CMS: Ein Eingabeelement mit einem einzelnen Kontrollkästchen einrichten
14分時間
Ermögliche Besuchern, Elemente deiner Live-Website nach einem booleschen Sammlungsfeld („true“ oder „false“) zu filtern oder binäre Antworten mit einem einzelnen Kontrollkästchen-Eingabeelement einzureichen.
Du kannst zum Beispiel das Kontrollkästchen so einstellen, dass ein boolesches Feld „verfügbar“ filtert, sodass Besucher nur Elemente anzeigen können, die in einem Repeater oder einer Galerie verfügbar sind. Oder du kannst das Kontrollkästchen so einrichten, dass Antworten gesammelt werden und Besucher damit deinen Newsletter abonnieren können.
チップ
In diesem Artikel geht es um das Einrichten des einzelnen Kontrollkästchen-Eingabeelements. Alternativ kannst du ein Multi-Kontrollkästchen-Eingabeelement verwenden, damit Besucher mehrere Auswahlmöglichkeiten filtern oder einreichen können.
Das Kontrollkästchen-Eingabeelement verwenden, um Inhalte auf deiner Live-Website zu filtern
Verknüpfe dein Kontrollkästchen-Eingabeelement mit demselben Datensatz wie deinen Repeater oder deine Galerie, um Inhalte zu filtern. Wähle das boolesche Feld („true“ oder „false“), das das Kontrollkästchen filtern soll, und lege die Bedingung fest (aktiviert oder deaktiviert). Wenn Besucher auf das Kontrollkästchen klicken, zeigt der Repeater oder die Galerie Elemente basierend auf dem booleschen Feldwert gemäß der ausgewählten Bedingung an.
Wixエディター
スタジオエディター
- Öffne deinen Editor.
- Füge das Eingabeelement Kontrollkästchen hinzu:
- Öffne die Seite oder den Abschnitt, auf der Besucher Inhalte nach einem booleschen Wert filtern sollen.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke auf Kontrollkästchen.
- Scrolle nach unten zu den einzelnen Kontrollkästchen-Eingabeelementen.
- Klicke und ziehe das entsprechende einzelne Kontrollkästchen-Eingabeelement auf die Seite.

- Verknüpfe das Kontrollkästchen-Element mit dem CMS:
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen
 .
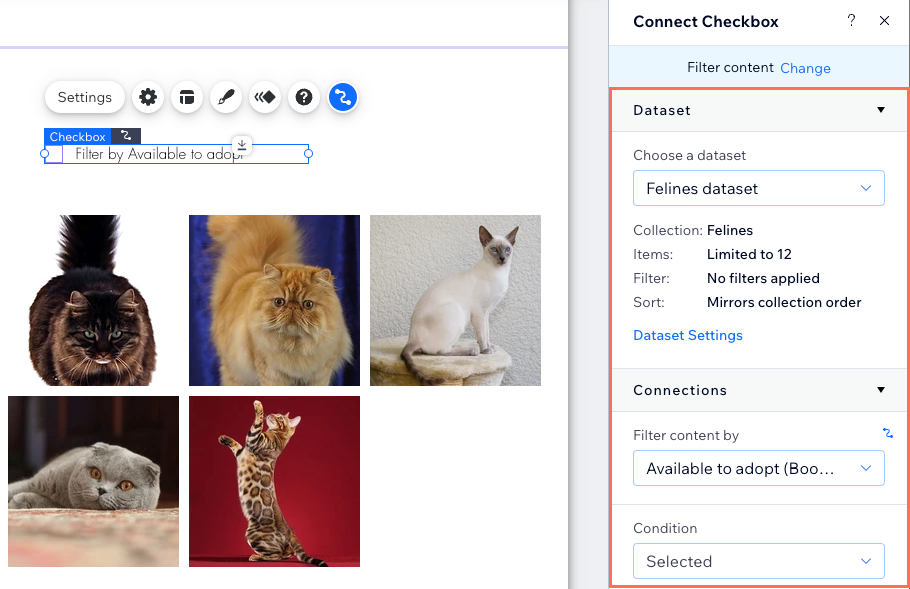
. - Wähle rechts im Panel Kontrollkästchen verknüpfen die Option Inhalte filtern.
