Was ist die Website-Architektur? (+ 11 SEO-Tipps, mit denen du deine Seite verbessern kannst)

Ob du nun eine neue Website selbst erstellen willst oder deine bestehende aktualisieren möchtest, zu verstehen, was die Website-Architektur ist, ist entscheidend für eine gute Benutzererfahrung (UX) und die Suchmaschinenoptimierung (SEO).
Stell dir vor, du betrittst eine Bibliothek, in der die Bücher weder kategorisiert noch geordnet sind. Belletristik vermischt sich mit Sachbüchern, Kinderliteratur steht neben anspruchsvollen wissenschaftlichen Texten und es gibt keine Schilder oder Beschriftungen, die dir den Weg weisen. In einer solchen chaotischen Umgebung wird die Suche nach einem bestimmten Buch zu einer frustrierenden Schatzsuche, bei der die Wahrscheinlichkeit hoch ist, mit leeren Händen oder einem unerwünschten Buch wieder zu gehen.
Genauso würde sich deine Website ohne eine ordentliche Struktur anfühlen. So wie die Organisation einer Bibliothek es leichter macht, Bücher zu finden, führt eine gut strukturierte Website die Nutzer:innen zu dem, was sie suchen, und verbessert so ihre Erfahrung. In diesem Artikel erklären wir, was die Website-Architektur genau ist, warum sie wichtig ist und wie du eine solide Grundlage für deine Website entwickeln kannst.
KI Website erstellen – lege noch heute los!
Was ist die Website-Architektur?
Die Website-Architektur beschreibt, wie die Seiten einer Website strukturiert und miteinander verknüpft sind. Sie dient als Wegweiser für Benutzer:innen und Suchmaschinen-Crawler, um die gesuchten Informationen auf einer Website zu finden.
Eine gut gestaltete Website-Architektur ist entscheidend für die Benutzererfahrung und die Suchmaschinenoptimierung (SEO). Wenn du deine Website mit einer durchdachten Hierarchie organisierst, signalisiert du, welche Inhalte am wichtigsten sind und wie sie mit anderen Seiten auf deiner Website in Verbindung stehen. So hilfst du deinen Besucher:innen, sich leicht durch die Website zu navigieren, die benötigten Informationen zu finden und gewünschte Aktionen durchzuführen.
Darüber hinaus ermöglicht eine hierarchische Struktur bei der Website-Entwicklung den Suchmaschinen, deine Website effektiver zu durchsuchen und zu verstehen, welche Inhalte sich auf ihr befinden. Dadurch erhöht sich die Chance, dass deine Website in den Suchmaschinenergebnisseiten (SERPs) erscheint, was dir zu mehr Sichtbarkeit verhilft.
Die Struktur einer Standard-Website ähnelt einem Baumdiagramm mit Wurzeln, wobei die Homepage (Startseite) als Wurzel dient. Von der Startseite aus verlinkte Seiten fungieren als Äste, und die Seiten verzweigen sich weiter in zusätzliche Äste. Diese miteinander verbundenen Äste bilden die Gesamtstruktur der Website.
So sieht das Baumdiagramm typischerweise aus:

11 Empfehlungen für die Website-Struktur
1. Reduziere die Anzahl der Klicks zu deinen wichtigsten Seiten
Ziel ist es, die Benutzererfahrung zu verbessern und die Sichtbarkeit deiner Website in Suchmaschinen zu erhöhen, indem du wichtige Seiten mit vier Klicks oder weniger erreichbar machst. Setze auf eine flache Seitenstruktur, bei der jede Seite mit wenigen Klicks erreichbar ist, im Gegensatz zu einer tiefen Struktur, bei der fünf oder mehr Klicks erforderlich sein könnten.
Ein Beispiel für eine flache Struktur ist: Startseite > Produkte > Produkt A
Ein Beispiel für eine tiefe Struktur ist: Startseite > Produkte > Kategorie 1 > Unterkategorie 1 > Unter-Unterkategorie 1 > Produkt A.
