CMS:動的リストページの追加と設定
22 min read
ダイナミックリストページでは、CMSコレクションの様々なアイテムを整理されたインデックスで紹介することができます。各アイテムは、リピーター、ギャラリー、またはテーブルに表示され、訪問者が特定のアイテムの詳細を読むことができるコレクションのダイナミックアイテムページにリンクしています。
データセットは、ページ要素とコレクションフィールド間の接続を制御します。データセットの設定では、一度に表示されるアイテムの数をコントロールできます。フィルタを追加して、特定の項目だけを含めたり、ソート条件を追加して、表示順をコントロールすることもできます。
表示する項目が多い場合は、「Load More」やナビゲーションボタンを追加して、ページの読み込みパフォーマンスを向上させましょう。また、ドロップダウン、ラジオボタン、チェックボックスなどの入力要素を使用することで、訪問者がページに表示される項目をフィルタリングできるようにすることもできます。
始める前に
- ダイナミックリストページに表示したいアイテムを含むCMSコレクションを作成します。
- コレクションのダイナミックアイテムページを作成します。ダイナミックリストページのアイテムをコレクションのダイナミックアイテムページにリンクします。または、ダイナミックリストページと同時にダイナミックアイテムページを追加することもできます。手順については、以下のステップ1を参照してください。
ステップ1|ダイナミックリストページの追加
エディタのCMSパネルから、コレクションのダイナミックリストページを作成します。これは、後でカスタマイズするリピーターでコレクションから異なるアイテムを表示する新しいページを追加します。
Wixエディター
スタジオエディター
- 編集者のところに行ってください。
- クリック CMS
 エディターの左側にある
エディターの左側にある - コレクションをクリックします。
- ダイナミックリストページを作成するコレクションをクリックします。
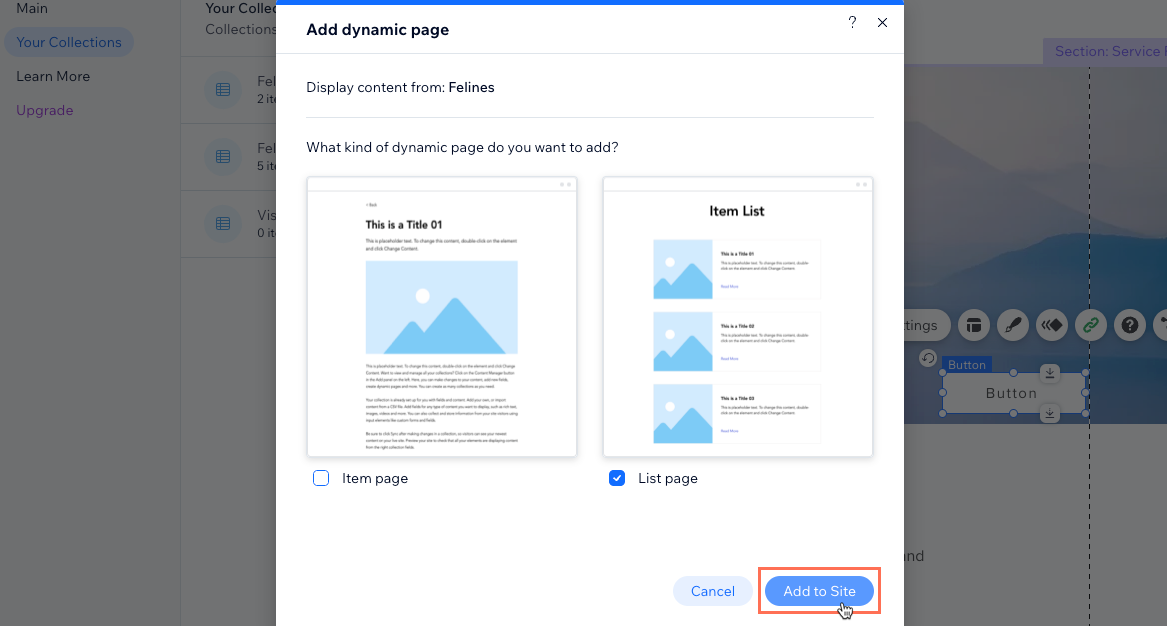