Tipp: Wenn du noch keinen Datensatz zur Seite hinzugefügt hast, füge zuerst einen Datensatz hinzu (siehe nächster Schritt) und wähle dann Inhalt filtern. - Klicke auf das Aufklappmenü Datensatz wählen und wähle den gleichen Datensatz aus, der mit den Elementen verknüpft ist (z. B. Repeater, Galerie, Tabelle), die Besucher filtern sollen.
- Klicke auf das Aufklappmenü Inhalte filtern nach und wähle das boolesche Feld aus, das Besucher verwenden, um den Inhalt zu filtern. Tipp: Um ein neues Feld zu deiner Sammlung hinzuzufügen und es zum Filtern von Inhalten zu verwenden, wähle Neues Feld hinzufügen, gib dann den Feldnamen ein und klicke auf Hinzufügen. Du kannst später Werte zum Feld in deiner CMS-Sammlung hinzufügen.
- Klicke auf das Aufklappmenü Bedingung und wähle einen Operator aus:
- Ausgewählt: Zeigt Elemente an, deren boolesches Feld als aktiviert markiert ist (auf „true“ gesetzt).
- Nicht ausgewählt: Zeigt Elemente an, deren boolesches Feld nicht als aktiviert markiert ist (auf „false“ gesetzt).
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen

- Passe das Kontrollkästchen-Eingabeelement an:
- Klicke auf das Symbol für Einstellungen
 , um Folgendes zu bearbeiten:
, um Folgendes zu bearbeiten:
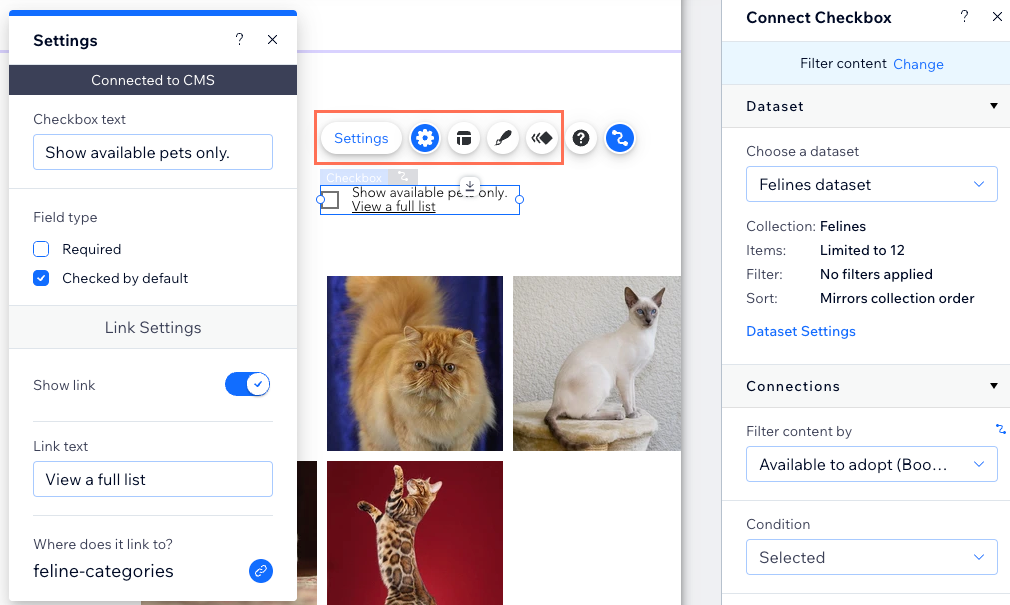
- Kontrollkästchen-Text: Bearbeite den Text, der neben dem Kontrollkästchen angezeigt wird und Besucher über die Funktion des Kontrollkästchens informiert.