2. Erstelle ein leicht verständliches Navigationsmenü
Dein Navigationsmenü ist der Wegweiser durch deine Website. 94 % der Nutzer:innen geben an, dass eine einfache Website Navigation zu den wichtigsten Website-Funktionen zählt. Die Navigation sollte deshalb leicht zu verstehen sein, sodass deine Besucher:innen mühelos finden, wonach sie suchen. Verwende klare und prägnante Beschriftungen für jedes Menüelement, vermeide Drop-down-Menüs mit zu vielen Optionen und priorisiere Seiten basierend auf ihrer Wichtigkeit.
Hier sind ein paar Tipps, wie du dein Navigationsmenü verbessern kannst:
Binde dein Menü auf allen Seiten ein: Stelle sicher, dass dein Navigationsmenü auf allen Seiten erscheint, damit Benutzer:innen problemlos zwischen den Bereichen deiner Website wechseln können.
Begrenze die Anzahl der Menüelemente: Zu viele Menüelemente können überwältigend sein und es deinen Besucher:innen schwer machen, das zu finden, wonach sie suchen. Halte die Hauptelemente deines Menüs deshalb auf die wichtigsten Seiten beschränkt, idealerweise auf sechs oder weniger, und nutze bei Bedarf Untermenüs.
Verwende beschreibende Beschriftungen: Mach deinen Benutzer:innen klar, was sie erwarten können, wenn sie auf ein Menüelement klicken. Verwende einfache und beschreibende Beschriftungen. Vermeide, kryptische oder zu kreative Beschriftungen, die verwirrend sein könnten.
Verlinke deine Startseite: So ermöglichst du deinen Besucher:innen, jederzeit wieder auf die Startseite zurückzukommen. Beschriftungen wie „Home” oder „Startseite” funktionieren gut im Menü, etwas intuitiver ist es jedoch, wenn du den Link in deinem Logo integrierst.
Nutze HTML: Vermeide, JavaScript oder Flash für die Navigation zu verwenden, da Suchmaschinen Schwierigkeiten haben könnten, Links innerhalb dieser Elemente zu durchsuchen und zu indexieren. Verwende stattdessen HTML für dein Navigationsmenü, um sicherzustellen, dass Suchmaschinen-Bots dein Menü verstehen.
Lesetipp: Was ist HTML?

3. Nutze die Brotkrümelnavigation
Die Brotkrümelnavigation, auch Breadcrumb-Navigation genannt, bezieht sich auf eine textbasierte Linkspur, die sich oben auf einer Seite befindet und die deinen Besucher:innen zeigt, wo sie sich gerade auf der Website befinden. Sie zeigt an, welchen Weg die Besucher:innen gegangen sind, und hilft ihnen, zu vorherigen Seiten zurückzukehren.
Ein Beispiel für Brotkrümelnavigation ist, eine übergeordnete Kategorie und dann die spezifische Artikelseite unter der Kopfzeile anzuzeigen. Mit dem Website-Builder von Wix kannst du zu deiner Website Breadcrumbs hinzufügen, und zwar ganz einfach.
So nutzt du die Brotkrümelnavigation am besten:
Nutze ein klares und einfaches Design: Die Brotkrümelnavigation sollte leicht lesbar und verständlich sein. Wähle daher eine Schriftart, die gut lesbar ist.
Platziere sie an einer einheitlichen Stelle: Stelle sicher, dass deine Brotkrümelnavigation auf jeder Seite an derselben Stelle erscheint, normalerweise oben, damit sie leicht zu finden ist.
Füge die Startseite als ersten Link hinzu: So ermöglichst du deinen Benutzer:innen eine einfache Navigation zurück zur Startseite.
