CMS: Probleme mit dynamischen Seiten beheben
6分時間
Mit dynamische Seiten im Content Management System (CMS) kannst du mehrere Elemente anzeigen, ohne deine Seite für jedes Element neu gestalten zu müssen. Durch die Erstellung einzigartiger Seiten auf der Grundlage eines einheitlichen Designs sparst du Zeit und sorgst für eine einheitliche Optik auf deiner Website.
Wie bei jedem Tool kann es jedoch zu Problemen bei der Verwendung dynamischer Seiten kommen. Dieser Artikel unterstützt dich bei der Identifizierung und Lösung häufiger Probleme und ermöglicht dir, die Effizienz und Einheitlichkeit, die dynamische Seiten deiner Website bringen, voll auszunutzen.
チップ
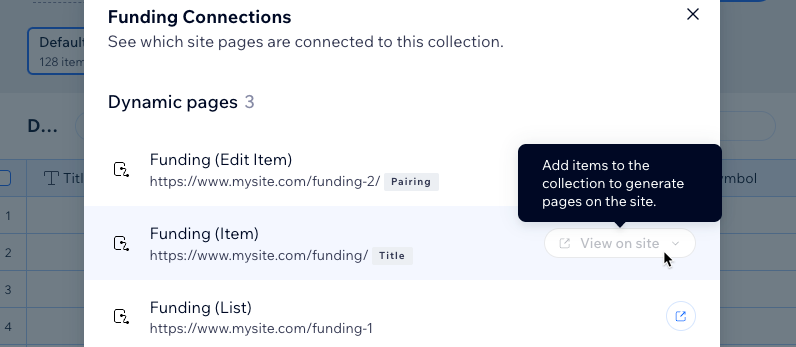
Du kannst viele Probleme mit dynamischen Seiten auf der neuen Seite „Verknüpfungen anzeigen“ in deiner Sammlung beheben. Diese Funktion ist noch nicht für alle Nutzer von Wix verfügbar.
- Öffne den Bereich CMS in deiner Website-Verwaltung.
- Klicke auf die entsprechende Kategorie.
- Klicke oben rechts auf Weitere Aktionen und wähle Verknüpfungen anzeigen aus.
- Überprüfe die URLs der dynamischen Seiten, die als URL-Slugs verwendeten Felder und vieles mehr.

In diesem Artikel erfährst du, wie du die folgenden Probleme mit dynamischen Seiten beheben kannst:
- Die Live-Website funktioniert nicht richtig
- Die dynamische Listenseite navigiert zur falschen Version der Elementseite
- Mehrere Elemente auf einer dynamischen Listenseite verlinken zu demselben Element
- Der Datensatz der dynamischen Seite zeigt fälschlicherweise „100 Seiten generiert“ an
- Button-Links funktionieren nicht oder führen zur falschen Stelle
- Leere dynamische Elementseite
- Navigationsbuttons ohne Funktion
- 403-Fehlermeldung
- 404- oder 500-Fehlerseite
- Großer Abstand/Lücke am unteren Seitenrand
Die Live-Website funktioniert nicht richtig
Wenn deine Seite und dein Inhalt im Vorschaumodus korrekt angezeigt werden, aber nicht auf deiner Live-Website, überprüfe Folgendes:
- Deine Website wurde veröffentlicht, seit du die dynamische Seite hinzugefügt hast
- Du kannst deine Sammlungsberechtigungen überprüfen und so einrichten, dass Nutzer den Inhalt sehen können.
- Wenn du die optionale Sandbox-Sammlung aktiviert hast, solltest du deine Sandbox-Sammlung mit der Live-Sammlung synchronisieren.
Die dynamische Listenseite navigiert zur falschen Version der Elementseite
Wenn deine dynamische Listenseite zur falschen Version der dynamischen Elementseiten navigiert, liegt das Problem oft an der URL. Du kannst dies herausfinden, indem du dir die URL der Live-Website ansiehst. Wenn der Button die falsche URL für ein Element auf der Listenseite anzeigt oder wenn der Button die richtige URL anzeigt, aber das falsche Element auf der Elementseite geladen wird, sind dies Hinweise auf das Problem.