- Wert:(Nur Velo) Gib die Wert-Eigenschaft der Komponente ein, die im JavaScript-Code verwendet wird.
- Feldtyp: Ignoriere die Einstellungen Pflichtfeld und Automatisch aktiviert, die nur relevant sind, wenn du das Kontrollkästchen zum Sammeln von Inhalten nutzt.
- Link-Einstellungen: Aktiviere den Schalter, um verlinkten Text neben dem Kontrollkästchen-Text hinzuzufügen. Gib den Linktext ein und lege das Ziel des Links fest.
- Klicke auf das Symbol für レイアウト
 , um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen.
, um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen. - Klicke auf das Symbol für Design
 ,um ein voreingestelltes Design zu wählen und es anzupassen.
,um ein voreingestelltes Design zu wählen und es anzupassen. - Klicke auf das Symbol für Animation
 , um einen Animationseffekt auszuwählen und anzupassen.
, um einen Animationseffekt auszuwählen und anzupassen.
- Klicke auf das Symbol für Einstellungen

- Klicke auf Vorschau, um dein Kontrollkästchen-Element zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Das Kontrollkästchen-Eingabeelement verwenden, um Antworten von Website-Besuchern zu sammeln
Richte das Kontrollkästchen-Eingabeelement so ein, dass Inhalte gesammelt und mit einem Datensatz verknüpft werden, der mit einer Sammlung verbunden ist, in der du die Antworten speicherst. Wenn Besucher auf deinen „Einreichen“-Button klicken, wird ihre Antwort in einem booleschen Feld („true“ oder „false“) in deiner Sammlung gespeichert.
Wixエディター
スタジオエディター
- Öffne deinen Editor.
- Füge das einzelne Kontrollkästchen-Eingabeelement hinzu:
- Öffne die Seite oder den Abschnitt, auf der Besucher das Kontrollkästchen-Element verwenden sollen.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke auf Kontrollkästchen.
- Scrolle nach unten zu den einzelnen Kontrollkästchen-Eingabeelementen.
- Klicke und ziehe das entsprechende einzelne Kontrollkästchen-Eingabeelement auf die Seite.

- Verknüpfe das Kontrollkästchen-Element mit der CMS-Sammlung, in der du die Einreichungen speicherst:
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen
 .
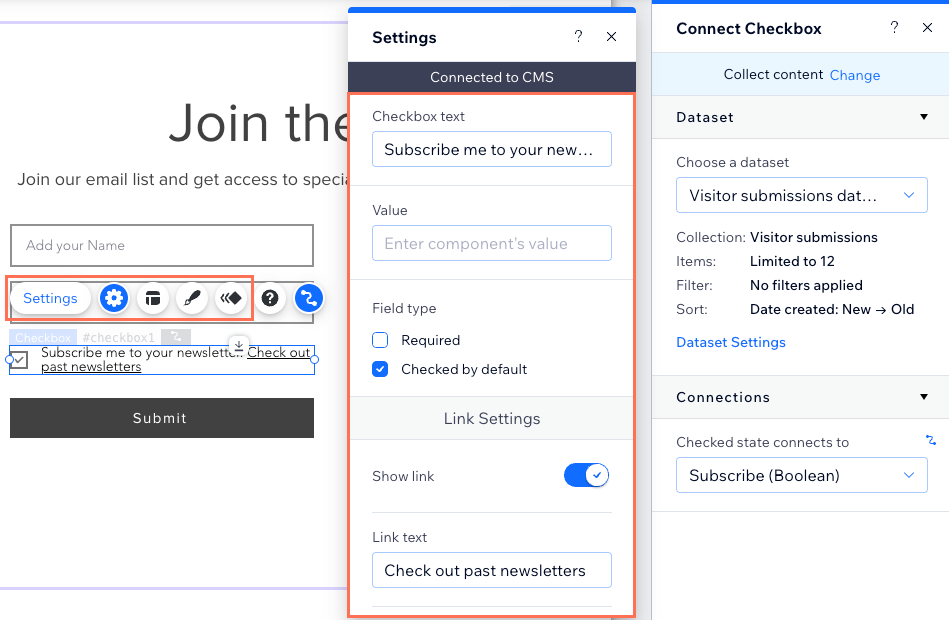
. - Wähle rechts im Panel Kontrollkästchen verbinden die Option Inhalte sammeln.