4. Füge eine Suchfunktion hinzu
Mit einer Suchfunktion gibst du deinen Besucher:innen die Möglichkeit, schnell und einfach nach spezifischen Keywords oder Themen zu suchen und direkt zu den relevanten Seiten zu navigieren, anstatt durch mehrere Kategorien und Seiten klicken zu müssen. Besonders für größere Websites mit vielen Seiten und Informationen ist eine Suchfunktion unentbehrlich. Eine Site Search einrichten, das kannst du auch auf deiner Website von Wix und so die Benutzererfahrung verbessern.
Tipps, wie du die Suchfunktion einrichtest:
Platziere sie prominent auf deiner Website: Stelle sicher, dass die Suchleiste leicht sichtbar und von jeder Seite deiner Website aus zugänglich ist.
Biete eine erweiterte Suchoption an: Dadurch ermöglichst du Benutzer:innen,ihre Suchkriterien zu spezifizieren und genauere Ergebnisse zu erhalten.
Füge einen klaren Suchbutton hinzu: Stelle sicher, dass Benutzer:innen wissen, wie sie die Suche ausführen können, indem du einen deutlich beschrifteten Suchbutton auf deiner Website integrierst.
5. Lege Kategorieseiten an
Wenn du einen Online Shop erstellen willst, sind Kategorieseiten ein wichtiger Punkt. Denn sie sind der Dreh- und Angelpunkt für verwandte Inhalte und für die interne Verlinkungsstruktur deiner Website.
Wenn du deine Produkte oder Dienstleistungen in Kategorien einteilst, erleichterst du es deinen Benutzer:innen, die gewünschten Inhalte zu finden. So stellst du relevante Inhalte nicht nur schnell bereit, sondern verteilst auch die Autorität deiner Website auf verschiedene Seiten, was die SEO stärkt.
Tipps, wie du deine Kategorieseiten optimieren kannst:
Verwende beschreibende Titel und Beschreibungen: Achte darauf, dass deine Kategorieseiten klare und prägnante Titel und Beschreibungen haben, damit deine Benutzer:innen leicht verstehen, was sie auf den jeweiligen Seiten finden.
Verlinke intern: Füge Links zu relevanten Unterkategorien oder Produktseiten innerhalb der Kategorieseite ein, um die Wahrscheinlichkeit zu erhöhen, dass diese Seiten von Suchmaschinen indexiert werden.
Nutze Bilder und/oder visuelle Elemente: Visuelle Elemente gestalten deine Kategorieseiten ansprechender und helfen deinen Benutzer:innen, schnell zu erkennen, welche Produkte oder Dienstleistungen du anbietest.
6. Entwickle Themencluster
Themencluster sind eine beliebte SEO-Strategie, bei der du die Inhalte deiner Website nach verwandten Themen organisierst und miteinander verlinkst. Diese Methode beinhaltet das Erstellen einer Pillar-Page (eine umfassende und autoritative Seite) als Hauptknotenpunkt für ein bestimmtes Thema, zu dem dann verwandte Seiten (Unterthemen-Seiten) verlinkt werden.
Stell dir vor, dein Hauptthema wäre „Restaurants”. Deine Pillar-Pages könnten dann folgende Themen behandeln:
„So erstellst du eine Restaurant-Website“,
„Marketing-Services für Restaurants“,
„So erstellst du ein Logo für dein Restaurant“,
„So erstellst du eine Online-Speisekarte für eine Restaurant-Website“ und
„Tools zum Erstellen einer Restaurant-Website“.
Jede dieser Seiten würde also im Detail verschiedene Aspekte der Online-Präsenz eines Restaurants behandeln.

So erstellst du ein erfolgreiches Themencluster:
Identifiziere Kernthemen: Beginne damit, die Hauptthemen deiner Website zu identifizieren und diese in Unterthemen aufzuschlüsseln.
Erstelle für jedes Kernthema Pillar-Pages: Diese umfassenden Seiten behandeln alle Aspekte des Hauptthemas und verlinken zu verwandten Inhalten innerhalb des Clusters.
