Barrierefreiheit: Ein barrierefreies Formular mit Wix Forms erstellen
4 Min. Lesezeit
Mit Formularen können Website-Besucher Informationen übermitteln, einer Mailingliste beitreten und vieles mehr. Wenn du ein Formular erstellst, ist es wichtig, die Barrierefreiheit im Hinterkopf zu behalten, damit jeder es sehen und verwenden kann.
Befolge die Schritte in diesem Artikel, um ein Formular zu erstellen, mit dem Besucher navigieren und mit dem sie interagieren können.
Schritt 1 | Feldtitel anzeigen
Zeige Feldtitel an, damit Besucher die einzelnen Formularfelder identifizieren können. Das Anzeigen von Titeln macht das Formular übersichtlicher, indem es Besuchern zeigt, in welchem Feld sie sich gerade befinden.
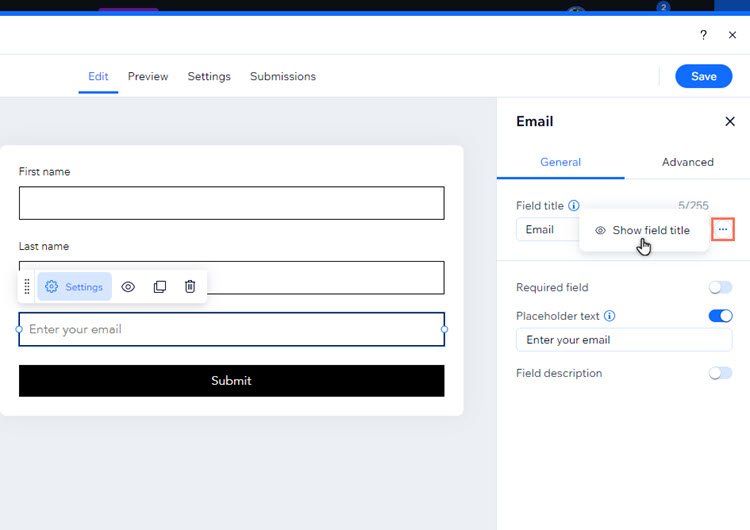
Um Feldtitel anzuzeigen:
- Wähle das Formular in deinem Editor aus.
- Klicke auf Formular bearbeiten.
- Wähle ein Formularfeld aus.
- Klicke auf Einstellungen.
- Fahre mit der Maus über den Feldtitel und klicke auf das Symbol für Weitere Aktionen
.
- Klicke auf Feldtitel anzeigen.

Schritt 2 | Den Feldtitel festlegen
Nachdem du Feldtitel aktiviert hast, definiere diese eindeutig. Der Titel sollte spezifisch sein, damit Besucher wissen, was genau erforderlich ist (Nachname, Telefonnummer usw.).
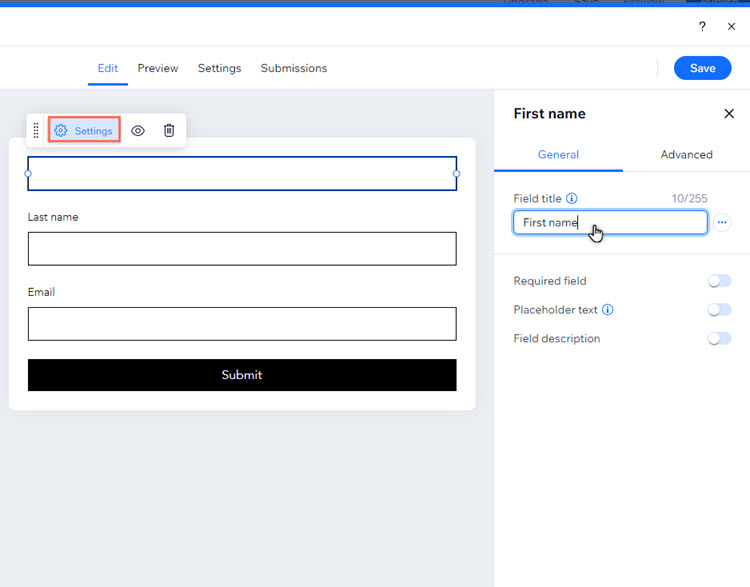
Um die Feldtitel zu definieren:
- Wähle das Formular in deinem Editor aus.
- Klicke auf Formular bearbeiten.
- Wähle ein Formularfeld aus.
- Klicke auf Einstellungen.
- Gib unter Feldname den Text ein.
- Klicke auf Speichern.