- More Actionsを クリックし、Add dynamic pageを選択する。
- リストページを選択し、サイトに追加をクリックします。
ヒント: 同時にコレクションの動的アイテムページを追加するには、アイテムページも選択してください。

ステップ2|(オプション)URLスラッグ構造を修正する
ダイナミックリストページのURLスラッグ構造を編集して、ダイナミックページのウェブアドレスを整理しておくとよいでしょう。
たとえば、動的ページ用に次のようなURLスラッグ構造を作成することができます:
- Dynamic list page: https://www.{your-domain.com}/{collection-name}
- Dynamic category page: https://www.{your-domain.com}/{collection-name}/{category}
- Dynamic item page: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
URLスラッグ構造を編集する場合、その構造がサイト上の他の既存のページですでに使用されていることはありません。一意であるためには、URLスラッグ構造は、たとえ変数が異なっていても、サイト上の他のページと同じ接頭辞(例:{コレクション名})と同じ数の変数を 持つ ことはできません。
使用できない競合するURLスラッグ構造の例を示してください。
重要だ:
動的ページのURLスラッグ構造を変更すると、これらのページへの既存のリンクはすべて機能しなくなります。これは、サイト内のリンク、外部で共有したリンク、検索エンジンのSEOリンクに影響します。私たちは、自動リダイレクトを追加し、訪問者と検索エンジンを古いURLから新しいURLに移動させる機能をリリースします。
ダイナミックリストページのURLスラッグ構造を編集するには:
Wixエディター
スタジオエディター
- 編集者のところに行ってください。
- クリック ページ&メニュー
 エディターの左側にある