Identifiziere Unterthemen: Erstelle für jeden Aspekt des Hauptthemas Unterthemen-Seiten und verlinke sie zurück zur Pillar-Page. Achte darauf, dass alle Seiten innerhalb des Clusters miteinander verlinkt sind, um eine starke interne Verlinkungsstruktur zu schaffen.
Verlinke verwandte Inhalte: Erstelle zwischen den verschiedenen Seiten innerhalb des Themenclusters Links, sodass die Benutzer:innen leichter durch die verschiedenen Bereiche deiner Website navigieren können.
Optimiere deine Keywords: Recherchiere und integriere relevante Keywords in deinen Inhalten, sowohl auf der Pillar-Page als auch auf den Unterseiten innerhalb des Themenclusters.
Halte deine Inhalte aktuell und relevant: Aktualisiere deine Themencluster regelmäßig mit neuen und hochwertigen Artikeln, die für dein Kernthema relevant sind. Ein Content-Management-System (CMS) erleichtert diesen Prozess und unterstützt dich dabei, relevant und tonangebend in deinem Bereich zu bleiben.
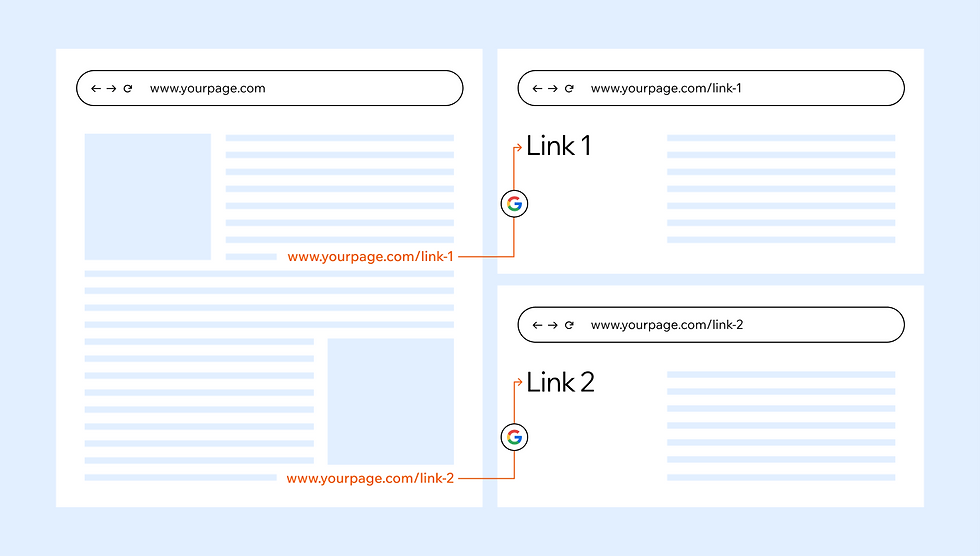
7. Nutze interne Links strategisch
Mit internen Links verlinkst du die Seiten innerhalb deiner Website miteinander. So verteilst du die Linkautorität auf deiner Website und machst es deinen Nutzer:innen leichter, zwischen verwandten Inhalten zu navigieren, was ihre Benutzererfahrung insgesamt verbessert.
Beispiel: Wenn du einen Blogpost über verschiedene Yoga-Arten schreibst, kannst du intern zu anderen relevanten Posts auf deiner Website verlinken, wie „Die Vorteile von Hot Yoga“ oder „Wie du mit Restorative Yoga anfängst.“
Tipps für eine effektive interne Verlinkung:
Sorge für Relevanz: Verlinke nur Seiten, die inhaltlich zueinander passen. Das hilft deinen Nutzer:innen, verwandte Inhalte zu finden, und du verbesserst die Glaubwürdigkeit deiner Website.
