzeigen und andere nicht?
Kann ich mehr als einen Ordner zu meiner Website hinzufügen?
役に立ちましたか?
|