エディターの左側にある - ダイナミックページをクリックします。
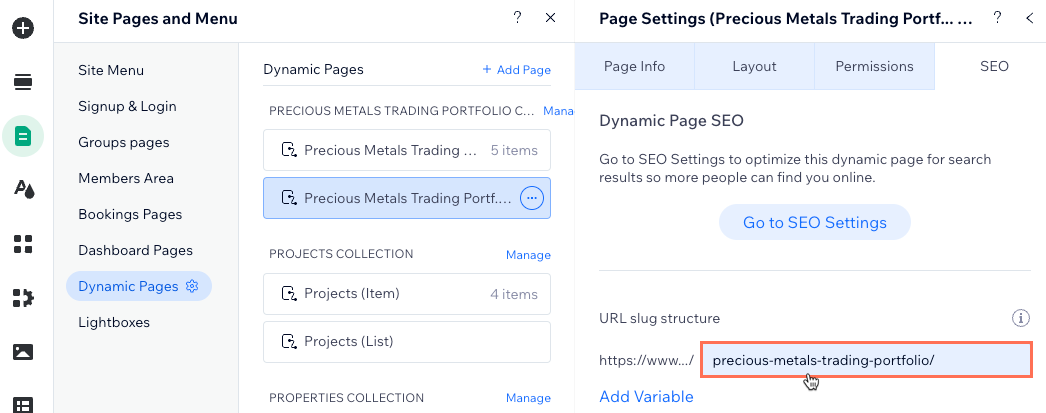
- 作成したダイナミックリストページにカーソルを合わせて その他のアクション アイコン
 右側
右側
ヒント デフォルトでは、作成したダイナミック・リスト・ページにはタイトルが付けられている: {コレクション名} (リスト) - クリックSEO。
- を編集する。 URLスラッグ構造 フィールドにいる:
- Add Variableをクリックし、URLスラッグ構造で値を使用するテキストまたは数値フィールドを選択します。
- URLスラッグ構造で静的な値を使用するには、テキストまたは数値を入力します。
- キーボードのEnter キーを押して、URLスラッグ構造の変更を保存します。

ステップ3|リピーターをCMSに接続する
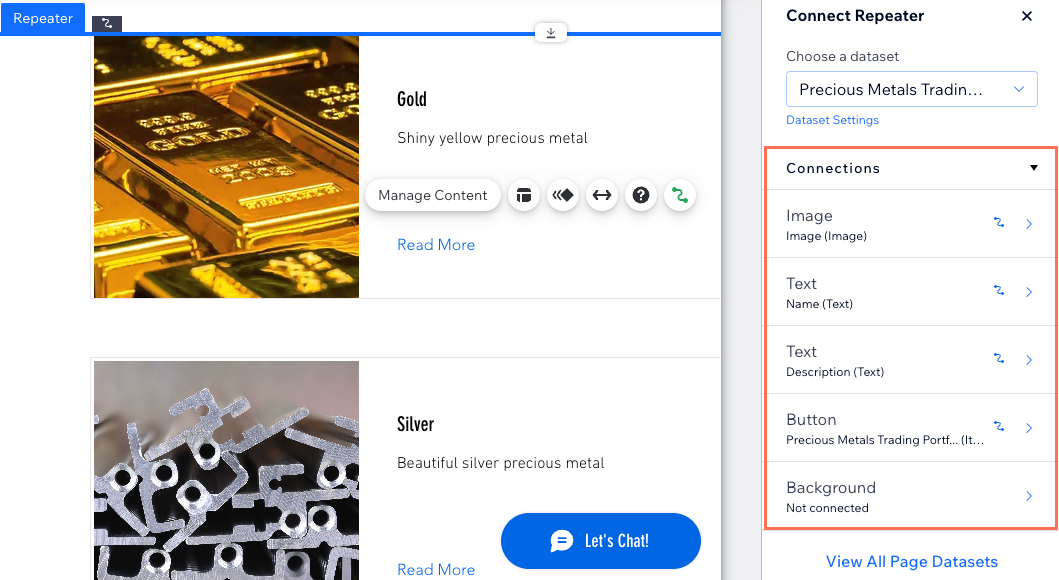
これで、2つのテキスト要素、画像、ボタンを各コンテナに含むリピーターを持つ動的なリストページができました。リピーターの各コンテナには、コレクションの異なるアイテムが表示されます。
エレメントの各部分を関連するコレクションフィールドに接続して、必要な情報が表示されるようにします。訪問者がクリックして関連アイテムの専用ページに移動できるように、ボタンをコレクションのダイナミックアイテムページに接続することをお勧めします。
各項目についてより多くの情報を提供するために、サポートされている要素をリピータに追加することができます。次に、これらの要素を、すべてのCMS接続を管理するデータセットのコレクションフィールドに接続します。
Wixエディター
スタジオエディター
- (オプション)リピーターに要素(ボタン、テキスト、画像など)を追加したり、不要な要素を削除したりします。リピーターのサイズを調整して、すべての要素を含めることができます。
- リピーター・エレメントをクリックし CMSへの接続 アイコン
 .
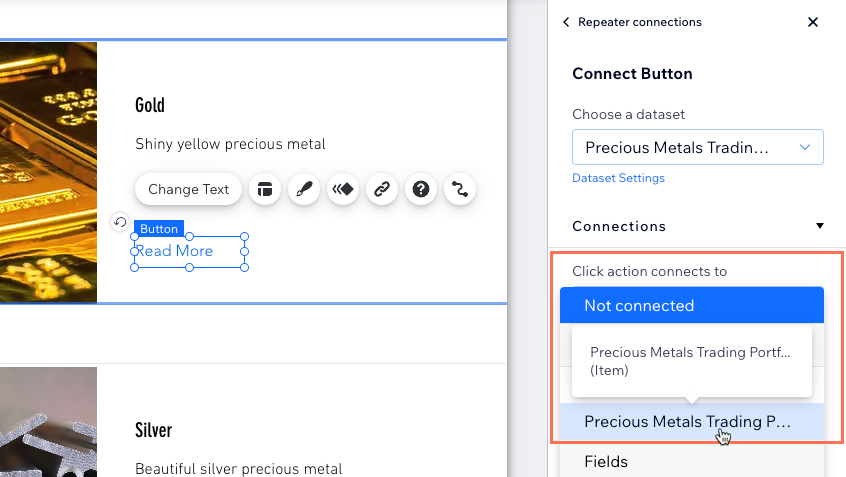