Verwende klare Ankertexte: Achte darauf, dass der Text, den du für den Link verwendest, den Inhalt beschreibt. Vermeide deshalb generische Ankertexte wie „hier” oder “erfahre mehr”.
Integriere die Links natürlich in deine Inhalte: Füge nicht am Ende deines Artikels einfach eine lange Liste mit Links hinzu, sondern integriere sie dort, wo sie im Text sinnvoll sind. So verbesserst du den Lesefluss und die Lesbarkeit deiner Inhalte.
Verlinke interne und externe Seiten: Nicht nur interne, auch externe Links können nützlich sein, da sie Suchmaschinen zeigen, dass du wertvolle Ressourcen für deine Nutzer:innen bereitstellst.
Führe regelmäßige Content-Audits durch und aktualisiere deine Links: Überprüfe regelmäßig, ob Links fehlerhaft oder veraltet sind, und aktualisiere sie entsprechend.
8. Erstelle eine XML-Sitemap
Eine Sitemap ist wie der Lageplan deiner Website – eine XML-Datei, die alle Seiten, Bilder, Videos und Dateien auf deiner Website sowie deren Beziehungen zueinander auflistet. Sie ist in einem suchmaschinenfreundlichen Format gestaltet, sodass deine Inhalte effektiv gecrawlt und indexiert werden können, was die Sichtbarkeit deiner Website erhöht. Außerdem bietet sie einen Überblick über die Struktur deiner Website, sodass du leicht sehen kannst, wie alles miteinander verbunden ist.
Tipps, wie du eine effektive XML-Sitemap erstellst:
Beziehe alle relevanten Seiten ein: Stelle sicher, dass alle Seiten deiner Website enthalten sind, auch solche, die möglicherweise nicht in der Navigation verlinkt sind.
Priorisiere wichtige Seiten: Du kannst verschiedenen Seiten innerhalb deiner Sitemap Prioritätsstufen zuweisen und Suchmaschinen so signalisieren, welche Seiten besonders wichtig sind.
Halte sie aktuell: Aktualisiere deine XML-Sitemap regelmäßig, wenn du neue Inhalte hinzufügst oder Änderungen an bestehenden Seiten vornimmst, und reiche sie bei den Suchmaschinen ein.

9. Erstelle SEO-freundliche URL-Strukturen
Halte deine URLs kurz und prägnant. Sie sollten die Kategorien deiner Website widerspiegeln, leicht verständlich sein und wichtige Keywords enthalten. Das hilft dir nicht nur bei der SEO, sondern macht es auch deinen Nutzer:innen einfacher, sich spezifische Seiten zu merken und diese zu teilen. Indem du kleinere Seiten mit ihren übergeordneten Seiten verbindest, kannst du deine URLs in Schichten aufbauen, um den Pfad zu zeigen, den Nutzer:innen genommen haben, um zu der Seite zu gelangen.
Tipps, wie du SEO-freundliche URLs erstellst:
Verwende beschreibende Keywords: Integriere relevante Keywords in deine URL, um eine Vorstellung davon zu geben, worum es auf der Seite geht.
Halte sie kurz: Kürzere URLs sind leichter zu lesen, zu teilen und man kann sie sich leichter merken. Außerdem zeigen Suchmaschinen in ihren Ergebnissen meist nur die ersten 60 Zeichen einer URL an.
Platziere relevante Keywords weiter vorn: Wenn du wichtige Keywords am Anfang deiner URL platzierst, kannst du den SEO-Wert verbessern.
Lesetipp: Was ist eine Domain?
10. Sei konsistent bei Layout und Design
Konsistenz ist der Schlüssel zu einer gut gestalteten Benutzeroberfläche, das gilt auch für das Website Design und Website Layout. Ein einheitliches Layout hilft deinen Nutzer:innen, sich leichter auf deiner Seite zurechtzufinden und wichtige Informationen schnell zu finden. Website Vorlagen können diesen Prozess vereinfachen, indem sie ein einheitliches und benutzerfreundliches Designrahmenwerk bieten, das die Navigation und Benutzerfreundlichkeit deiner gesamten Seite verbessert.