Schritt 3 | Das Design des Formulars anpassen
Indem du die Felder und Buttons des Formulars je nach Status (Standard, Mouseover und Fehler) anpasst, schaffst du ein stimmiges visuelles Erlebnis. Wir empfehlen, das Design beispielsweise für den Mouseover-Status anzupassen, damit Besucher wissen, mit welchem Teil des Formulars sie interagieren.
Gut zu wissen:
Der Mouseover-Status bestimmt wie das Formularfeld oder der Button aussieht, wenn ein Besucher mit der Maus darüber fährt. Der Standard-Status legt fest, wie der Status angezeigt wird, bevor ein Besucher damit interagiert.
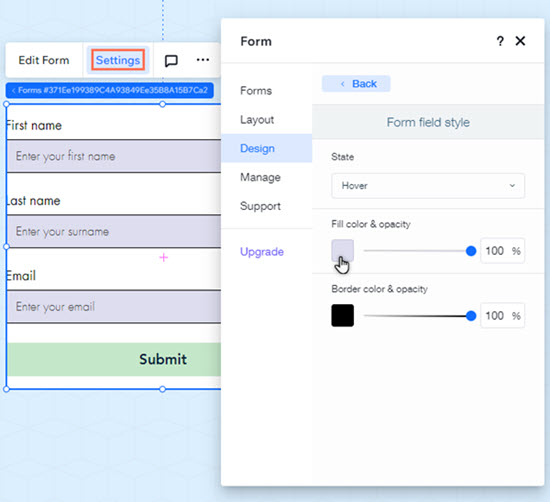
Um das Design des Formulars anzupassen:
- Wähle das Formular in deinem Editor aus.
- Klicke auf Einstellungen.
- Wähle Design aus.
- Wähle, welchen Teil des Formulars du anpassen möchtest:
- Felder:
- Wähle Formularfelder aus.
- Wähle aus dem Aufklappmenü Mouseover aus.
- Ändere das Felddesign:
- Füllfarbe & Deckkraft: Lege die Farbe des Feldhintergrunds fest und ziehe den Schieberegler, um die Deckkraft zu ändern.
- Rand - Farbe & Deckkraft: Lege die Farbe und Deckkraft des Feldrands fest.
- Buttons:
- Wähle Buttons aus.
- Wähle den Button aus, den du anpassen möchtest (Einreichen, Zurück, Hochladen usw.).
- Klicke auf den Tab Mouseover.
- Ändere das Design des Buttons:
- Textfarbe: Lege die Farbe des Buttontextes im Mouseover-Status fest.
- Farbe & Deckkraft: Lege die Farbe des Buttonhintergrunds fest und ziehe den Schieberegler, um die Deckkraft zu ändern.
- Randfarbe & Deckkraft: Lege die Farbe und Deckkraft des Buttonrands fest.
- Felder:

Tipps:
- Du solltest auch die Formularfelder im Fehlerstatus anpassen, um eine verbesserte Barrierefreiheit zu gewährleisten.
- Mehr über Farben und Kontrast bei der Barrierefreiheit von Websites erfahren
Schritt 4 | Visuelle Indikatoren auf deiner Website aktivieren
Visuelle Indikatoren können Personen mit unterschiedlicher Sehkraft/Mobilität helfen, sich auf deiner Website zurechtzufinden. Wenn du sie aktivierst, sehen Besucher, die die Tab-Taste verwenden, ein blaues Feld um den Abschnitt oder das Element, auf dem sie sich befinden. Mehr über visuelle Indikatoren erfahren
Auf Websites, die im Studio Editor erstellt wurden, sind visuelle Indikatoren automatisch aktiviert.
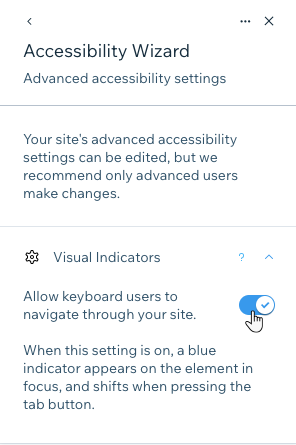
Um visuelle Indikatoren zu aktivieren:
- Wähle in der oberen Leiste des Wix Editors Einstellungen aus.
- Wähle Wizard für Barrierefreiheit.
- Wähle oben rechts im Wizard das Symbol für Weitere Aktionen
aus.
- Wähle Erweiterte Einstellungen.
- Wähle Visuelle Indikatoren.
- Aktiviere den Schalter Tastaturbenutzer können durch die Website navigieren.

Nächster Schritt:
Gehe zurück zur Checkliste für Barrierefreiheit, um die Barrierefreiheit deiner Website weiter zu verbessern.
役に立ちましたか?
|