. - 右側のConnect Repeaterパネルで、接続したいエレメントをクリックします。
- 接続] の下で、関連するドロップダウンをクリックして、要素を関連するコレクション・ フィールドまたはデータセット・アクションに接続します。オプションは、要素タイプによって異なります。
ヒント
- ボタン要素をダイナミックアイテムページにリンクするには、Click action connects to フィールドをクリックし、(Item) で終わるコレクションのダイナミックアイテムページを選択します。
- 画像要素をダイナミックアイテムページにリンクするには、Link connects to drop-downをクリックし、(Item)で終わるコレクションのダイナミックアイテムページを選択します。

- 右側のパネルの上部にあるリピータ接続をクリックします。
- 上記のステップ3~5を繰り返して、要素をコレクション・フィールドまたはデータセッ ト・アクションに接続します。

- 必要に応じて、クリックしてリピーター要素を調整します。
ヒント: いつでもリピーターから要素を追加または削除できます。変化しない静的なコンテンツを使用する場合は、要素を切り離してください。 - プレビューをクリックして、ダイナミックリストページをテストしてください。
- 変更を公開する準備ができたら、「公開」をクリックします。
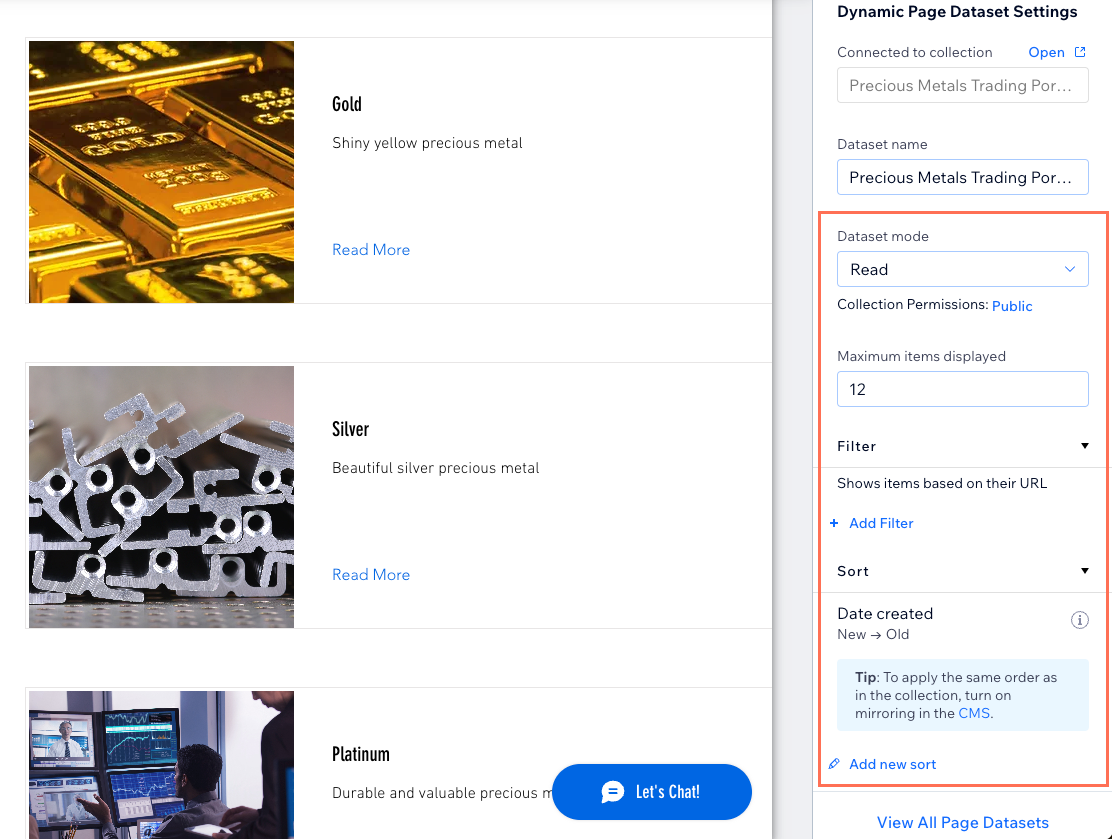
ステップ4|(オプション)データセットの設定を管理する
デフォルトでは、ダイナミックページのデータセットでは、リピーターまたはギャラリーに最初に表示できるアイテムは12個までです。一度に表示できるアイテムの最大数は、データセットの設定から調整できます。また、フィルタを追加して特定のアイテムだけを表示させたり、ソートを追加してアイテムの表示順をコントロールすることもできます。
Wixエディター
スタジオエディター
- リピーターの接続データセット設定にアクセスする:
- リピーターをクリックします。
- をクリックする。 CMSへの接続 アイコン
 .