So kannst du das Problem beheben
Mehrere Elemente auf einer dynamischen Listenseite werden zu demselben Element verlinkt
Wenn du auf verschiedene Elemente auf der dynamischen Listenseite klickst, die jeweils zu derselben Version der dynamischen Elementseite führen, haben die Elemente wahrscheinlich keine eindeutigen URLs. Um dieses Problem zu beheben, kannst du den Inhalt des Feldes aktualisieren, das für den URL-Slug verwendet wird, oder ein anderes Feld für den Slug auswählen.
So geht's
Der Datensatz der dynamischen Seite zeigt fälschlicherweise „100 Seiten generiert“ an
Wenn du feststellst, dass der Datensatz deiner dynamischen Seite fälschlicherweise nur „100 Seiten generiert“ anzeigt, obwohl du mehr als 100 Seiten generiert hast, kannst du dieses Problem ignorieren. Die Meldung „100 Seiten generiert“ wird möglicherweise angezeigt, auch wenn du mehr als 100 Versionen der dynamischen Seite hast.
Wir arbeiten an einer Behebung des Problems mit der falschen Anzahl von Elementen, die im dynamischen Datensatz angezeigt werden.
Button-Links funktionieren nicht oder führen an die falsche Stelle
Wenn ein Link oder Button nirgendwohin oder an die falsche Stelle führt, liegt das in der Regel daran, dass das Element mit einem statischen Ziel, aber auch mit dem CMS verknüpft ist. Elemente können nicht gleichzeitig einen statischen Link aus dem リンク-Symbol  enthalten und einen dynamischen Link aus einem CMS-Datensatz.
enthalten und einen dynamischen Link aus einem CMS-Datensatz.
 enthalten und einen dynamischen Link aus einem CMS-Datensatz.
enthalten und einen dynamischen Link aus einem CMS-Datensatz.So kannst du das Problem beheben
Leere dynamische Elementseite
Wenn deine Elementseite in deinem Editor leer ist, kann das daran liegen, dass deine Live-Sammlung Elemente enthält, die Sandbox-Sammlung jedoch leer ist. Der Editor zeigt Inhalte entsprechend der Sandbox-Sammlung an.
So kannst du das Problem beheben
Navigationsbuttons ohne Funktion
Wenn ein Button nicht funktioniert oder ausgegraut ist, wenn er auf das nächste/vorherige Element festgelegt ist, liegt dies in der Regel an der Art des Datensatzes oder der verwendeten Aktion.
So kannst du das Problem beheben
403-Fehlermeldung
Ein 403-Fehler tritt auf, wenn ein Besucher nicht die entsprechenden Berechtigungen hat, um auf eine Sammlung zuzugreifen, die auf der Seite angezeigt wird. Bearbeite die Berechtigungen, um dem Besucher den Zugriff auf die Seite zu ermöglichen.
So geht's
404- oder 500-Fehlerseite
Wenn deine dynamische Seite auf eine 404/500-Fehlerseite weiterleitet, bedeutet dies in der Regel, dass eine Änderung des Slugs vorgenommen wurde. Überprüfe, ob alle verknüpften Elemente noch mit dieser Seite verbunden sind. Wenn es sich um eine bereits veröffentlichte/indexierte URL handelt, überprüfe, ob eine Umleitung erstellt wurde.
So kannst du das Problem beheben
Großer Abstand/Lücke am unteren Seitenrand
Wenn deine dynamische Elementseite unten einen großen Abstand oder eine Lücke hat, liegt das in der Regel daran, dass die Elementseiten unterschiedliche Längen haben und das Layout nicht auf der kürzesten Elementseite bearbeitet wurde. Um dies zu verhindern, richte dich nach dem kürzesten Element auf der jeweiligen Elementseite und verwende Streifen, anstatt Elemente „frei“ innerhalb der Abschnitte zu platzieren.
So kannst du das Problem beheben
役に立ちましたか?
|