Tipps, wie du bei deinem Webdesign auf Konsistenz achtest:
Halte Navigationsmenüs am gleichen Ort: Nutzer:innen erwarten, dass Navigationsmenüs an bestimmten Stellen auf einer Website zu finden sind. Deshalb verbesserst du die Benutzerfreundlichkeit, wenn du auf eine konsistente Platzierung achtest.
Verwende die gleichen Website-Schriftarten und Farben: Ein visuell einheitliches Erlebnis verbessert die Benutzerfreundlichkeit. Dies erreichst du, wenn du bei den Website Schriftarten und dem Website Farbschemata konsistent bleibst.
Folge einer ähnlichen Seitenstruktur: Versuche, ein ähnliches Layout und eine ähnliche Struktur für alle Seiten deiner Website beizubehalten. Das erleichtert deinen Nutzer:innen, Informationen zu finden und zwischen den Seiten zu navigieren.
Wahre ein einheitliches Markenbild: Deine Website sollte das Gesamtbild und den Stil deiner Marke widerspiegeln. Achte darauf, deine Markenelemente durch das gesamte Design hinweg einzubinden.
Lesetipp: Hol dir hier hilfreiche Tipps zur Website-Erstellung.

11. Optimiere die mobile Version deiner Website
Heutzutage gehen immer mehr Menschen über ihr Smartphone online. Deshalb ist es besonders wichtig, dass deine Website mobilfreundlich ist. Konzentriere dich darauf, die Architektur deiner Website so zu optimieren, dass eine reibungslose Navigation auf allen Geräten möglich ist, ob Desktops, Laptops, Tablets oder Smartphones.
Denke daran, dass mobile Bildschirme kleiner sind und die Navigation per Touch erfolgt. Stelle sicher, dass alle Navigationselemente und Beschriftungen auf mobilen Geräten leicht zu bedienen sind. Nutze Tools wie den Mobile-Friendly Test von Google, um die Mobilfreundlichkeit deiner Website zu überprüfen.
Tipps, wie du deine Website für mobile Geräte optimierst:
Optimiere deine Bilder: Große Bilddateien können die Ladegeschwindigkeit deiner Website auf mobilen Geräten verlangsamen. Die Bildgröße ändern kannst du mit einem Bildbearbeitungstool und so deine Bilder für mobile Geräte optimieren, ohne dabei die Qualität zu beeinträchtigen.
Vermeide Flash: Viele mobile Geräte unterstützen Flash nicht, daher ist es am besten, ganz darauf zu verzichten, um ein reibungsloses Erlebnis für mobile Nutzer:innen zu gewährleisten.
Denke bei der Gestaltung an die Touch-Navigation: Hab im Hinterkopf, dass Nutzer:innen deine Website mit ihren Fingern auf einem Touchscreen navigieren werden. Achte also darauf, dass Schaltflächen und Links leicht anzuklicken sind und nicht zu dicht beieinander liegen, damit Nutzer:innen nicht versehentlich das Falsche anklicken.
Warum ist die Website-Architektur wichtig für SEO?
Die Website-Architektur spielt eine entscheidende Rolle für die Suchmaschinenoptimierung (SEO). Die Art und Weise, wie deine Website strukturiert ist, beeinflusst, wie Suchmaschinen deine Inhalte durchsuchen und indexieren, was letztlich dein Ranking in den Suchmaschinenergebnisseiten (SERPs) beeinflusst. Websites von Wix sind mit leistungsstarken SEO-Features ausgestattet, die eine optimale Seitenstruktur für bessere Sichtbarkeit und Rankings gewährleisten.
