CMS Funktionsvorschlag: Zurück-/Nächste-Navigationsbuttons auf dynamischen Elementseiten in Schleife legen
故障の原因|私たちは、このファンクション・オプション・フラグに関する情報を提供します。
Zurzeit enthalten die Zurück-/Nächste-Navigationsbuttons auf dynamischen Elementseiten keine Schleife. Wenn ein Besucher die letzte Elementseite erreicht, die vom Datensatz zurückgegeben wird, ist der Weiter-Button inaktiv. Wenn sich ein Besucher auf der ersten Elementseite befindet, ist der „Zurück“-Button ebenfalls inaktiv. Ohne die Verwendung von Velo-Code ist es nicht möglich, dass diese Buttons Besucher in Schleife durch alle Elemente navigieren.
私たちは、常に製品の改善と改良に努めています。お客様からのフィードバックは非常に重要です。
Alternative
Mit Velo kannst du Zurück-/Nächste-Buttons erstellen, mit denen du kontinuierlich durch deine dynamischen Seiten navigieren kannst.
Wixエディター
スタジオエディター
- Öffne deinen Editor.
- Öffne die dynamische Elementseite mit den Zurück-/Nächste-Buttons.
- Überprüfe, dass die Klickaktionen deiner Zurück-/Nächste-Buttons nicht mit dem Datensatz verknüpft sind:
- Klicke auf deinen Zurück-Button und klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Aufklappmenü Beim Klicken verknüpfen mit und wähle Nicht verknüpft.
- Wiederhole die Schritte 3a bis 3b mit deinem Nächste-Button.
- Klicke auf deinen Zurück-Button und klicke auf das Symbol für Mit CMS verknüpfen
- Aktiviere den Velo-Dev-Modus:
- Klicke oben im Editor auf Dev-Modus.
- Klicke auf Dev-Modus aktivieren.
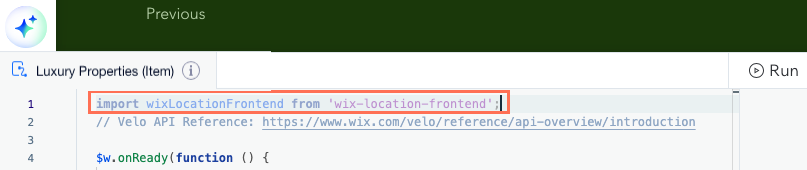
- Kopiere den folgenden Codeausschnitt und füge ihn oben in deinen Seitencode ein:
1import wixLocationFrontend from 'wix-location-frontend';
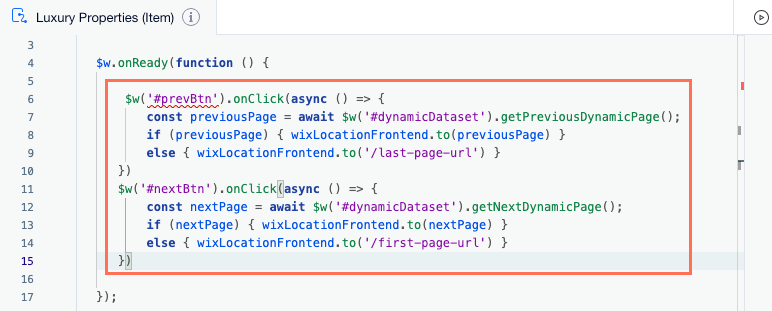
- Kopiere den folgenden Codeausschnitt und füge ihn ein nach: $w.onReady(function () {
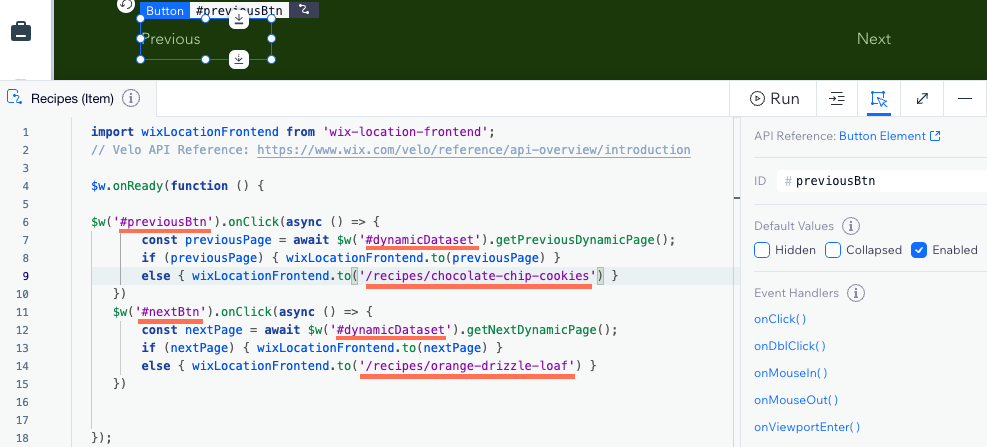
1$w('#prevBtn').onClick(async () => { const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage(); if (previousPage) { wixLocationFrontend.to(previousPage) } else { wixLocationFrontend.to('/last-page-url') } }) $w('#nextBtn').onClick(async () => { const nextPage = await $w('#dynamicDataset').getNextDynamicPage(); if (nextPage) { wixLocationFrontend.to(nextPage) } else { wixLocationFrontend.to('/first-page-url') } })
- Ersetze in dem von dir eingefügten Beispielcode die unten aufgeführten IDs und URLs durch die von deiner Website verwendeten:
- prevBtn Durch die ID deines Zurück-Buttons ersetzen.
- nextBtn Ersetze durch die ID deines Nächste-Buttons.
- dynamic Dataset Durch die ID deines Datensatzes der dynamischen Seite ersetzen.
- /last-page-url Mit dem URL-Slug der letzten dynamischen Elementseite, die vom Datensatz gelesen wurde, ersetzen.
- /first-page-url Durch den URL-Slug der ersten dynamischen Elementseite, die vom Datensatz gelesen wurde, ersetzen.
Tipps:
- Klicke auf den entsprechenden Button oder den Datensatz, um seine ID im Bereich Eigenschaften und Ereignisse zu finden. Entferne nicht die Hashtags (#) oder Apostrophe (') aus deinem Code.
- Um die richtigen URLs für die erste und letzte dynamische Elementseite zu erhalten, erstelle eine benutzerdefinierte Sammlungsansicht mit derselben Sortierung und Filterung wie in den Datensatzeinstellungen. Du kannst den URL-Slug aus dem Feld [Sammlung] (Element) in deiner Sammlung kopieren.