Tipp: Wenn du noch keinen Datensatz zur Seite hinzugefügt hast, füge zuerst einen Datensatz hinzu (siehe nächster Schritt) und wähle dann Inhalte sammeln. - Klicke auf das Aufklappmenü Datensatz wählen und wähle einen Datensatz aus, der mit der Sammlung verbunden ist, in der du die Einreichungen speicherst.
- Klicke auf das Aufklappmenü Markierter Zustand verbindet mit und wähle das boolesche Feld aus, in dem du die Einreichungen speichern möchtest.
Tipp: Um ein neues Feld zum Speichern von Einreichungen hinzuzufügen, wähle Neues Feld hinzufügen, gib dann den Feldnamen ein und klicke auf Hinzufügen. - Lege den Datensatz-Modus und die Sammlungsberechtigungen fest:
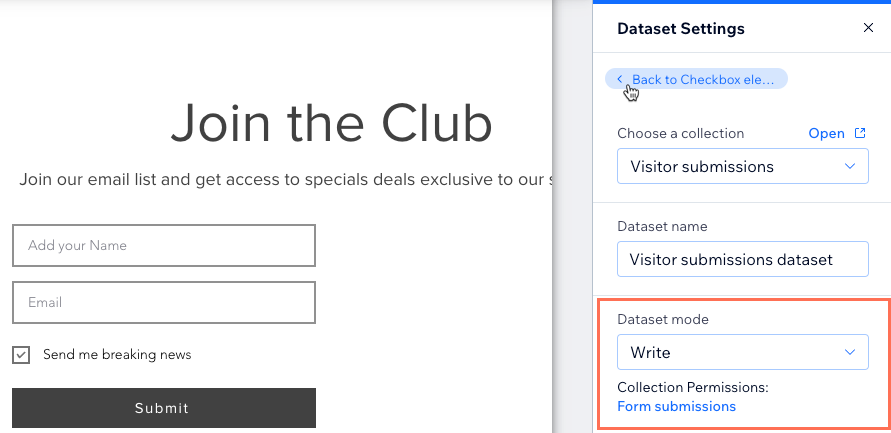
- Klicke auf Datensatzeinstellungen.
- Klicke auf das Aufklappmenü Datensatz-Modus und wähle Schreiben aus.
- (Falls erforderlich) Klicke neben Sammlungsberechtigungen auf den Berechtigungstyp und wähle im 1. Aufklappmenü Formulareinreichungen aus. Du kannst auf die zusätzlichen Aufklappmenüs klicken, um die Berechtigungen zu verwalten. Klicke auf Speichern, sobald du die Berechtigungen festgelegt hast.
- Klicke oben im Panel Datensatzeinstellungen auf Zurück zu Kontrollkästchen-Element.
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen

- Passe das Kontrollkästchen-Eingabeelement an:
- Klicke auf das Symbol für Einstellungen
 , um Folgendes zu bearbeiten:
, um Folgendes zu bearbeiten:
- Kontrollkästchen-Text: Bearbeite den Text, der neben dem Kontrollkästchen angezeigt wird und Besucher über die Funktion des Kontrollkästchens informiert.
- Wert:(Nur Velo) Gib die Wert-Eigenschaft der Komponente ein, die im JavaScript-Code verwendet wird.
- Feldtyp: Wähle die entsprechenden Optionen aus:
- Pflichtfeld: Lege fest, dass Besucher das Kontrollkästchen aktivieren müssen, bevor sie ihre Einreichungen senden können.