Diese Vorteile hat eine durchdachte Website-Architektur:
Du verbesserst die Benutzererfahrung
Eine gut organisierte Website mit einer klaren Hierarchie erleichtert es allen Nutzer:innen, das zu finden, wonach sie suchen. Mit einer intuitiven Navigation und einer logischen Struktur stöbern Nutzer:innen problemlos durch deine Inhalte und führen die gewünschten Aktionen aus. Das erhöht die Zufriedenheit und sorgt dafür, dass sie wiederkommen. Längere Besuche signalisieren den Suchmaschinen den Wert deiner Website.
Du erhöhst die Crawl-Fähigkeit von Suchmaschinen
Suchmaschinen verwenden Bots oder Spider, um Websites zu durchsuchen. Diese Bots folgen Links von einer Seite zur anderen, sammeln Informationen über den Inhalt und die Struktur der Website, um ihre Relevanz für eine bestimmte Anfrage zu bestimmen. Mit einer klaren Website-Architektur können die Bots deine Seite leichter navigieren, deine Inhalte genau indexieren und verstehen, wie sie mit anderen Seiten deiner Website zusammenhängen.

Du erhöhst deine Website-Autorität
Die Website-Autorität bezieht sich auf die Glaubwürdigkeit und Relevanz deiner Website in einem bestimmten Bereich oder einer bestimmten Branche. Sie wird durch verschiedene Faktoren bestimmt, darunter Backlinks, hochwertige Inhalte und das Engagement deiner Nutzer:innen. Die Hierarchie deiner Website spielt eine entscheidende Rolle bei der Verteilung der Autorität auf alle Seiten deiner Website.
Wenn du eine klare Struktur innerhalb deiner Website hast, die wichtige Seiten priorisiert und relevante Inhalte verlinkt, verbreitest du effektiv die Autorität deiner Website auf all ihre Seiten. Das hilft, das Gesamt-Ranking und die Sichtbarkeit deiner Firmenhomepage zu verbessern.
Erfahre mehr im Wix SEO Learning Hub.
Wie du eine starke Website-Architektur entwickelst
Es erfordert sorgfältige Planung und Überlegung, eine gut strukturierte Website-Architektur zu entwickeln. Denn die Struktur deiner Website muss sowohl deinen Geschäftszielen als auch den Bedürfnissen deiner Nutzer:innen entsprechen.
Ob du deine Website neu gestaltest oder etwas komplett Neues entwirfst, auf diese Schritte solltest du achten:
Definiere deine Geschäftsziele: Bevor du damit beginnst, die Struktur deiner Website zu planen, ist es wichtig, dass du dir über deine Geschäftsziele im Klaren bist. Denn nur so kannst du den Zweck deiner Website und deiner Inhalte bestimmen.
Führe eine Keyword-Recherche durch: Eine Keyword-Recherche hilft, die relevantesten und leistungsstärksten Keywords für deine Website zu identifizieren. Auf welche Keywords du setzt, beeinflusst die Inhalte, die du erstellst, und wie sie innerhalb deiner Architektur organisiert sind.
Analysiere deine Mitbewerber:innen: Wenn du die Website-Architektur deiner Konkurrenz analysierst, kannst du wertvolle Einblicke und Inspirationen für deine eigene Struktur bekommen. Achte darauf, was gut funktioniert und wie du es noch besser machen kannst.
Entwickle ein Verständnis für deine Nutzer:innen: Deine Zielgruppe und deren Bedürfnisse zu verstehen, ist entscheidend, wenn du eine Website erstellen willst, die auf sie zugeschnitten ist. Die Nutzerforschung, etwa mittels Umfragen oder Fokusgruppen, kann wertvolle Einblicke geben, wie Nutzer:innen Websites navigieren und mit ihr interagieren.