. - 右側のConnect RepeaterパネルのDataset Settingsをクリックします。
- (オプション)誰がコンテンツにアクセスでき、コンテンツで何ができるかを決定するコレクション許可を変更するには、[許可]の横にある許可タイプをクリックします。
- をクリックする。 データセット・モード ドロップダウンからオプションを選択する:
- 読む: データセットがリピータにコレクション内容を表示することを許可する。
- 読み取りと書き込み: データセットがリピータにコレクションコンテンツを表示し、訪問者が入力要素を使用してコレクションコンテンツを追加または編集できるようにします。
- を編集する。 最大表示項目 フィールドを使用して、リピータに最初にロードされるアイテムの最大値を設定します。これは、訪問者が "Load More "ボタンをクリックしたときにロードできる追加アイテムの最大値でもあります。もし ページネーションバー または接続ボタンを"次ページ/前ページ"データセット・アクションの場合、このフィールドは、リピータ内の'ページ'ごとに表示されるアイテムの最大値も決定する。もっと読み込む' とナビゲーション要素の設定手順については、次のセクションを参照してください。
注: このフィールドはテーブルには適用されない。もし テーブルを使って商品を陳列するをクリックし、表示される項目の数を制限する。 レイアウト アイコン その後、カスタムテーブルの高さを設定し、ページネーションを有効にする。
その後、カスタムテーブルの高さを設定し、ページネーションを有効にする。 - (オプション) リピータ内の特定の項目のみを表示するには、+フィルタの追加を クリックします。
- (オプション) [+新しい並べ替えを追加 ]をクリックして、リピーターに表示される項目の順序を選択します。

- プレビューをクリックして、ダイナミックリストページをテストしてください。
- 変更を公開する準備ができたら、「公開」をクリックします。
ステップ5|(オプション)「Load More」またはナビゲーションボタンを作成する
このページに多くのアイテムを表示する予定がある場合は、ページの読み込みパフォーマンスを向上させるために「Load More」ボタンを追加することを検討してください。データセットの「Maximum items displayed」 フィールドは、ページに最初にロードできるアイテムの数と、訪問者が「Load More」ボタンをクリックしたときに追加でロードできるアイテムの数を決定します。
また、「次/前のページ」ボタンやページネーションバー(Wixエディターのみ)を追加して、ページに接続されているリピーターやギャラリーに、アイテムの次または前の「ページ」を表示させることもできます。表示されるアイテムの最大数 フィールドは、各アイテムの「ページ」に表示されるアイテムの最大数を決定します。
Wixエディター
スタジオエディター
やりたいことを選択する:
もっと読む」ボタンを作成する
次のページ」と「前のページ」ボタンの作成
ヒント
Wixエディターでは、訪問者がアイテムの「ページ」を循環することができるページネーションバーを接続することもできます。最大表示アイテム数 フィールドは、ページネーションバーの各「ページ」に表示できるアイテムの数を決定します。スタジオエディタにページネーションバーを表示したい場合は、ここでこの機能に投票してください。
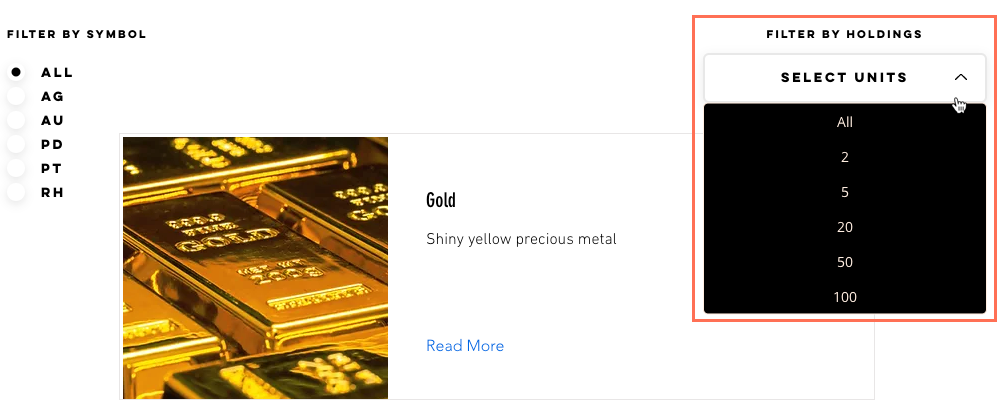
ステップ6|(オプション)訪問者にアイテムをフィルタリングさせる
ダイナミックリストページに表示される項目を、input 要素でフィルタリングする方法を訪問者に提供します。フィルタリングを可能にする次の入力要素のいずれかから選択してください:ラジオボタン、チェックボックス、ドロップダウン、選択タグ、スライダー(範囲スライダーのみ)。
訪問者がコレクション・コンテンツをフィルタリングできるように入力要素を設定する方法を学びます。

よくある質問
ダイナミックリストページの設定に関する一般的な質問に対する回答は、以下の質問をクリックしてください。
訪問者はどのようにして私のダイナミック・リスト・ページにたどり着くのですか?
カテゴリー別に商品をリストアップする動的なページを作成できますか?
なぜ私のページには私が接続した項目が表示されないのですか?
アイテムをダイナミックアイテムページにリンクするにはどうすればよいですか?
リピーターにエレメントを取り付けられないのはなぜですか?
自分でセットアップする前に、あらかじめ接続されている中継器がどのように機能するかを見ることはできますか?
これは役に立ったか?
|

 エディターの左側にある
エディターの左側にある
 をクリックして、「Load More」ボタンの外観をカスタマイズしてください。
をクリックして、「Load More」ボタンの外観をカスタマイズしてください。