- Automatisch aktiviert: Das Kontrollkästchen ist automatisch aktiviert, wenn die Seite geladen wird.
- Link-Einstellungen: Aktiviere den Schalter, um verlinkten Text neben dem Kontrollkästchen-Text hinzuzufügen. Gib den Linktext ein (z. B. „Nutzungsbedingungen“) und lege das Ziel des Links fest.
- Klicke auf das Symbol für レイアウト
 , um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen.
, um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen. - Klicke auf das Symbol für Design
 ,um ein voreingestelltes Design zu wählen und es anzupassen.
,um ein voreingestelltes Design zu wählen und es anzupassen. - Klicke auf das Symbol für Animation
 , um einen Animationseffekt auszuwählen und anzupassen.
, um einen Animationseffekt auszuwählen und anzupassen.
- Klicke auf das Symbol für Einstellungen

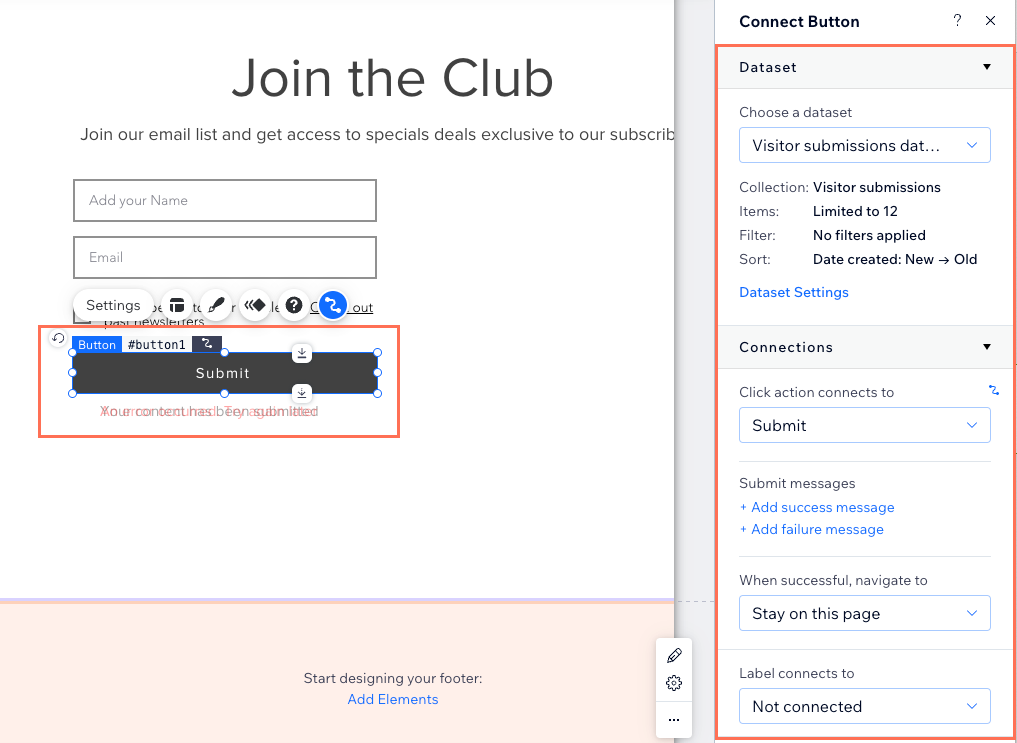
- Du kannst einen „Einreichen“-Button hinzufügen, auf den Besucher klicken können, um ihre Einreichungen zu senden.

- Klicke auf Vorschau, um deine Verknüpfungen zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
よくある質問
Klicke unten auf eine Frage, um mehr über das Kontrollkästchen-Eingabeelement zu erfahren.
Ist es möglich, das Kontrollkästchen für Besucher vorab zu aktivieren?
Kann ich mehrere Kontrollkästchen-Antworten in einem Formular sammeln?
役に立ちましたか?
|