Kategorisiere deine Inhalte: Wenn du deine Inhalte organisierst, solltest du intuitive und beschreibende Kategorienamen verwenden, die es den Nutzer:innen leicht machen, den Zweck jeder Seite zu verstehen. Vermeide technische oder branchenspezifische Fachbegriffe, die deine Nutzer:innen eventuell nicht verstehen.
Erstelle eine Sitemap: Eine Sitemap ist ein Diagramm deiner Website-Struktur, das alle Seiten und ihre Beziehungen zueinander aufzeigt. Es bietet eine visuelle Darstellung deiner Website-Hierarchie und hilft sicherzustellen, dass alle Seiten miteinander verbunden sind.
Teste und optimiere: Sobald du deine Website-Architektur entwickelt hast, ist es wichtig, sie kontinuierlich zu testen und zu optimieren. Nutze dafür das Feedback deiner Nutzer:innen sowie Datenanalysen. So verbesserst du die Benutzerfreundlichkeit, die Zugänglichkeit und die Website Performance für Nutzer:innen und Suchmaschinen gleichermaßen.
FAQ: Häufige Fragen & Antworten zur Website-Architektur
Was ist der Unterschied zwischen der Website-Architektur und der Website-Informationsarchitektur?
Die Website-Architektur bezieht sich auf das strukturelle Layout und die Organisation einer Website, einschließlich der Navigation, Hierarchie und der Beziehungen zwischen den Seiten. Die Website-Informationsarchitektur hingegen konzentriert sich speziell darauf, wie Informationen innerhalb einer Website organisiert und präsentiert werden, um das Verständnis und die Benutzerfreundlichkeit zu verbessern.
Was ist besser, Paginierung oder unendliches Scrollen?
Das optimale Design für die Benutzererfahrung variiert je nach Kontext und Inhalt der Website. Bei der Paginierung, auch Pagination genannt, werden die Inhalte in einzelne Seiten unterteilt, was für Websites mit einer großen und vielfältigen Menge an Inhalten nützlich ist. Diese Methode ermöglicht es den Nutzer:innen, systematisch durch den Inhalt zu navigieren.
Beim unendlichen Scrollen hingegen, auch Infinite Scrolling genannt, wird der Inhalt kontinuierlich geladen, während Nutzer:innen nach unten scrollen. Diese Vorgehensweise kann für Websites mit kontinuierlichen oder zeitkritischen Inhalten vorteilhafter sein, da sie ein nahtloses Surferlebnis bietet.
Um zu entscheiden, welche Methode besser ist, ist es wichtig, das Nutzerverhalten und die Vorlieben der Zielgruppe zu kennen.
Lesetipp: Was it UX-Design?
Wie unterscheidet sich die Website-Architektur vom Website-Design?
Die Website-Architektur bezieht sich auf die strukturellen und organisatorischen Aspekte einer Website, während sich das Website-Design auf die visuellen und ästhetischen Komponenten konzentriert. Die Website-Architektur legt das Fundament für eine funktionale und benutzerfreundliche Seite, während das Design deren Attraktivität und Benutzerfreundlichkeit verbessert. Beide Elemente sind essentiell für eine hervorragende Website-Performance.

アレクサンドラ・エガー
ブログ成長マネージャー

Die Einnahme von Sildenafil 100 mg erfolgt in der Regel etwa 30 bis 60 Minuten vor dem geplanten Geschlechtsverkehr. Die Wirkung kann bis zu vier Stunden anhalten, was den Patienten genügend Zeitfenster für intime Momente bietet. Es wird empfohlen, das Medikament auf nüchternen Magen einzunehmen, da fettreiche Mahlzeiten die Resorption verzögern und somit den Wirkungseintritt verzögern können. Die übliche Anfangsdosis beträgt 50 mg, die je nach Bedarf und Verträglichkeit auf 100 mg erhöht oder auf 25 mg reduziert werden kann. Sildenafil 100 mg ist die höchste empfohlene Dosis und sollte nicht öfter als einmal täglich eingenommen werden.